TaskBoard使用Kendo UI模板提供对列、卡片和弹出标题呈现的完全控制。
TaskBoard支持以下模板:
- 卡片模板
- 列模板
- 可编辑的标题模板
- 预览面板模板
- 预览面板标题模板
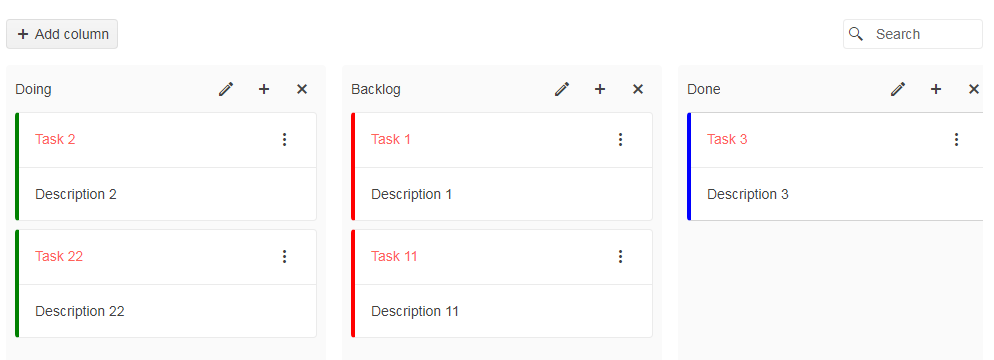
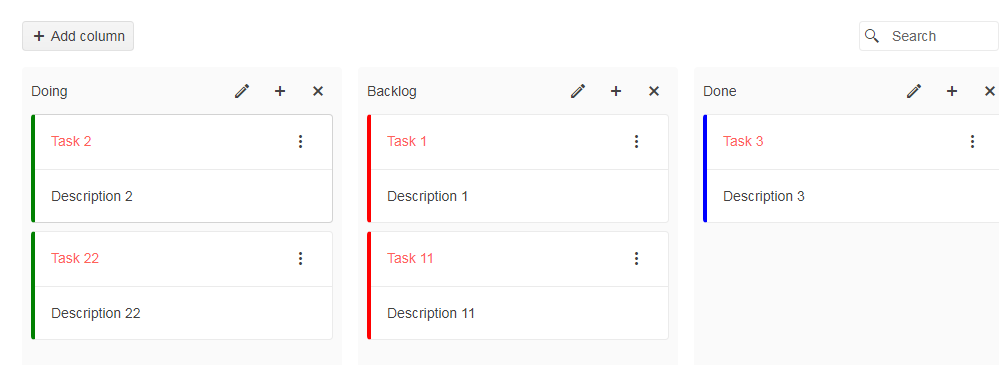
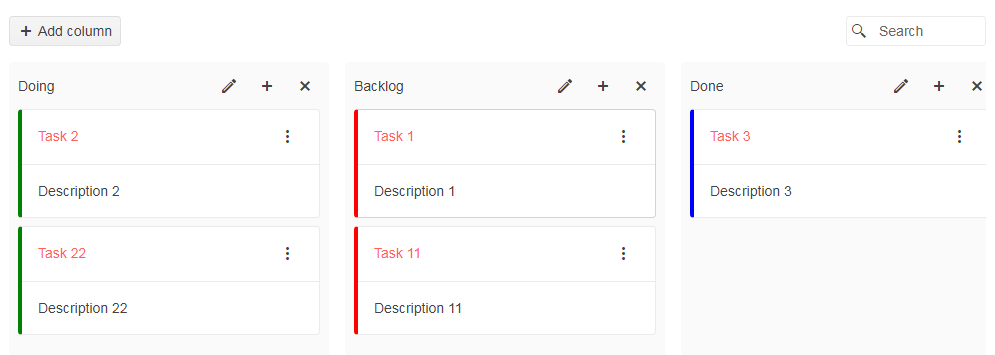
卡片模板
卡片模板控制卡片的呈现。
<script id="card-template" type="text/x-kendo-template">
#:title# #=cardMenuButton#
#:description#
</script>
<script>
$("#taskBoard").kendoTaskBoard({
template: $("#card-template").html(),
dataOrderField: "order",
dataSource: [
{ id: 1, order: 1, title: "Task 1", description: "Description 1", status: "backlog", category: "red" },
{ id: 2, order: 2, title: "Task 11", description: "Description 11", status: "backlog", category: "red" },
{ id: 3, order: 3, title: "Task 2", description: "Description 2", status: "doing", category: "green" },
{ id: 4, order: 4, title: "Task 22", description: "Description 22", status: "doing", category: "green" },
{ id: 5, order: 5, title: "Task 3", description: "Description 3", status: "done", category: "blue" }
],
columns: [
{ text: "Doing", status: "doing" },
{ text: "Backlog", status: "backlog" },
{ text: "Done", status: "done" }
]
});
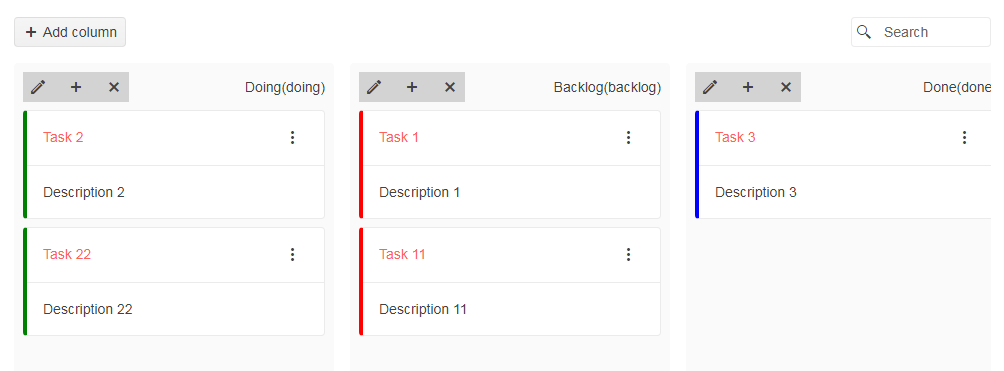
</script>列模板
列模板控制列标题的呈现。 在模板上下文中,按钮字段为列的按钮提供 HTML。
<div id="taskBoard"></div>
<script>
$("#taskBoard").kendoTaskBoard({
dataOrderField: "order",
dataSource: [
{ id: 1, order: 1, title: "Task 1", description: "Description 1", status: "backlog", category: "red" },
{ id: 2, order: 2, title: "Task 11", description: "Description 11", status: "backlog", category: "red" },
{ id: 3, order: 3, title: "Task 2", description: "Description 2", status: "doing", category: "green" },
{ id: 4, order: 4, title: "Task 22", description: "Description 22", status: "doing", category: "green" },
{ id: 5, order: 5, title: "Task 3", description: "Description 3", status: "done", category: "blue" }
],
columns: [
{ text: "Doing", status: "doing" },
{ text: "Backlog", status: "backlog" },
{ text: "Done", status: "done" }
],
columnSettings: {
template: '<div class="k-taskboard-column-header-actions" style="background-color: lightgray">#=buttons#</div>' +
'<span class="k-spacer"></span>' +
'<div class="k-taskboard-column-header-text k-text-ellipsis">#:text#(#:status#)</div>'
}
});
</script>
可编辑的标题模板
可编辑的标题模板控制标题的呈现。
<div id="taskBoard"></div>
<script>
$("#taskBoard").kendoTaskBoard({
dataOrderField: "order",
dataSource: [
{ id: 1, order: 1, title: "Task 1", description: "Description 1", status: "backlog", category: "red" },
{ id: 2, order: 2, title: "Task 11", description: "Description 11", status: "backlog", category: "red" },
{ id: 3, order: 3, title: "Task 2", description: "Description 2", status: "doing", category: "green" },
{ id: 4, order: 4, title: "Task 22", description: "Description 22", status: "doing", category: "green" },
{ id: 5, order: 5, title: "Task 3", description: "Description 3", status: "done", category: "blue" }
],
columns: [
{ text: "Doing", status: "doing" },
{ text: "Backlog", status: "backlog" },
{ text: "Done", status: "done" }
],
editable: {
headerTemplate: "<div class='k-taskboard-pane-header-text'>Editing <strong>#:title#</strong></div>"
}
});
</script>
预览面板模板
预览面板模板控制预览面板的呈现。
<div id="taskBoard"></div>
<script>
$("#taskBoard").kendoTaskBoard({
previewPane: {
template: "<p>#:description#</p><p>Category: #:category#</p>"
},
dataOrderField: "order",
dataSource: [
{ id: 1, order: 1, title: "Task 1", description: "Description 1", status: "backlog", category: "red" },
{ id: 2, order: 2, title: "Task 11", description: "Description 11", status: "backlog", category: "red" },
{ id: 3, order: 3, title: "Task 2", description: "Description 2", status: "doing", category: "green" },
{ id: 4, order: 4, title: "Task 22", description: "Description 22", status: "doing", category: "green" },
{ id: 5, order: 5, title: "Task 3", description: "Description 3", status: "done", category: "blue" }
],
columns: [
{ text: "Doing", status: "doing" },
{ text: "Backlog", status: "backlog" },
{ text: "Done", status: "done" }
]
});
</script>
预览面板标题模板
预览面板标题模板控制预览面板标题的呈现。
<div id="taskBoard"></div>
<script>
$("#taskBoard").kendoTaskBoard({
previewPane: {
headerTemplate: "<div class='k-taskboard-pane-header-text'>Viewing <strong>#:title#</strong></div>"
},
dataOrderField: "order",
dataSource: [
{ id: 1, order: 1, title: "Task 1", description: "Description 1", status: "backlog", category: "red" },
{ id: 2, order: 2, title: "Task 11", description: "Description 11", status: "backlog", category: "red" },
{ id: 3, order: 3, title: "Task 2", description: "Description 2", status: "doing", category: "green" },
{ id: 4, order: 4, title: "Task 22", description: "Description 22", status: "doing", category: "green" },
{ id: 5, order: 5, title: "Task 3", description: "Description 3", status: "done", category: "blue" }
],
columns: [
{ text: "Doing", status: "doing" },
{ text: "Backlog", status: "backlog" },
{ text: "Done", status: "done" }
]
});
</script>
Kendo UI for jQuery是完整的jQuery UI组件库,可快速构建出色的高性能响应式Web应用程序。Kendo UI for jQuery提供在短时间内构建现在Web应用程序所需要的一切,从多个UI组件中选择,并轻松地将它们组合起来,创建出酷炫响应式的应用程序,同时将开发时间加快了50%。





















 492
492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








