了解HTML与CSS、JavaScript
网络结构
B/S (Browser/Server,浏览器/服务器模式)。浏览器输入网址发送http请求到服务器端,当Apache收到客户端请求后,先判断文件扩展名再进行操作。(如果是.html文件Apache在自己空间中查找文件,找到后返回给客户端,如果是.php文件,将.php文件转给PHP程序处理)。服务器端返回主要类型代码:html代码、css代码、JavaScript代码。
C/S(客户端和服务器结构)。
HTML代码:主要控制网页结构。
CSS代码:主要控制网页外观。
JS代码:主要控制网页行为。
服务器:安装了服务器端软件(Apache\IIS)的电脑。
HTML
HTML(HyperText Markup Language)是一种超文本(“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素)标记语言。
HTML是一种规范,是一种标准,编写网页的一种标准。
HTML的主要目的:用来显示网页的不同效果、不同部分。
HTML的文件结构: <html></html>标记的含义:告诉浏览器代码用什么格式来编译。
<head></head>标记的含义:告诉浏览器用什么字符集显示,头部中包含的标记是页面的标题、序言、说明等内容,它本身不作为内容来显示,但影响网页显示的效果,<title></title>只能是纯文本,任何标记都会原封 不动的显示。<body></body>:网页主要内容的显示区域。
<mate charset="UTF-8">标记的功能:告诉浏览器,如何翻译汉字。Content-type:内容类型;Content:详细内容类型介绍;text/html:网页是text格式;html是文本中的小格式;Charset:字符集;utf-8:语言编码。
HTML标签格式:双边标记:指有开始和结束标志,内容在开始和结束标志之间,语法格式:<标签 属性1=“值1” 属性2 = “值2”>内容</标签>,如:<p></p> 最新HTML5中属性一般都是放在CSS中统一书写,规范代码。单边标志:只有开始标志,而没有结束标志,一般没有内容,它是起一个特殊的功能,语法格式:<标签 属性1=“值1” 属性2=“值2”>如:<br>。最新的标签使用可以查询w3cschool。
HTML标签编写规范:HTML标记不区分大小写;HTML标记属性可有可无;双边标记内容在开始和结束标签之间,单边标记没有内容;
<body>的常用属性:<bgcolor>:网页背景色;<background>:网页背景图片地址,HTML5中已经使用CSS改变。
HTML文本修饰标记(使用的时候已w3cschool为准):
HTML排版标记:align已经在HTML5中废弃使用CSS样式取代它,规定段落中文本的对齐方式。例:h1 {text-align:center;}
块、行内元素:<div>是没有任何意义的标记,标签定义 HTML 文档中的一个分隔区块或者一个区域部分,不管内容多少,总是一行。常用于组合块级元素,以便通过 CSS 来对这些元素进行格式化。 用于对文档中的行内元素进行组合,行内元素,不会单独占一行,多个行内元素,会排在同一行。 <span>标签没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。如果不对 应用样式,那么 元素中的文本与其他文本不会任何视觉上的差异。 标签提供了一种将文本的一部分或者文档的一部分独立出来的方式。HTML <span>元素是内联元素,可用作文本的容器。
标记嵌套时,一般都是块元素中嵌套行内元素。
HTML 内联元素:内联元素在显示时通常不会以新行开始。实例: <b>, <td>, <a>, <img>。
HTML字符实体:
HTML列表:无序列表 <ul> ,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。

有序列表<ol>,列表项目使用数字进行标记。

自定义列表:项目及其注释的组合,自定义列表以<dl> 标签开始。每个自定义列表项以<dt> 开始。每个自定义列表项的定义以 <dd> 开始。

字幕滚动marquee已经废弃,使用jQuery可以实现。
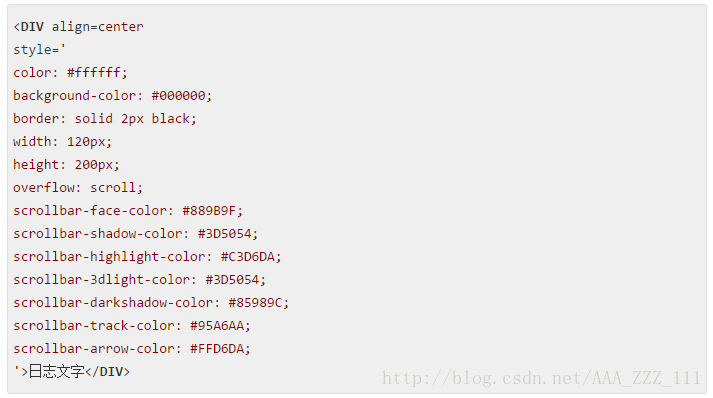
在html网页中添加一个带有滚动条的文本框:

滚动条详解
总结:学习视频有点过时,在看的过程中要结合w3cschool网站学习,过去的大部分格式书写都已经要求用CSS来写,HTML5对代码的简洁性和规范性有了更高的要求,增加了代码的可调试性。
学习视频:传智播客-PHP基础视频_html+css+js_video/day1
图片来源:w3cschool
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








