DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme今年近期发布了重大版本v23.2,新版本进一步增强了标签面板的可自定义性、升级表单和编辑器组件功能等,欢迎获取新版体验!
DevExtreme v23.2正式版下载(Q技术交流:532598169)
选项卡 & 选项卡面板
垂直制表符方向
对于选项卡,我们添加了一个新的orientation选项,允许您水平或垂直排列选项卡。


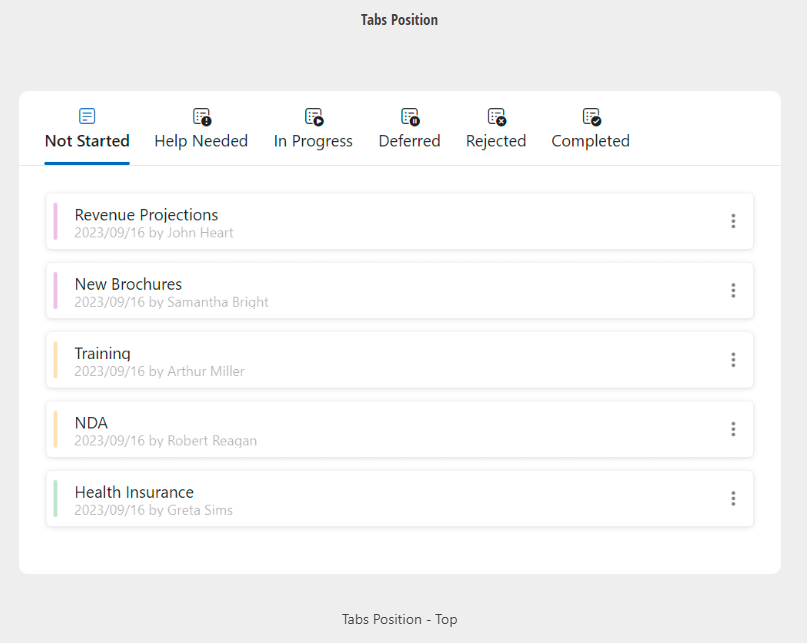
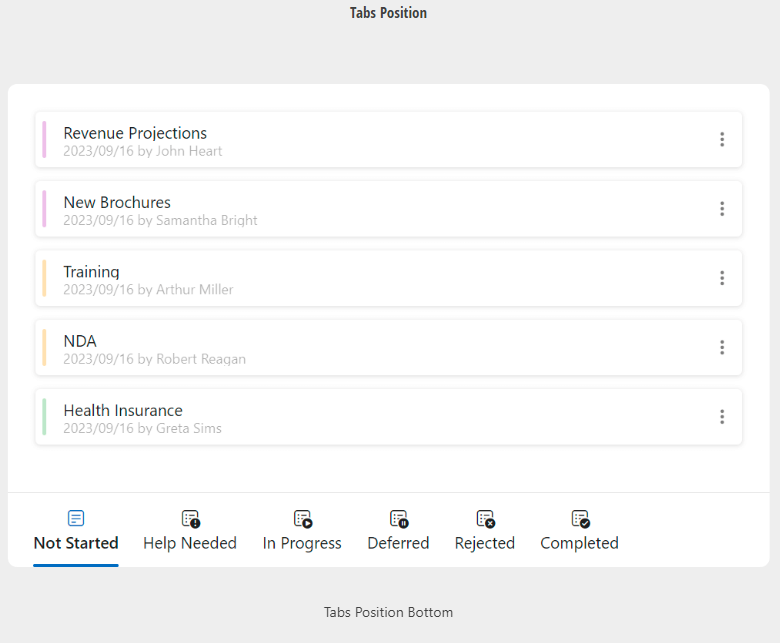
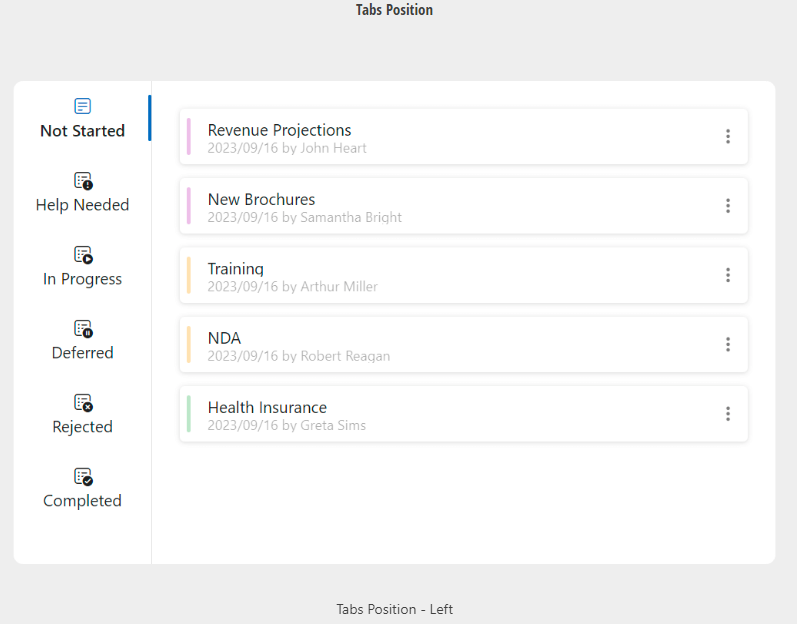
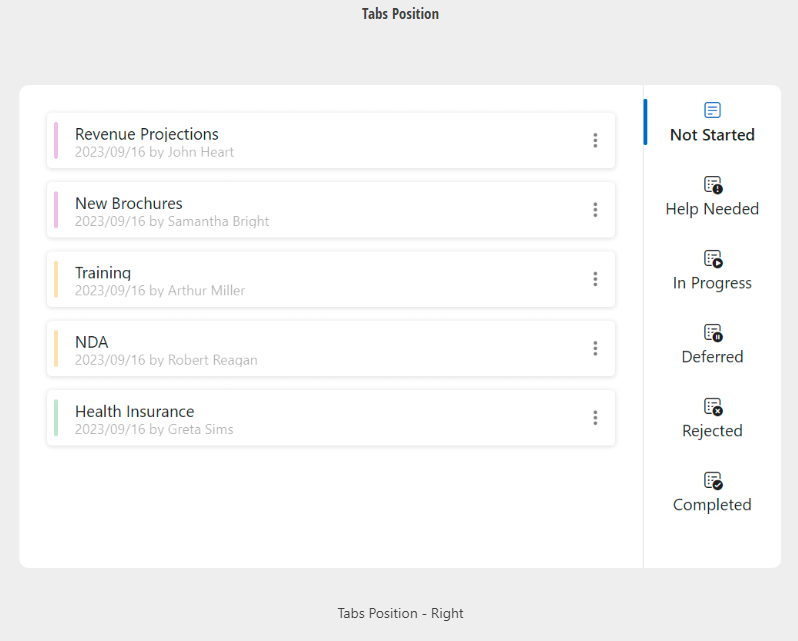
自定义选项卡位置
对于TabPanel,新的tabsPosition选项允许您在面板的右侧、左侧、顶部和底部定位选项卡。




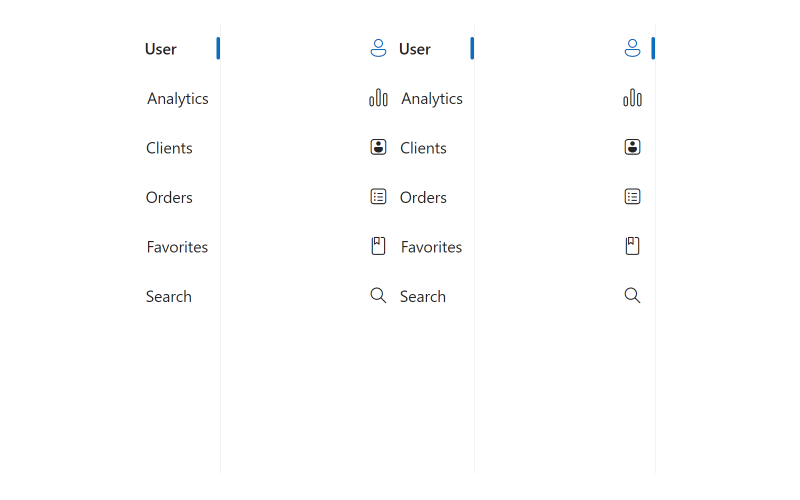
自定义图标位置
选项卡和TabPanel现在都包含一个iconPosition选项,允许您定义图标在选项卡中的显示位置(开始、结束、顶部或底部位置)。

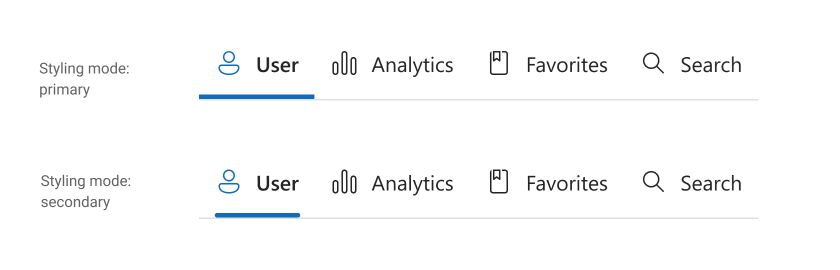
二次样式模式
现在可以为激活的选项卡指定样式模式,以下样式模式是可用的:
- primary - 下划线的宽度是固定的。
- secondary - 下划线的宽度取决于制表符的内容。

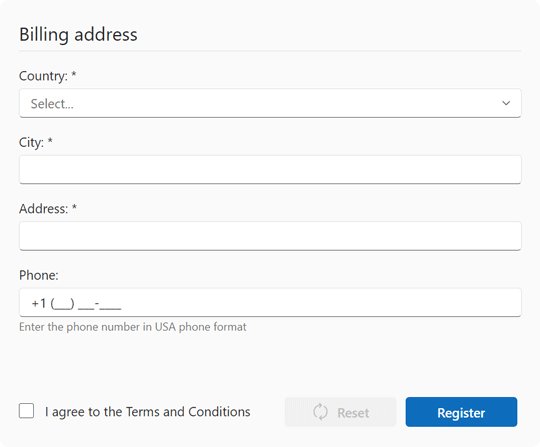
表单 & 编辑器
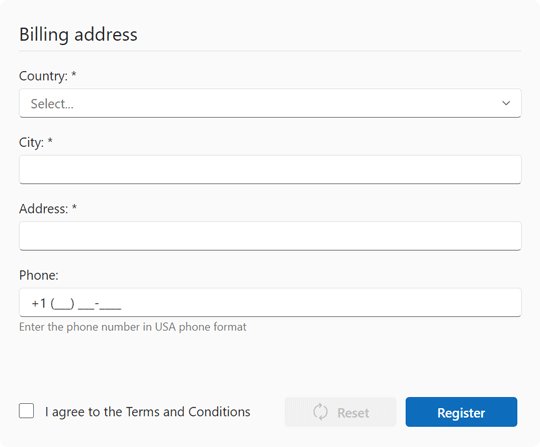
变化检测(Dirty State)
DevExtreme v23.2包含以下更改:
- 将重置方法重命名为clear以保持一致性,并为编辑器引入新的reset方法来保持重置功能。
- 弃用表单的resetValues方法,用clear替代,并为整个表单引入了一个新的reset方法。
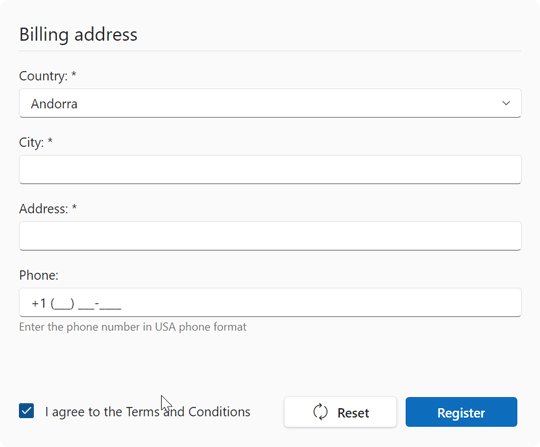
- 为编辑器和Form. isDirty添加了isDirty标志,帮助检测表单项或编辑器中的更改。

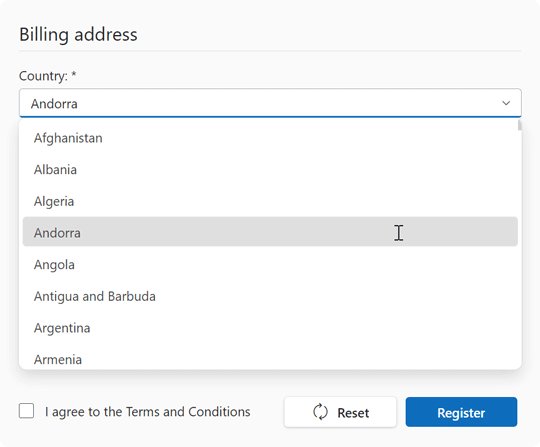
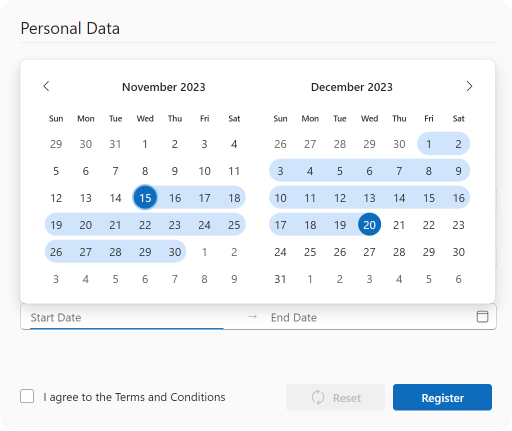
支持DateRangeBox
您现在可以使用editorType: 'dxDateRangeBox' 将DateRangeBox组件添加到表单中。

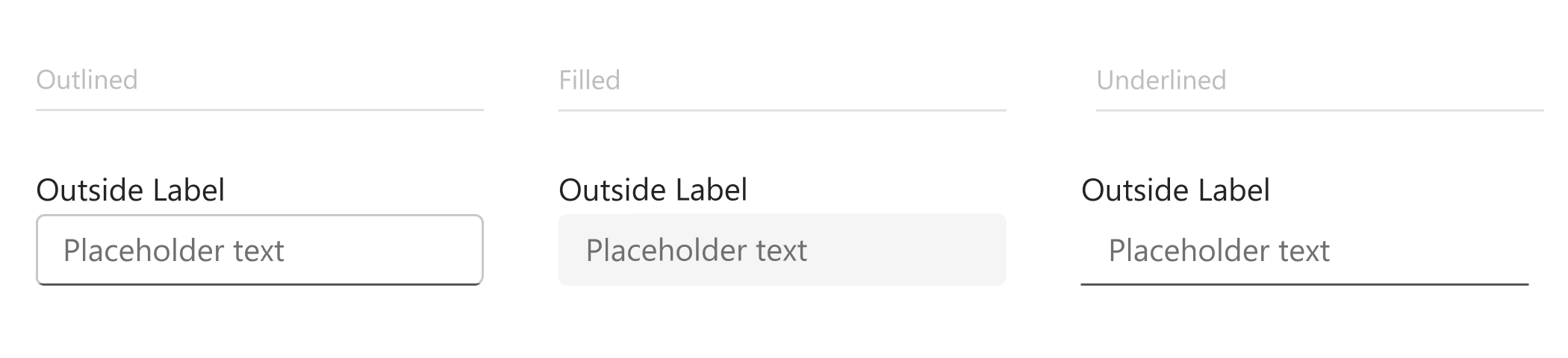
#'Outside'标签模式
DevExtreme v23.2为编辑器提供了一个新的'outside'标签模式。

DropDownButton — 全新的'Type' 选项
DevExtreme DropDownButton包含一个类型选项,就像对应的Button一样。
Examples(示例)





















 116
116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








