LightningChart JS是Web上性能特高的图表库,具有出色的执行性能 - 使用高数据速率同时监控数十个数据源。 GPU加速和WebGL渲染确保您的设备的图形处理器得到有效利用,从而实现高刷新率和流畅的动画,常用于贸易,工程,航空航天,医药和其他领域的应用。
具体更新详情如下:
全新的光标
新版本发布了一个完全改版的Cursor API,许多与光标相关的API被完全重做了,有几个关键的考虑:
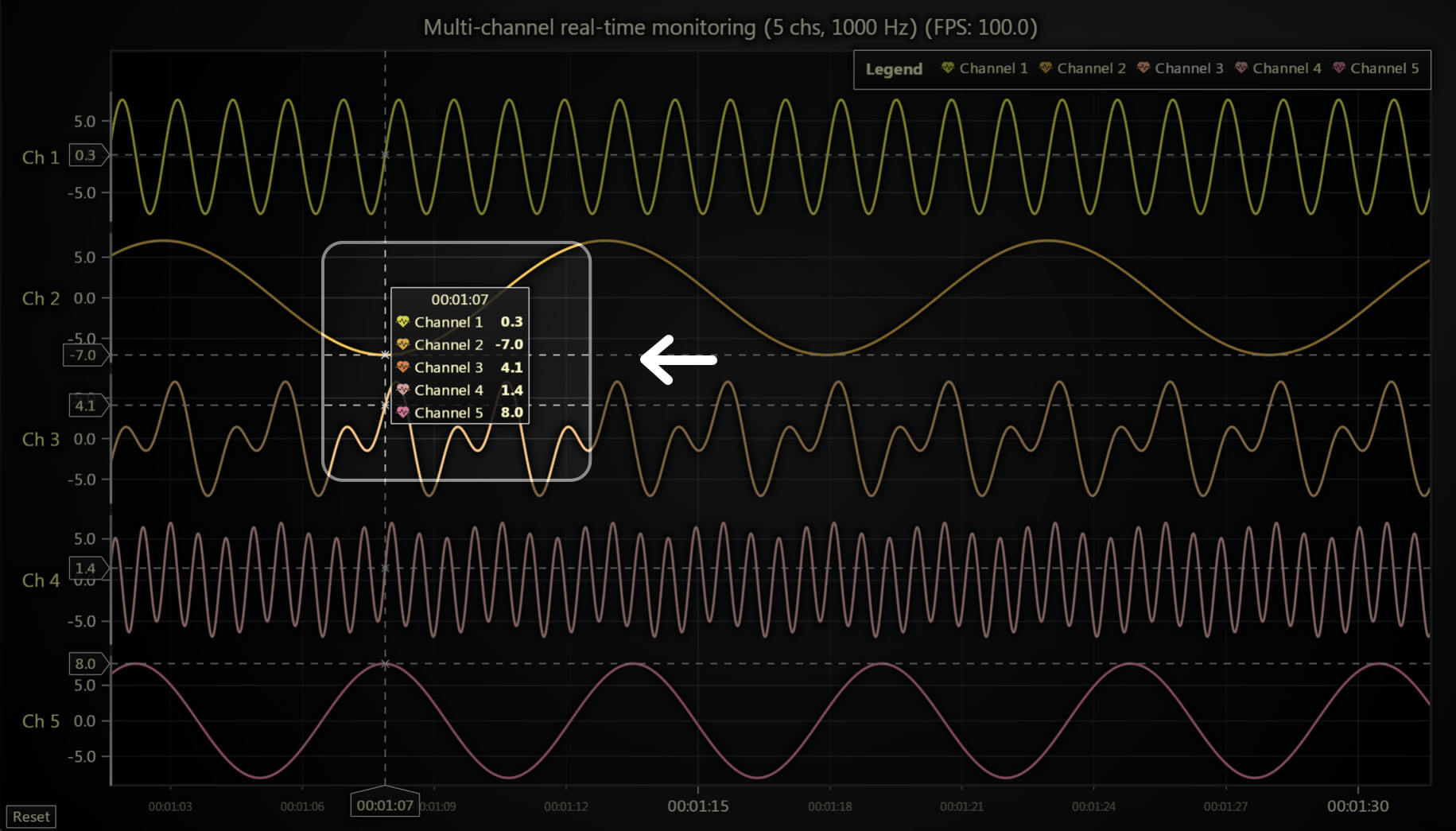
- 内置支持一次显示多个值。
- 更好的默认光标格式,减少了用户在每个应用程序中精确指定光标应该显示内容的需要。
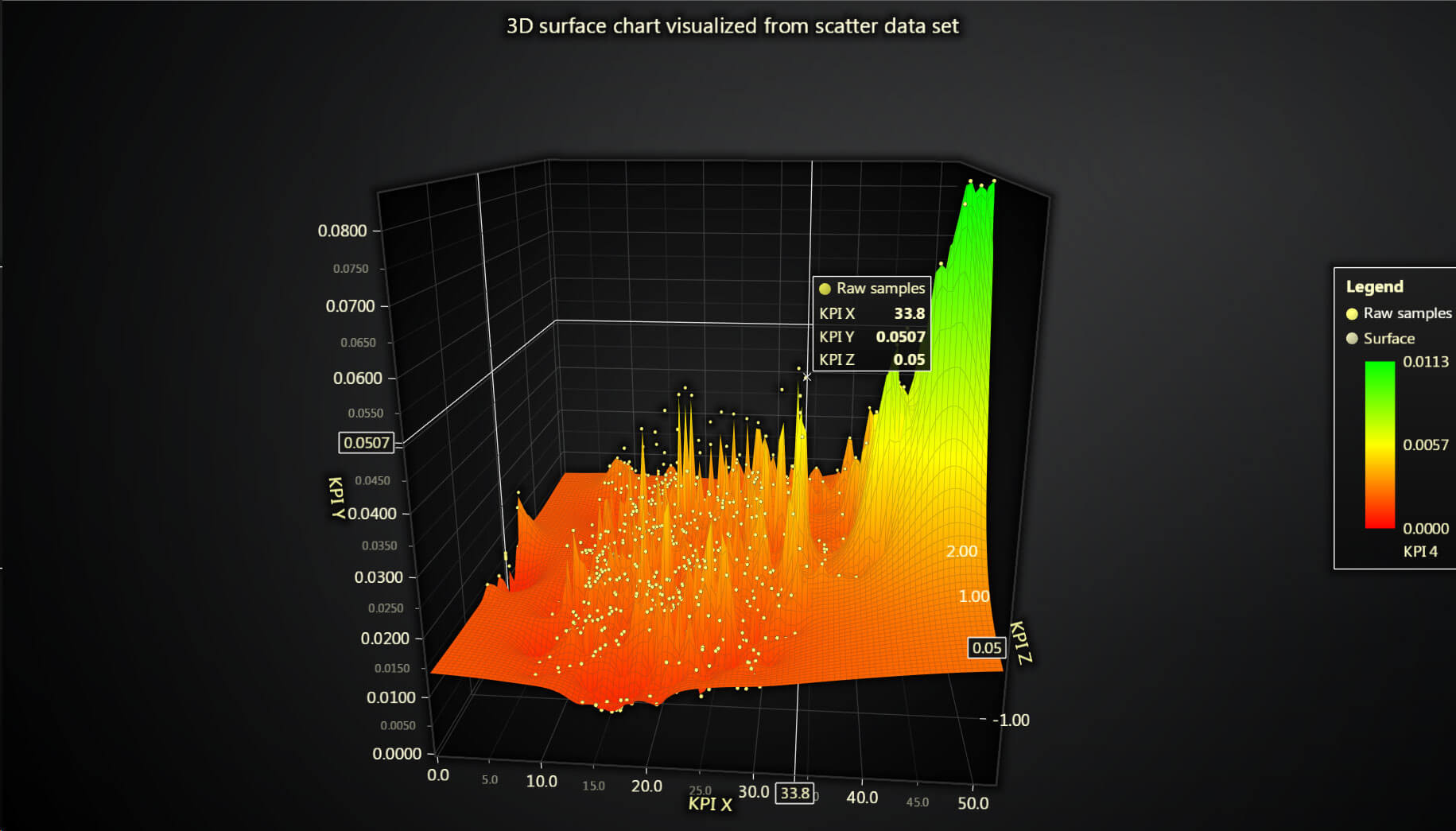
- 所有系列类型的3D图表中的光标。
v6.0版本是一个向后不兼容的版本,主要是由于Cursor API的变化,由于这个原因用户最终必须完成迁移步骤,将旧的光标API使用移植到新版本。
由于关键的改进是减少了配置光标所需的代码量,强烈建议完全释掉/删除当前光标API的使用,并查看新光标的开箱即用。在许多情况下,新的光标应该完全按照您的要求开箱即用。


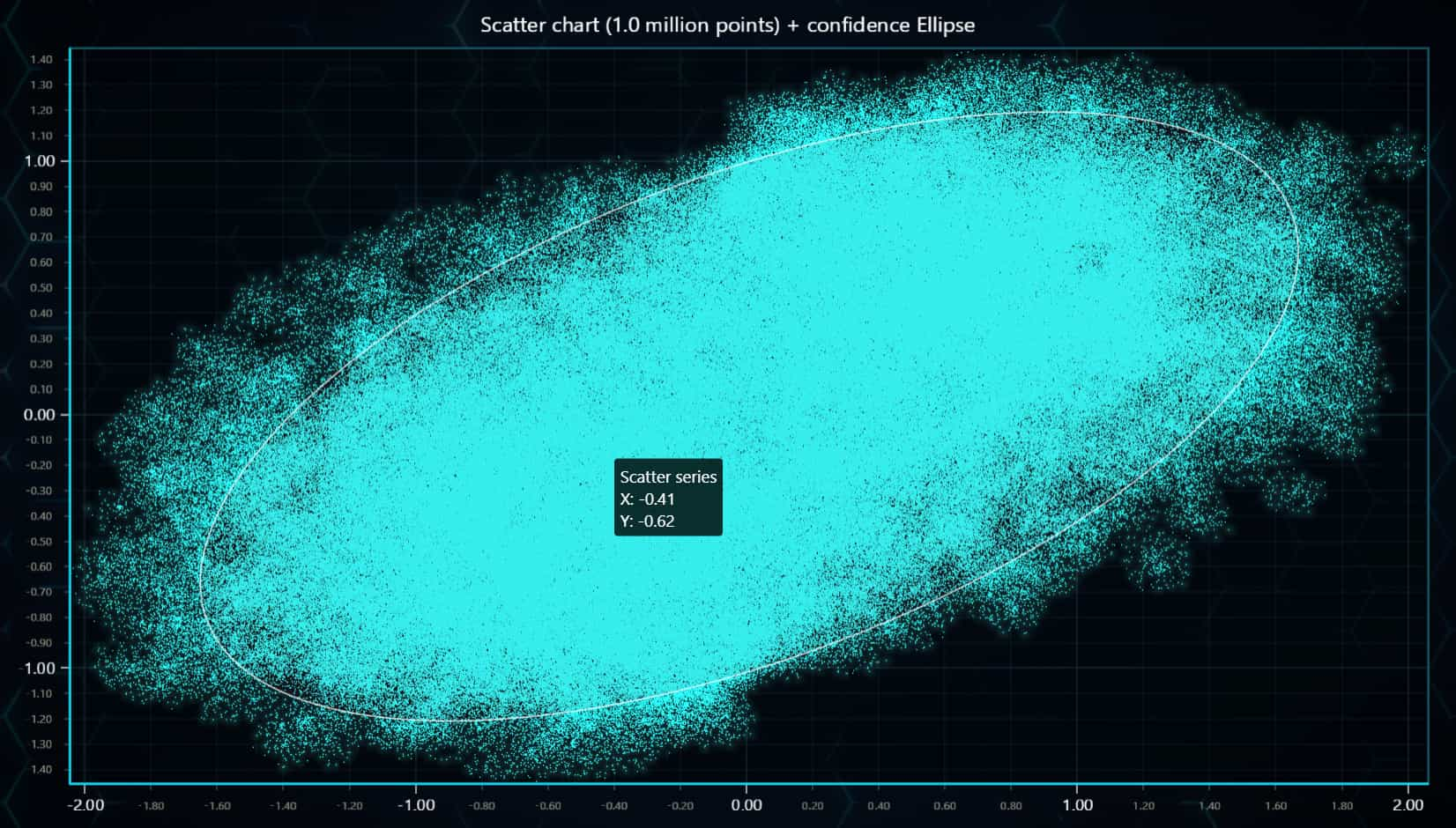
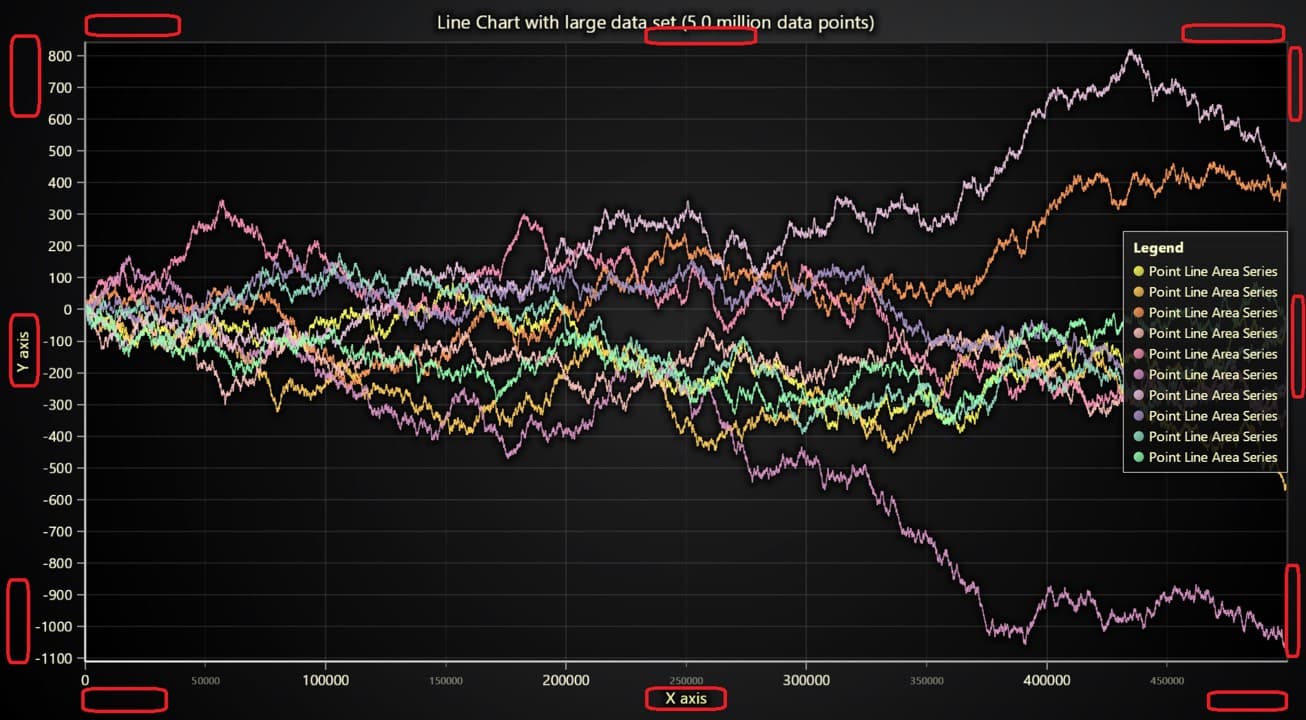
用于大型点云的光标
LightningChart JS v.6.0现在为需要大量点云系列的应用程序启用光标功能,使用正确的配置,最新的优化允许光标处理具有数千万个数据点的海量点云。

随着光标的大量更改,相关的API被完全重新构想。一个主要的改进是增强默认光标格式化功能,以及新的便利API,减少了用户在其应用程序中重写光标格式化的需要。
默认格式现在可以处理大多数需求,但如果需要,用户仍然可以为特定轴指定单位或自定义格式功能,这简化了开发并改善了启用光标的应用程序外观。
全新和重做的图表
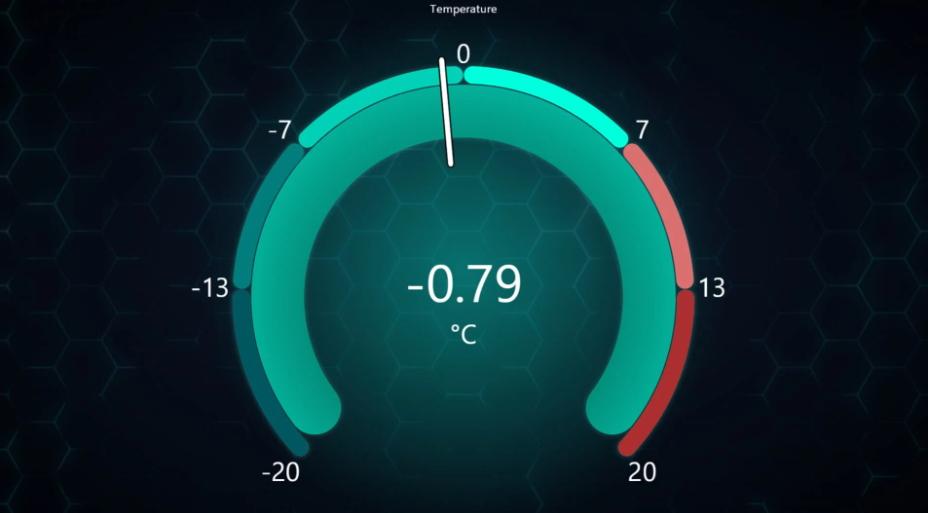
gauge charts API(仪表盘图表API)已经完全重新制作和简化,增强功能包括更好的视觉外观、更清晰的值指示,以及在各种布局中的响应性改进,内置的值指示器功能现在通过视觉辅助和值标签下的平滑发光来突出显示激活值。

空心圆点形状
根据用户的要求,官方添加了PointShapes.HollowCircle,此功能可用于2D点和点线系列。

新功能的XY轴
现在可以使用Axis.setTitlePosition方法将轴标题定位在不同的位置。

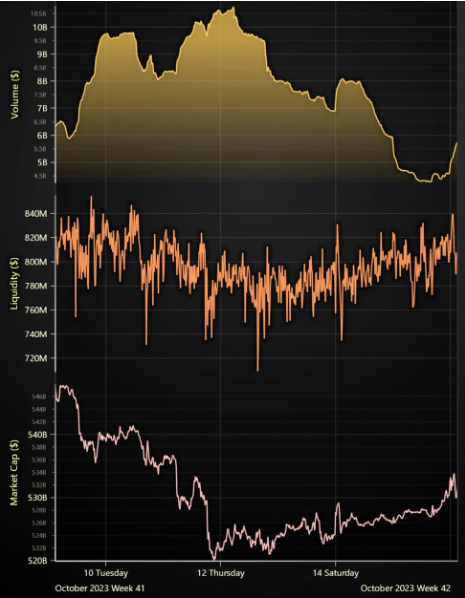
在堆叠轴应用程序的系列剪切模式
这个新功能通过使用SeriesXY.setClipping方法来控制单个系列的渲染是否泄漏到它们自己的轴之外,在下图中,该区域系列配置为不向外泄漏。在此之前,所有系列都只针对整个图表视窗进行裁剪。可以想象,这种控制的可能性对于许多常见用例是至关重要的。

轴标题的事件API
新版本还为内置轴标题添加了一个用户交互API,例如当用户单击轴的名称时,这对于应用自定义操作可能很有用。
改进DateTime轴缩放范围
以前,DateTime轴的缩放范围被限制为1秒,现在升级为1毫秒。
自定义数据交互改进
图表上的用户交互事件现在直接报告有关用户交互的特定数据点的信息,这简化了如下操作:
- 当用户用鼠标拖动数据点时移动数据点
- 当用户点击一个数据点时显示一个向下钻取视图
- 或其他自定义交互
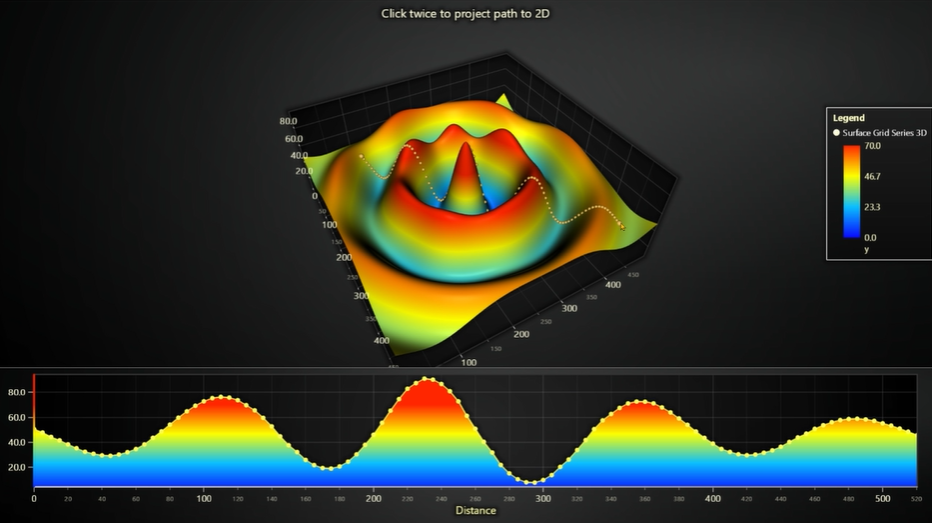
此功能不仅限于特定于XY的图表,而且适用于包括3D图表在内的所有系列类型。






















 331
331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








