DevExpress WPF Gantt(甘特图 )控件允许开发者在任何WPF桌面应用程序中快速集成项目计划和任务调度功能。
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。
DevExpress WPF 最新版下载(Q技术交流:674691612)
WPF Gantt拥有极佳性能
支持MVVM
WPF Gantt(甘特图)是为速度而构建的 - 旨在解决最艰难的项目规划需求,不用在意数据集的大小和信息的复杂性。WPF Gantt(甘特图)使用WPF TreeList组件,这是一个用于自引用和分层数据的高性能UI控件。
通过各种可自定义的UX元素和UI操作,DevExpress Gantt为开发者提供了对运行时操作的精确控制(从排序和过滤到列定制等等)。
当然,WPF Gantt支持模型-视图-视图模型(MVVM)模式,因此开发者可以为WPF平台构建可伸缩、可维护和可测试的项目管理应用程序。

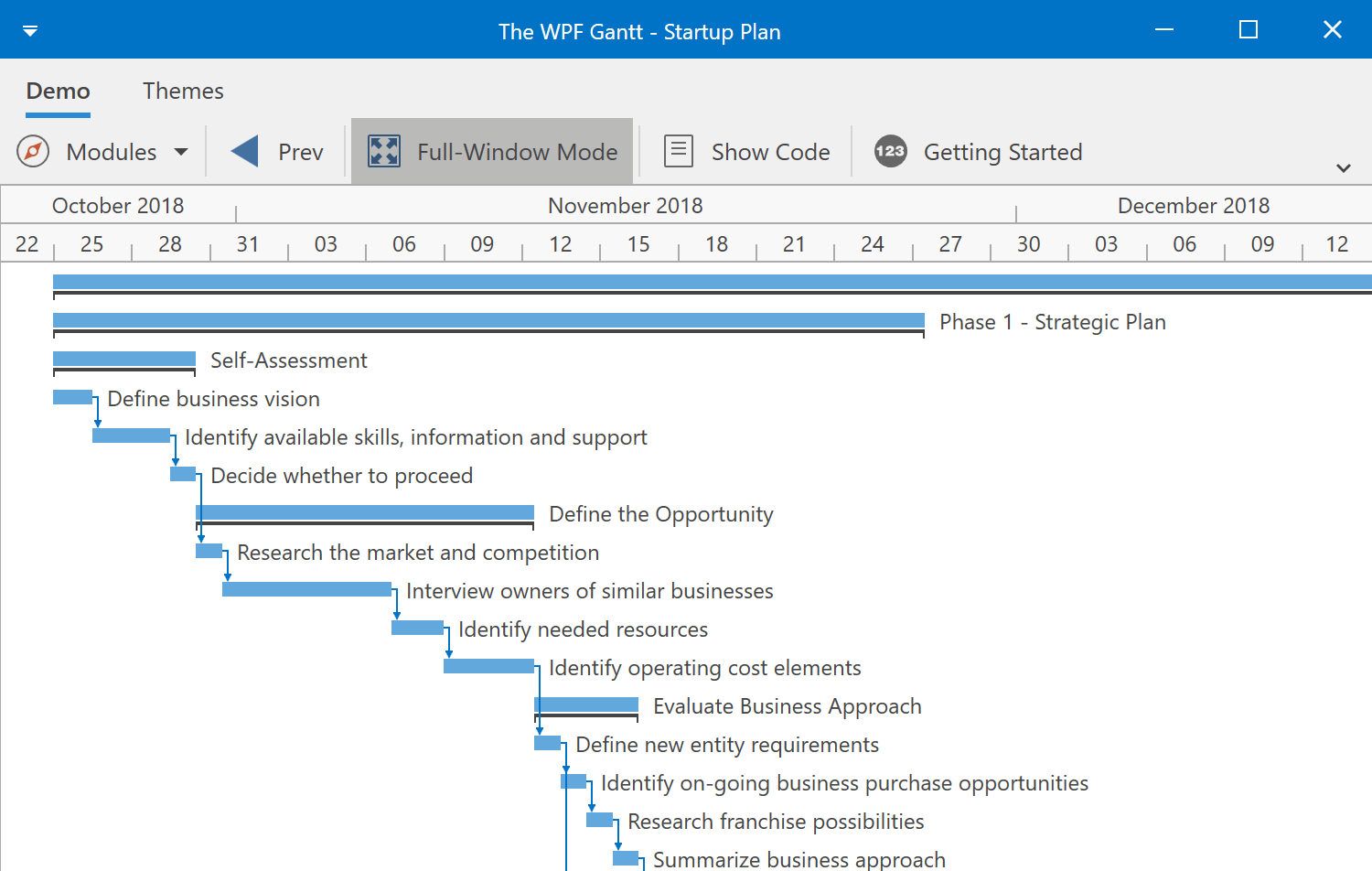
动态缩放
可配置的时间刻度与缩放支持
WPF Gantt(甘特图)控件允许开发者修改其时间刻度,并显示所需的时间单位。从毫秒到年,DevExpress WPF甘特图控件为开发者提供了跨各种详细级别浏览数据的功能。要启动缩放操作,只需按住CTRL键并根据需要旋转鼠标滚动(放大或缩小)。
WPF时间刻度可以显示一个、两个或三个预定义的标尺和无限数量的自定义标尺,标尺根据缩放系数显示不同的度量单位:年-季度-月,月-日-小时等。

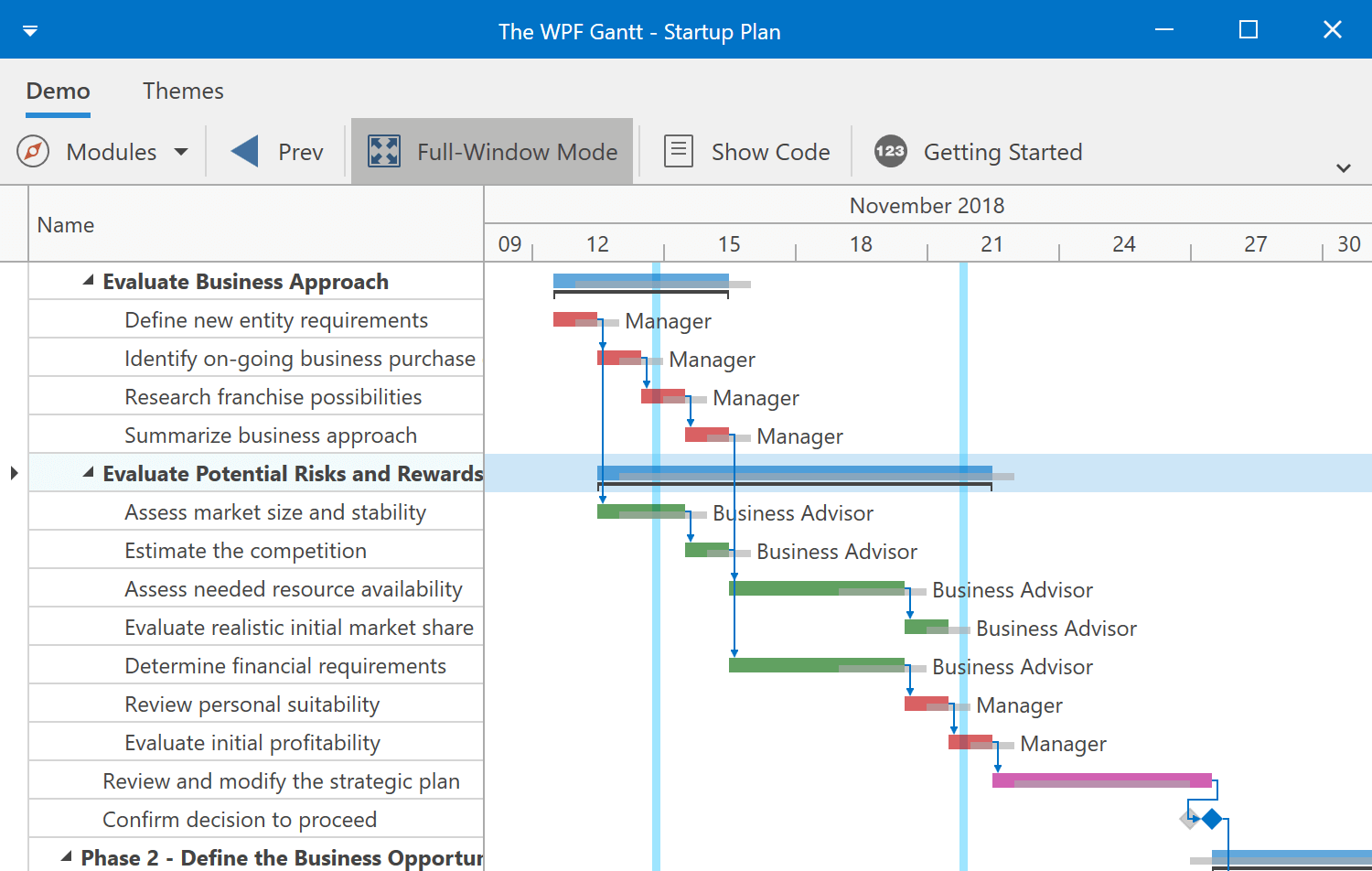
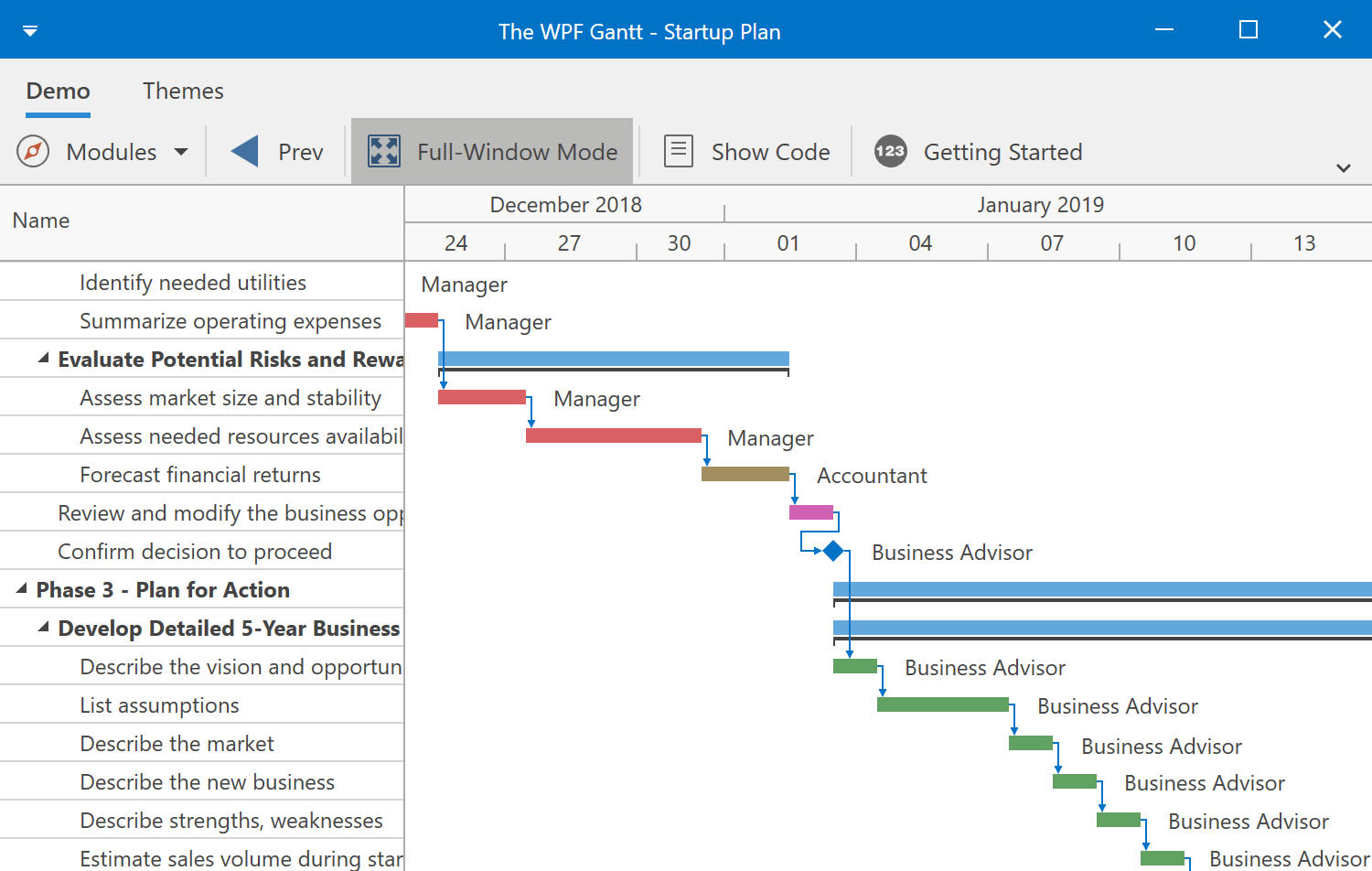
甘特图任务、里程碑、依赖关系和资源
在DevExpress WPF甘特图控件中,任务以水平条的形式沿时间轴显示,它还显示当前的计划状态、层次结构和各个任务之间的依赖关系。
WPF Gantt(甘特图)控件可以显示三个不同的项目:任务、摘要任务和里程碑,DevExpress Gantt自动确定项目类型。没有持续时间的任务是“里程碑”,有子任务是“摘要任务”,任务可以在甘特图区域内显示进度状态。
开发者可以将资源分配给任务,指定资源在任务上花费的时间百分比。

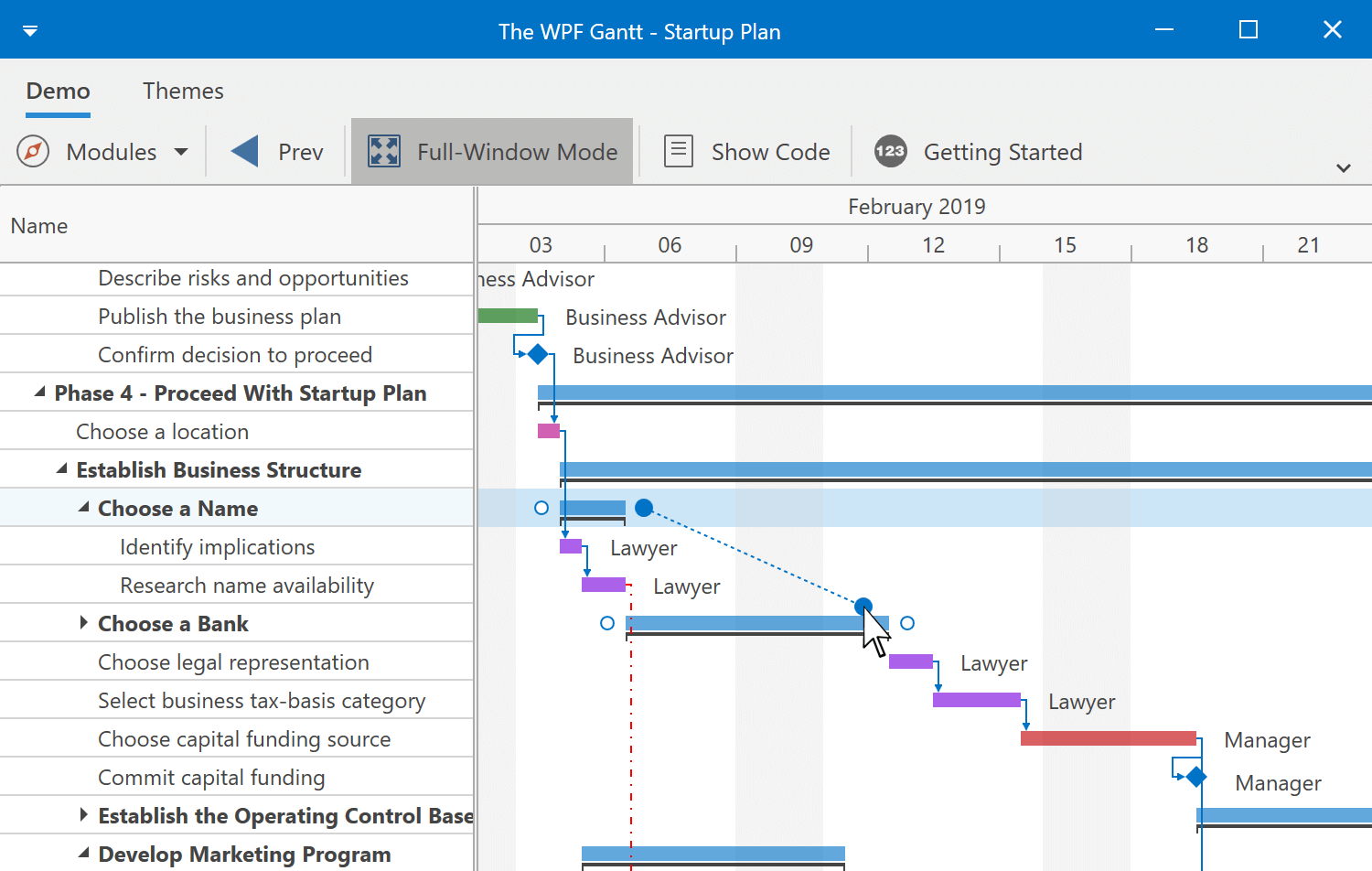
交互式编辑
支持拖放
通过使用简单的拖放操作,开发者可以根据需要设置日期、更改任务持续时间、修改进度和创建依赖项。在任何编辑操作之后,甘特图控件将自动重新计算相关任务的位置,并更新摘要任务的位置、持续时间和进度详细信息,可以逆向计划——从截止日期到项目开始安排每项任务。
内置的验证引擎可以帮助保持一致性和数据有效性,如果用户更改了一个任务,使其与定义的依赖项冲突,WPF甘特图控件将这些依赖项显示为无效。






















 664
664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








