DevExpress拥有.NET开发需要的所有平台控件,包含600多个UI控件、报表平台、DevExpress Dashboard eXpressApp 框架、适用于 Visual Studio的CodeRush等一系列辅助工具,该组件拥有众多新产品和数十个具有高影响力的功能,可为桌面、Web和移动应用提供直观的解决方案,全面解决各种使用场景问题。
DevExpress v22.2已于近期正式发布了,新版本增强了报表、富文本编辑器组件、TreeView组件等组件功能,欢迎下载正式版体验!
DevExpress Blazor v22.2官方正式版下载(Q技术交流:674691612)
菜单
API增强
- IMenuItemInfo.Parent - 获取该项的父项。
- DxMenu.Target 和 DxMenuItem.Target - 为所有菜单项或特定项指定target_属性。
报表
WebAssembly (ASP.NET Core托管)全新的报表查看器和设计器
全新的DxWasmDocumentViewer和DxWasmReportDesigner WASM组件旨在最大限度地减少集成工作和减少支持查询,这些组件作为DevExpress.Blazor.Reporting.JSBasedControls.WebAssembly Nuget包的一部分发布。
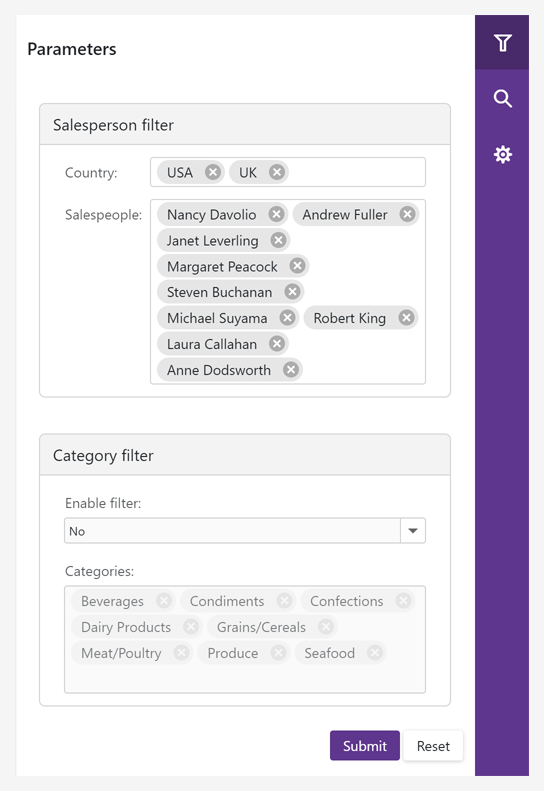
本地报表查看器 - 参数面板布局
Report Viewer(报表查看器)组件(DxReportViewer)现在可以用自定义布局呈现参数面板。

新的项目模板
DevExpress Blazor App模板库现在包含报表模板,使用这些模板来启动BI应用程序开发进程(无论是服务器还是WebAssembly托管应用程序)。
报表模板允许您创建包含以下内容的应用程序:
- 报表设计器
- 报表查看器(基于JS的)
- 报表查看器(本机)
- 报表存储
- 示例SQL连接,JSON/对象数据源
在CLI中,我们的新模板如下:
- dx.blazor.reporting.blazorserver
- dx.blazor.reporting.webassembly
富文本编辑器
支持WebAssembly
Blazor Rich Text Editor(富文本编辑器)现在支持Blazor WebAssembly托管模型,这种模式提供了以下优势(与服务器托管模式相比):
- 如果服务器脱机,应用程序仍能正常工作。
- 应用程序充分利用了客户端的资源和功能。
- 处理已从服务器转移到客户端,因此应用程序占用的服务器资源更少。
- 无服务器部署场景是可能的。
在Web Assembly应用程序中,富文本编辑器组件提供了与Blazor Server应用程序相同的功能和操作。
拼写检查
Blazor Rich Text Editor(富文本编辑器)现在支持按需拼写检查,它可以检测拼写错误并建议改正。
要启用拼写检查,请调用AddSpellCheck方法来注册拼写检查服务,并将CheckSpelling 属性设置为“true”。
富文本编辑器集成了一个使用英语字典的拼写检查服务,并允许您根据需要添加其他字典(针对各种语言)。
注意:您现在不受现成可用功能的限制,如果默认服务不能满足业务需求,您可以实现和使用自定义拼写检查服务。

API增强
- DxRichEdit.PrintDocumentAsync - 调用浏览器的打印对话框。
- Document.ChangeDefaultCharacterPropertiesAsync - 更改文档中使用的默认字符格式。
- SubDocument.ClearFormattingAsync - 将整个子文档或其间隔中的字符格式重置为默认设置。
- DxRichEdit.ContentInserted/DxRichEdit.ContentRemoved - 在内容插入/从文档中删除后触发,并允许您跟踪更改。
选项卡
禁用状态
一个新的Enabled 属性允许您启用/禁用单个选项卡。
标签头部模板
新的TextTemplate属性允许您定义选项卡标题模板,该模板可以包含自定义UI视觉效果(如命令按钮)。
工具栏
绑定数据
现在可以将Blazor工具栏组件绑定到数据源,要在Blazor应用程序中引入此功能,请使用其Data和datamapping属性。绑定模式下,工具栏自动生成项目。
API增强
- IToolbarItemInfo.Parent - 获取该项的父项。
- DxToolbar.Target 和 DxToolbarItem.Target - 为所有工具栏项或特定项指定target_属性。
TreeView
URL-匹配模式
Blazor TreeView组件现在可以自动展开树并选择一个节点,如果它的NavigateUrl属性值指向当前的URL,它显示在web浏览器的地址栏中,可选择的模式包括:Current Path、Prefix和Exact。
两个新属性允许用户指定TreeView组件如何匹配URL:
- DxTreeView.UrlMatchMode - 指定树中所有节点使用的URL匹配模式。
- DxTreeViewNode.UrlMatchMode - 指定节点使用的URL匹配模式。
还可以使用Reason属性来确定更改选择的原因。
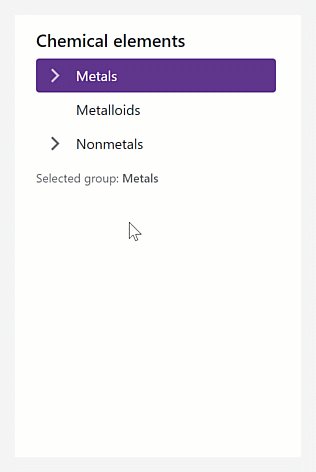
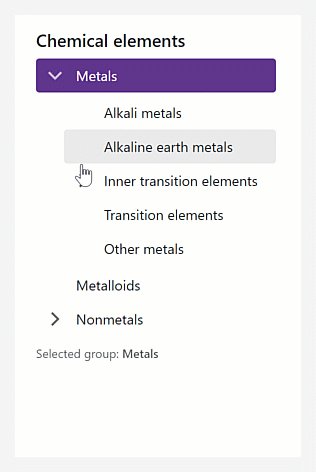
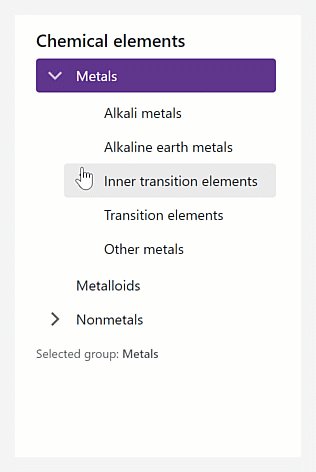
展开和折叠动画
现在可以在展开/折叠TreeView节点时播放幻灯片动画效果。

节点单击事件
- DxTreeView.NodeClick - 当用户单击TreeView中的节点时触发。
- DxTreeViewNode.Click - 当用户单击特定节点时触发。





















 368
368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








