
<u-sticky bgColor="#fff">
<view class="tabs flex_spacebetween">
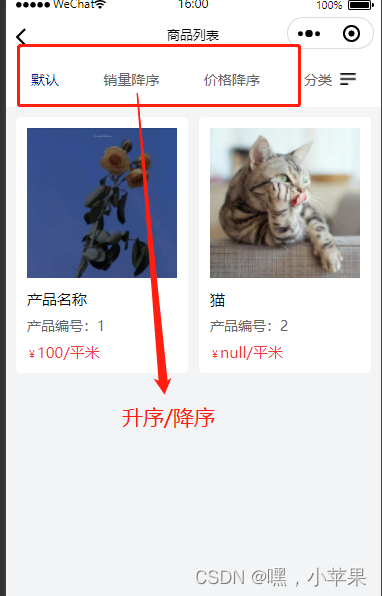
<view :class="tabitem==1?'tabactive':''" @click.stop="tabFun(1)">默认</view>
<view :class="tabitem==2?'tabactive':''" @click.stop="tabFun(2)">销量{{paixu2}}</view>
<view :class="tabitem==3?'tabactive':''" @click.stop="tabFun(3)">价格{{paixu3}}</view>
<view @click.stop="open">
分类
<image src="@/static/zhankai.png" mode="" class="zhankaiimg"></image>
</view>
</view>
</u-sticky>
data() {
return {
list:[], // 商品
tabitem:1, // 1 默认 2销量 3价格
paixu2:'降序', // 销量
paixu3:'降序', // 价格
}
},
// 1 默认 2销量 3价格
tabFun(i){
this.tabitem = i;
if(i == 2 || i == 3){
this[`paixu${i}`] = this[`paixu${i}`]=='降序'?'升序':'降序'
}
},
css
.tabs{
padding: 27rpx 50rpx 37rpx;
background-color: #fff;
view{
font-size: 28rpx;
color: #666666;
.zhankaiimg{
width: 32rpx;
height: 24rpx;
margin-left: 17rpx;
}
}
.tabactive{
font-weight: 500;
color: #02158B;
}
}





















 2367
2367











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








