DHTMLX Spreadsheet是用纯JavaScript编写的开源电子表格小部件,可让您快速在网页上添加类似于Excel的可编辑数据表。高度可定制的JavaScript电子表格组件,具有优雅的Material样式,可安全、方便地编辑和格式化数据。
近日DHTMLX Spreadsheet v5.1正式发布,新版本的JavaScript电子表格组件提供了一系列有用的功能,这些功能将吸引开发人员和最终用户。
首先,新的DHTMLX Spreadsheet提供了4个内置主题,可以根据您的喜好进行定制,同时还引入了数字、日期、货币和时间格式的简化本地化。有几个与导出/导入特性相关的有用更改,当在JSON文件中导出/导入电子表格数据时,可以存储单元格的锁定状态和链接。此外,如果您需要将项目保存到Excel文件中,现在可以为扩展名为.xlsx的文件指定名称。为了更方便地使用公式,我们还添加了小写字母到大写字母的自动转换和公式的自动关闭。
现在让我们更详细地回顾一下这些功能。
全新的可定制内置主题
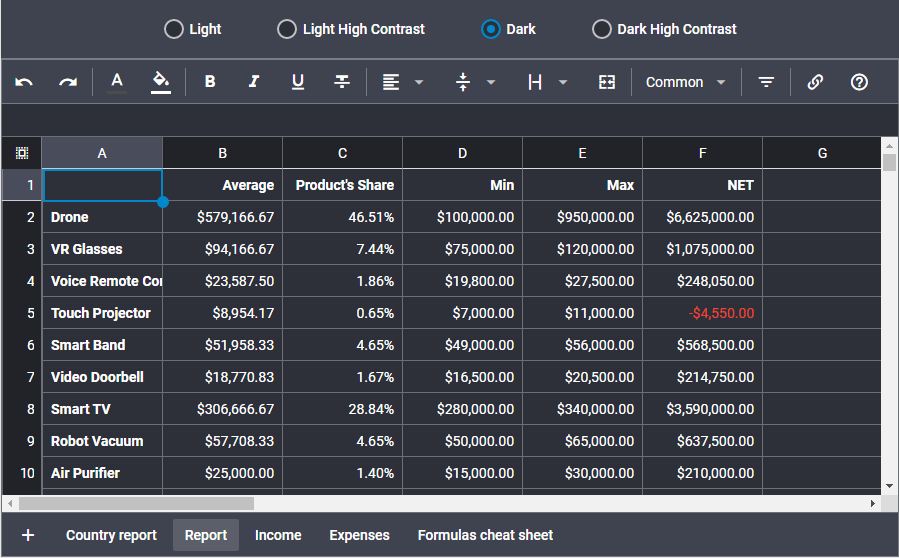
自定义一直是所有DHTMLX产品(包括电子表格组件)的主要优势之一,在v5.1中极大地扩展了电子表格样式功能,使用了四个新的内置主题,这些主题已经在Suite库中可用:浅色、深色、浅色高对比度和深色高对比度。


方便的本地化数字,日期,时间和货币格式
从v5.1开始,在DHTMLX Spreadsheet组件中本地化流行的预定义数字格式(如数字、日期、时间和货币)也变得容易得多。现在只需要使用一个新的本地化属性就可以完成,在这个属性中可以指定所需的十进制和千位分隔符、货币符号、时间和日期格式。下面的代码段显示了如何更改默认的本地化设置。
const spreadsheet = new dhx.Spreadsheet("spreadsheet", {
localization: {
decimal: ",", // "." | "," - the decimal separator ("." by default)
thousands: " ", // "." | "," | " " | "" - the thousands separator ("," by default)
currency: "¥", // the currency sign ("$" by default)
dateFormat: "%d/%M/%Y", // the date format ("%d/%m/%Y" by default)
timeFormat: 24, // 12 | 24 - the time format (12 by default)
}
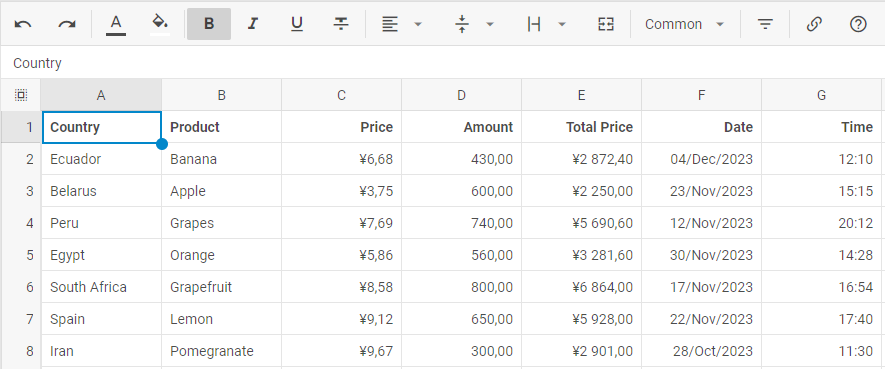
});作为这些变化的结果,这就是你在UI中看到的:

存储数据集中单元格的锁定状态和链接
锁定单元格的功能是DHTMLX Spreadsheet组件的一个流行特性,它使您能够将特定的电子表格单元格设置为只读,供用户使用。以前,在向JSON文件导出/导入电子表格数据时,存储单元格的锁定状态存在问题。
在v5.1中用一个名为locked的新单元格属性扩展了电子表格API,当将此属性的值设置为true时,您可以轻松地将带有锁定单元格的电子表格数据保存到JSON文件中,然后在需要时导入它。此功能的实现如下代码所示:
const spreadsheet = new dhx.Spreadsheet("spreadsheet", {
toolbarBlocks: ["undo", "colors", "decoration", "align", "help", "lock"]
});
spreadsheet.parse(dataset);
spreadsheet.lock("B2,B4,B6"); // locks specified cells
spreadsheet.lock("A7:B8"); // locks a range of cells
//the other locked cells are set via dataset
…
const dataset = [
{ cell: "a1", value: "Country", locked: true }, //locks a cell
{ cell: "b1", value: "Product", locked: true },
{ cell: "c1", value: "Price", locked: true },
{ cell: "d1", value: "Amount", locked: true },
{ cell: "e1", value: "Total Price", locked: true },
// more cells
];对于网格单元格中的链接,v5.1解决了同样的问题。现在可以使用新的link属性为数据集中的某个单元格指定链接。它作为一个对象,您可以在其中添加链接的文本和链接目的地的URL,分别使用text(可选)和href(必选)参数。
在编程上,它是这样做的:
const dataset = [
{ cell: "a1", value: "Country"}, //locks a cell
{ cell: "b1", value: "Product"},
{ cell: "a2", value: "Ecuador"},
{
cell: "b2",
value: "Banana",
link:{
href:"http://localhost:8080/"
}
},
// more cells
];自定义命名的Excel文件与导出的电子表格数据
在以前的版本中,当用户需要将电子表格数据导出为Excel文件时,默认保存在名为data的文件中。这可能会造成一些不便,因此我们在这个小更新中提出了这个问题的解决方案。
从v5.1开始,可以为导出的文件指定自定义名称。为此,我们向xlsx()方法添加了一个相应的参数。
spreadsheet.export.xlsx("MyData");




















 2629
2629











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








