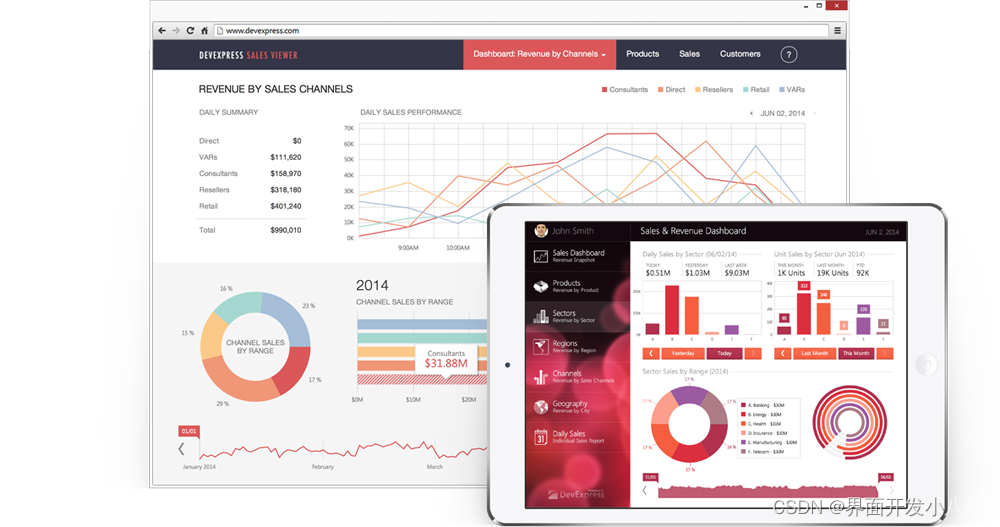
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme 数据可视化组件允许用户将数据转换为最简洁已读的可视化表示,所有图表、仪表和范围选择器组件都可以组成漂亮、信息丰富的仪表盘,一眼就能有效地传达。
从下一代网站到针对移动设备的网站,DevExtreme提供了完全集成的高性能数据可视化组件集合,以满足用户所有的商业智能需求。

DevExtreme v22.2正式版下载(Q技术交流:674691612)
DevExtreme数据可视化组件允许用户将数据转换为最合适、简洁且可读的可视化表示。所有图表、仪表和范围选择器组件都可以组成漂亮的、信息丰富的仪表盘,一眼就能有效地传达信息。作为DevExtreme Web Edition的一部分发布的组件可以轻松地设置主题和样式,以满足任何UI需求。

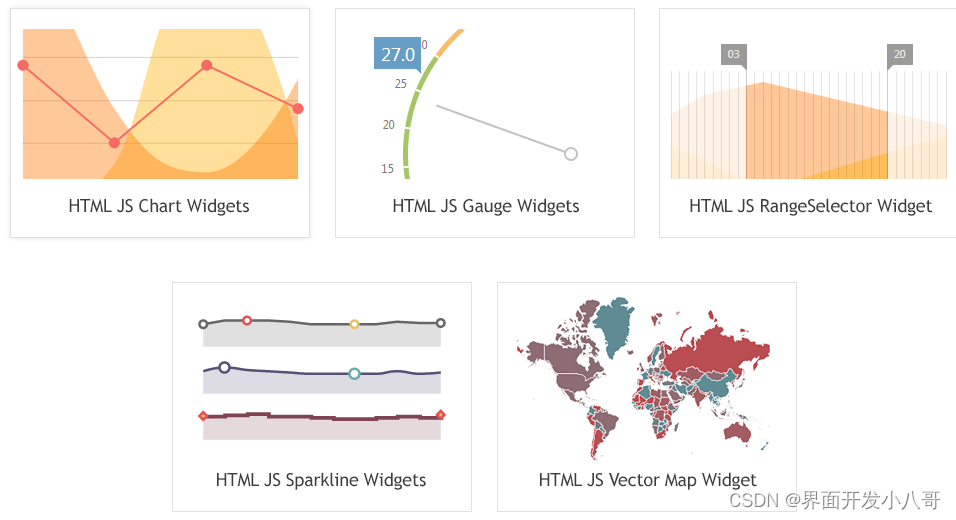
30种图表系列类型
图表
组合不同的系列类型,并在同一显示器中的不同窗格中显示它们。

饼状图
比较系列中不同点参数的百分比值。

雷达图
用于在循环重复的参数之间比较不同的特征或显示值。

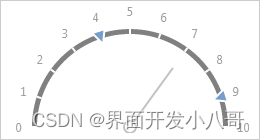
3种量规类型
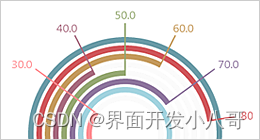
圆形
允许用户在一个开放式或封闭的圆形量规内显示一个值或多个子值。

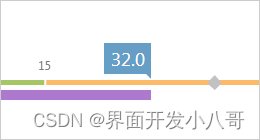
线性
显示线性量规内的指定值和子值,可以水平方向和垂直方向。

Bar
将多个值显示为一组栏,每个栏都有一个标签,显示所指示的值。

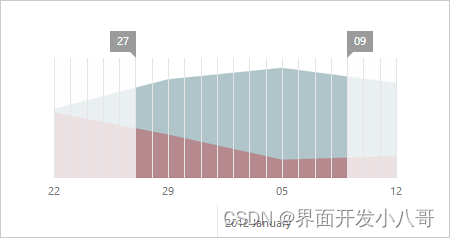
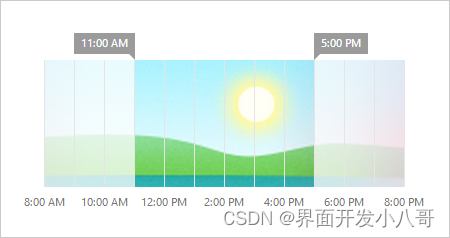
交互式JavaScript范围选择器组件
范围选择器组件允许开发者使用日期/时间或数字刻度指定范围,为了简化它的使用,缩放类型是根据数据源自动生成的。选项包括显示主要和次要标记、显示背景颜色、图像甚至图表的功能,扩展的终端用户交互包括通过鼠标或触摸移动滑块的功能,以及将范围选择器绑定到图表上进行滚动和缩放操作的功能。


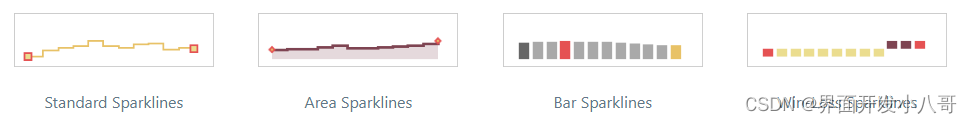
4种折线图类型
Sparkline(折线)是一个紧凑的单系列图表,允许用户在站点的有限区域或单个数据网格单元内以线条、条形和区域的形式显示信息。





















 2260
2260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








