本文将向您展示两种修改控件默认样式的方法:
- 使用 Microsoft Blend 修改默认样式
- 使用 Visual Studio 修改默认样式
- 通过从主题 XAML 文件中提取来修改默认样式
出于本文的目的,我们将修改 RadGridView 的 FilteringDropDown 元素,但所描述的步骤可以应用于每个控件。
使用 Microsoft Blend 修改默认样式
注意:本文展示了如何使用 Blend for Visual Studio 2012 修改样式,但方法应该与程序的不同版本相似。
编辑其他样式
创建所需样式的第一个选项是右键单击 RadGridView 实例,然后从上下文菜单中选择 Edit Additional Templates -> Desired Style -> Edit a Copy。 然后,您可以继续创建Style Resource 部分。
图 1:编辑其他模板

创建虚拟控件
如果您无法从其他样式列表中找到所需的样式,首先需要在 Blend 中创建一个虚拟控件。 为此,请在 Expression Blend 中打开承载 RadGridView 的 UserControl,然后在 Assets 选项卡中找到所需的控件。
在我们的例子中,可以在 Controls -> All -> Filtering DropDown 下找到 Filtering DropDown。
图 2:从 Assets 选项卡中选择 FilteringDropDown

然后,您可以双击或绘制来将所选类型的虚拟控件放置在场景中。
图 3:虚拟 FilteringDropDown

右键单击创建的虚拟控件并选择 Edit Template -> Edit a Copy。
创建样式资源
Create Style Resource 对话框将提示您输入样式的名称以及将其放置在应用程序中的位置。
对于此示例,我们将选择将此样式应用于所有 FilteringDropDown 控件并将其放置在我们的 App.xaml 文件中。
如果您选择在应用程序的资源中定义样式,它将可用于整个应用程序。 这允许您只定义一次样式,然后在需要时重用它。
图 4:"Create Style Resource"窗口

单击OK后,将在所选位置创建控件的默认样式。 如果您愿意,可以通过右键单击场景并从上下文菜单中选择查看源代码直接从 XAML 修改它。 其他选项是在 Blend 中修改它,就像我们现在要做的那样。
图 5:FilteringDropDown 模板结构

注意:请记住,不同主题中的控件模板可能会有所不同,此示例修改 OfficeBlack 主题。
请注意,在更改控制模板时,您应该包括所有必需的部分。 即使您的代码可以编译,某些功能也可能会由于省略所需的部分而受到影响,所需零件通常以前缀“PART_”标记。
修改控件模板
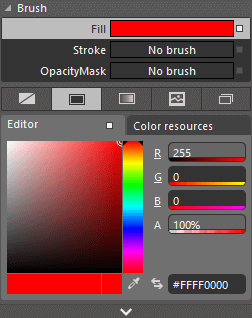
例如,要更改漏斗图标的边框,让我们从 Objects and Timeline 窗格中选择负责 FilteringDropDown 边框的 Path 控件,并将其 Fill 设置为 Red。
图 6:更改路径的填充

这是最终结果的快照:
图 7:修改后的 FilteringDropDown

使用 Visual Studio 修改默认样式
您还可以使用 Visual Studio 的设计视图修改控件的默认样式,类似于使用 Blend。
图 8:通过 Visual Studio 的设计视图修改默认样式

通过从主题 XAML 文件中提取来修改默认样式
如果您愿意,可以从 UI 的 Themes.Implicit 文件夹中的相应 XAML 文件中手动提取所需的样式以进行 WPF 安装,并修改其代码以满足需要。
该过程类似于手动提取给定控件的控件模板。
请注意,在更改控件模板时,您应该包括所有必需的部分。 即使您的代码可以编译,某些功能也可能会由于省略所需的部分而受到影响,所需零件通常以前缀“PART_”标记。
Telerik UI for WPF拥有超过100个控件来创建美观、高性能的桌面应用程序,同时还能快速构建企业级办公WPF应用程序。UI for WPF支持MVVM、触摸等,创建的应用程序可靠且结构良好,非常容易维护,其直观的API将无缝地集成Visual Studio工具箱中。




















 432
432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








