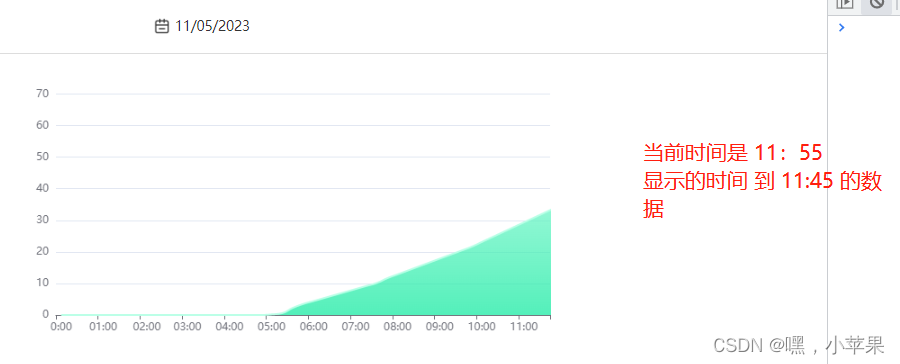
想要实现的效果是,
当前时间 是 10:01 分, 数据 只显示 10:00一个时间点的数据
当前时间 是 10:16 分, 数据 显示 10:00,10:15 两个时间点的数据
当前时间 是 10:46 分, 数据 只显示 10:00,10:15,10:30 三个时间点的数据


$(function() {
// 图表模块
// // 获取当前时间
var date = new Date();
var month = date.getMonth();
var month1 = date.getMonth() + 1;
var strDate = date.getDate();
var hours = date.getHours();
var minutes = date.getMinutes();
var seconds = date.getSeconds();
if (month1 >= 1 && month1 <= 9) {
month1 = "0" + month1;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
if (hours >= 0 && hours <= 9) {
hours = "0" + hours;
}
if (minutes >= 0 && minutes <= 9) {
minutes = "0" + minutes;
}
if (seconds >= 0 && seconds <= 9) {
seconds = "0" + seconds;
}
var allzongliang = 0; // 总发电量
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option;
// 指定图表的配置项和数据
option = {
//控制整个图表的大小 和 位置
grid:{
left: '40px',
bottom: 30,
top: '5%',
right: '5%'
},
tooltip: {
trigger: 'axis'
},
xAxis: {
type: 'category',
// boundaryGap: false, //从x轴顶格开始
data: [0]
},
yAxis: {
type: 'value',
name: 'kWh',
// axisLabel: {
// formatter: '{value} kWh' // 设置单位
// },
},
series: [
{
data: [0],
type: 'line', // type: 'bar',柱形图
symbol: 'none', //折线上的空心圆点 不显示
smooth: true, // 开启平滑
color: ['#36DB9B'],
lineStyle: {
color: '#B8FFE6', // 折线颜色
},
// 区域面积渐变样式配置
areaStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: '#B8FFE6' // 0% 处的颜色
}, {
offset: 1,
color: '#0BE99D' // 100% 处的颜色
}],
global: false // 缺省为 false
}
},
}
]
};
// 日数据 star================================= 只显示 当前时间往前的时间 假如是17:14分 只显示 17点14分之前的数据
bigdata();
function bigdata(){
var rix = [];
var ridata = [];
function getridata(){
allzongliang = 0;
var ridate = new Date();
var rih = ridate.getHours();
var rim = ridate.getMinutes();
var ris = ridate.getSeconds();
// 假设时间 模拟用
// var rih = 11;
// var rim = 46;
if (rih >= 0 && rih <= 9) {
rih = "0" + rih;
}
if (rim >= 0 && rim <= 9) {
rim = "0" + rim;
}
// console.log(rih,rim,ris,'当前时分秒')
ridata = [];
rix = [];
$.each(shebeiArr, function(i, item) {
// 拆分 时和分
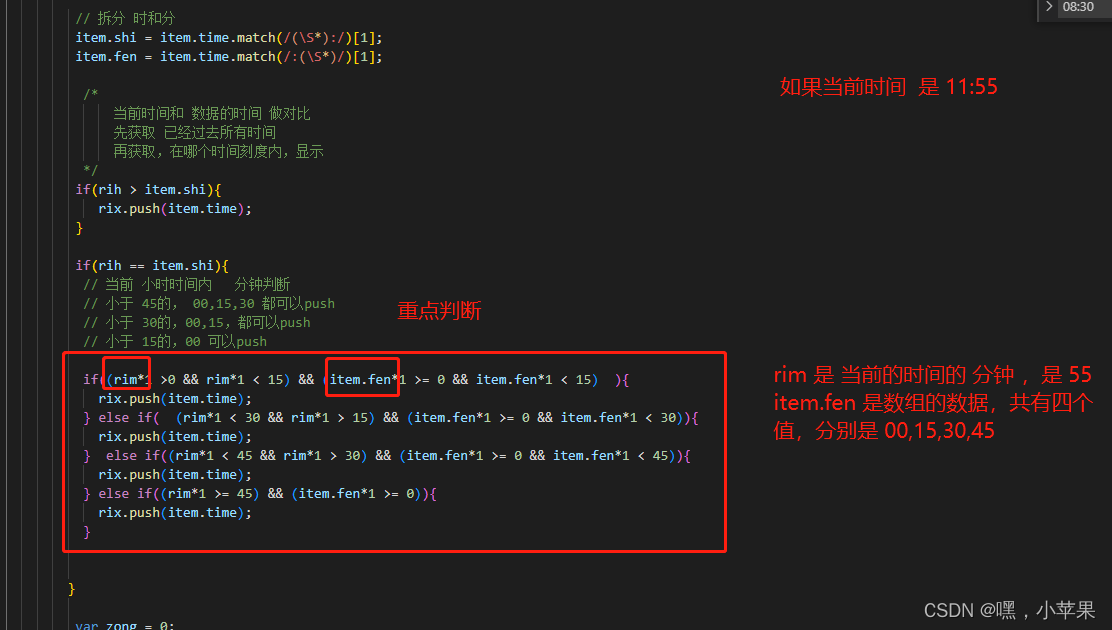
item.shi = item.time.match(/(\S*):/)[1];
item.fen = item.time.match(/:(\S*)/)[1];
/*
当前时间和 数据的时间 做对比
先获取 已经过去所有时间
再获取,在哪个时间刻度内,显示
*/
if(rih > item.shi){
rix.push(item.time);
}
if(rih == item.shi){
// 当前 小时时间内 分钟判断
// 小于 45的, 00,15,30 都可以push
// 小于 30的,00,15,都可以push
// 小于 15的,00 可以push
if((rim*1 >0 && rim*1 < 15) && (item.fen*1 >= 0 && item.fen*1 < 15) ){
rix.push(item.time);
} else if( (rim*1 < 30 && rim*1 > 15) && (item.fen*1 >= 0 && item.fen*1 < 30)){
rix.push(item.time);
} else if((rim*1 < 45 && rim*1 > 30) && (item.fen*1 >= 0 && item.fen*1 < 45)){
rix.push(item.time);
} else if((rim*1 >= 45) && (item.fen*1 >= 0)){
rix.push(item.time);
}
}
var zong = 0;
$.each(item.data, function(ii, itemdata) {
$.each(itemdata, function(iii, itemdatai) {
zong+=Number(itemdatai);
});
});
zong = zong.toFixed(3);
ridata.push(zong);
option.xAxis.data = rix;
option.series[0].data = ridata;
$(".zongliang").html(allzongliang);
});
}
getridata();
setInterval(getridata,1000);
myChart.setOption(option);
}
});





















 5200
5200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








