DevExpress Blazor UI组件使用了C#为Blazor Server和Blazor WebAssembly创建高影响力的用户体验,这个UI自建库提供了一套全面的原生Blazor UI组件(包括Pivot Grid、调度程序、图表、数据编辑器和报表等)。
本文中包含了DevExpress Blazor v24.2官方发布的当前/预计的开发计划,请注意此信息仅供参考,并不代表Developer Express Inc.的约束性承诺。
获取DevExpress最新正式版下载(Q技术交流:532598169)
.NET生态系统
支持.NET 9
官方预计在DevExpress Blazor v24.2中支持.NET 9,同时还将为v24.1的最新.NET 9预览版添加支持(用于早期采用者测试)。
源代码生成器增强
在v24.2中,官方将简化从源代码重新构建程序集所需的步骤:
- 源代码构建器工具将是官方统一组件安装程序的一部分,不是单独下载的。
- 新工具将更加稳定(在构建中为重建过程添加了更多的内部测试),并且需要更少的步骤。
- 它将更容易重建.NET Core/. NET项目(目前是一个手动过程)并生成相应的NuGet包(包括本地化包)。
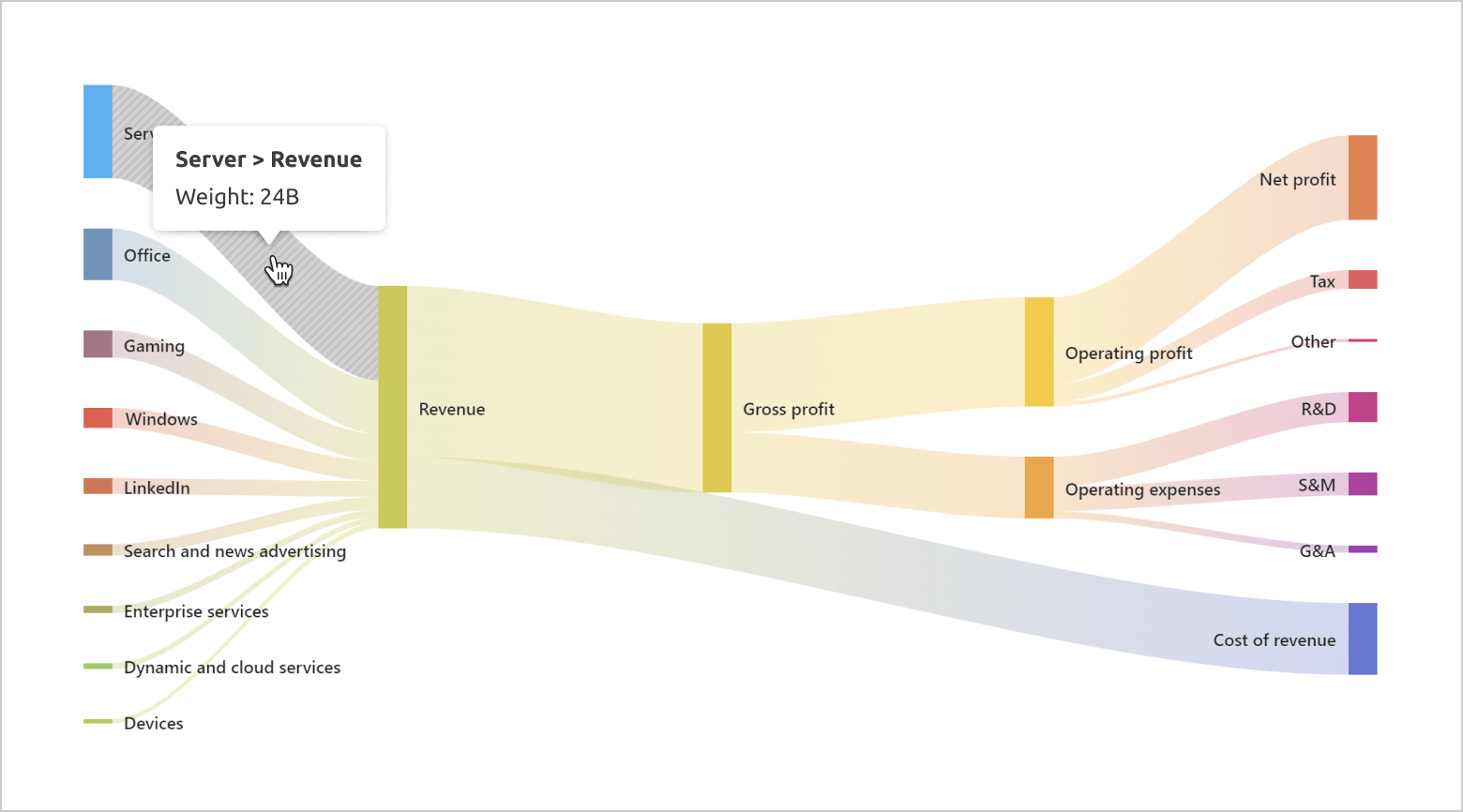
全新的Blazor Sankey(桑基图)
下一个主要更新将包括一个新的DevExpress Blazor Sankey组件,一个用于描述从一组值到另一组值的流的可视化工具,当您想要通过一组阶段显示两个域或多条路径之间的多对多映射(例如,Google Analytics如何显示网站页面之间的流量)时,最好使用桑基图。
主要功能包括:
- 可自定义的节点标签外观
- 可配置节点和链路
- 标题和副标题设置
- 工具提示自定义

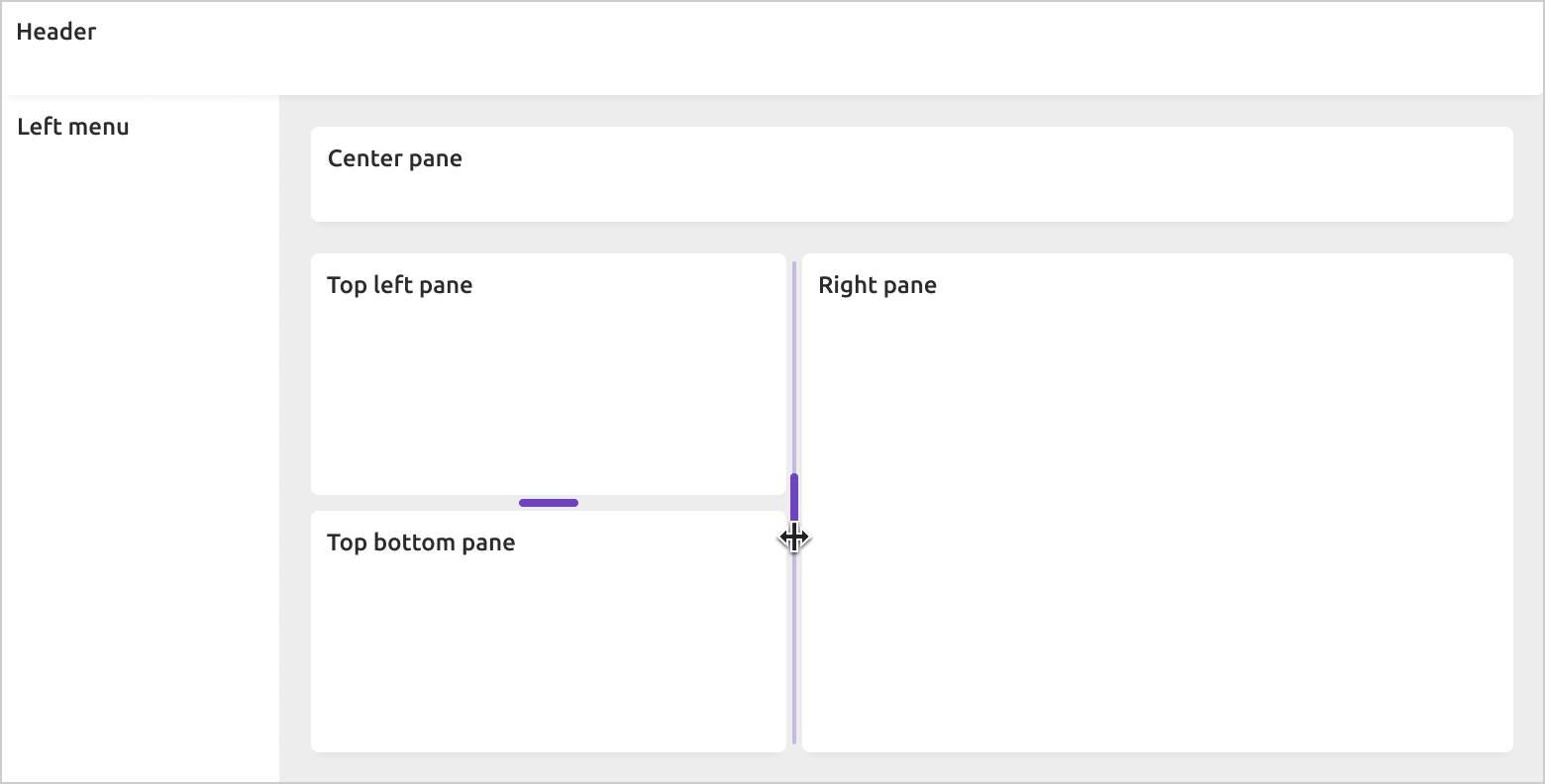
全新的Blazor Splitter
全新的DevExpress Blazor Splitter组件将允许您把网页内容分成多个可调整大小的面板,DevExpress Splitter组件将支持无限嵌套的拆分器窗格,允许创建复杂的布局。
主要功能包括:
- 能指定拆分器的水平或垂直方向。
- 在调整大小操作期间实时刷新内容,以获得最佳用户体验。
- 可以用特定按钮折叠或展开面板。
- 拆分器元素可定制的视觉外观。

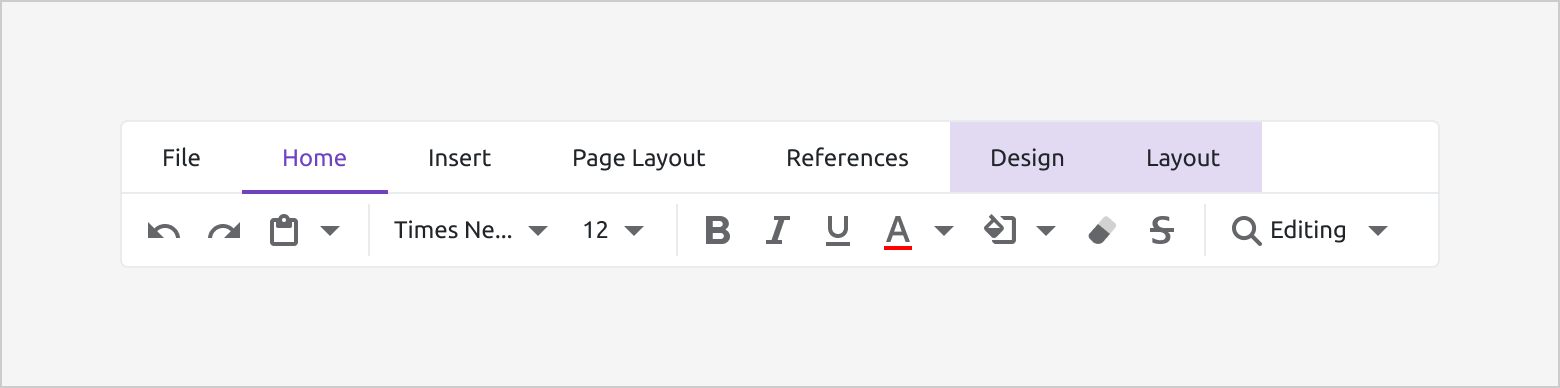
全新的Blazor Ribbon
v24.2将包括一个新的Blazor Ribbon组件,这是一个选项卡工具栏,用于组织不同选项卡中的多个命令项。DevExpress Blazor Ribbon将包括数据绑定模式支持,允许您从数据源获取选项卡、组和项目信息。
主要功能包括:
- 支持多个编辑器作为项,包括按钮、文本框、组合框等。
- 紧凑的设计,将激活选项卡内的所有项目显示在一行中。
- 上下文选项卡将不同的项目组合到类别中,当用户选择特定对象时显现在ribbon上。

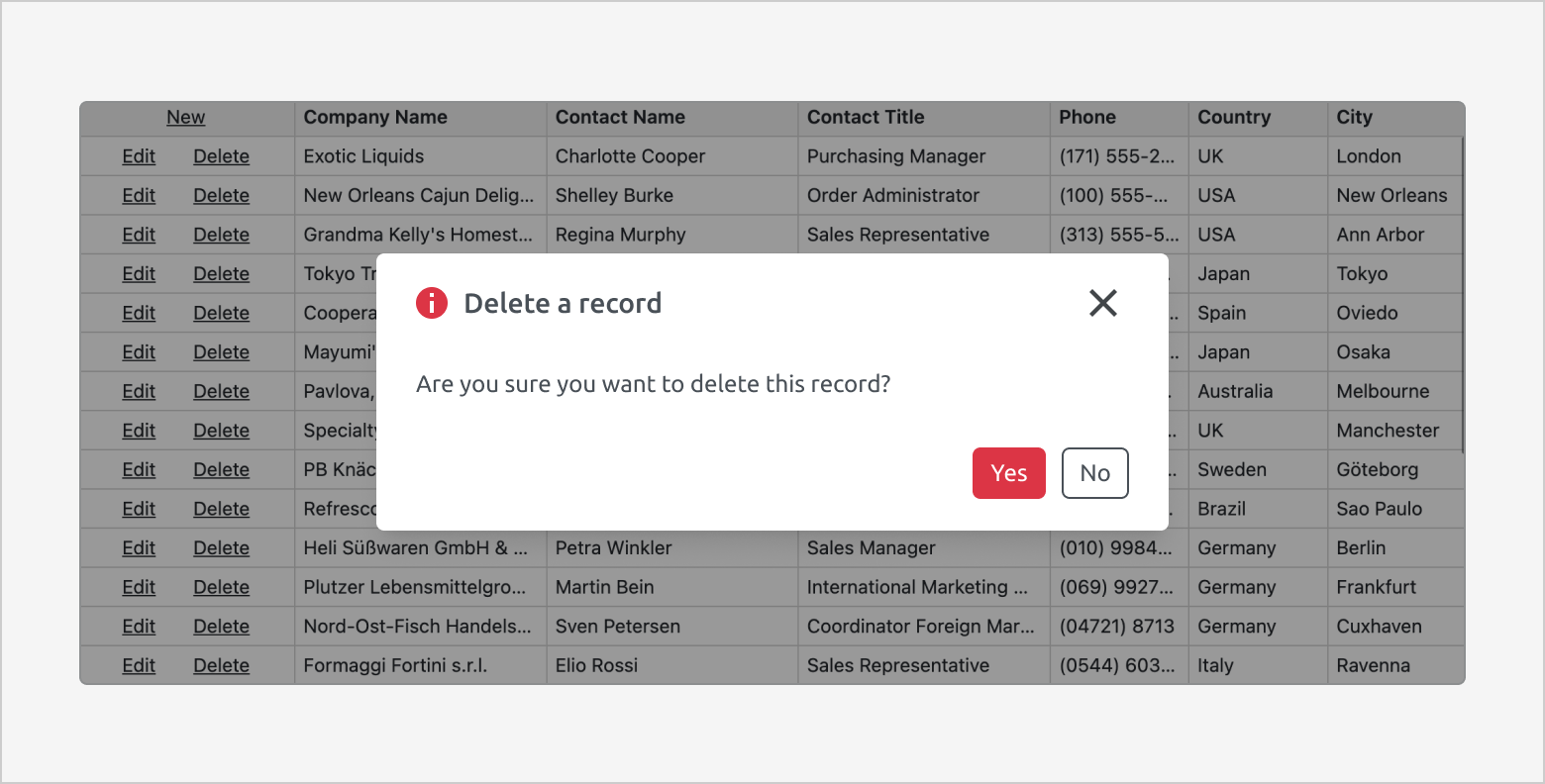
全新的Blazor Dialog
DevExpress Blazor Dialog组件将包含一组预定义的警报和确认对话框,类似于JavaScript中的对话框。此功能将允许您向方法传递参数、显示对话框和处理用户操作,而无需自定义Razor标记。
bool result = await DialogService.ShowConfirmAsync(new DialogOptions {
Title = "Delete a record",
Text = "Are you sure you want to delete this record?",
RenderStyle = DialogRenderStyle.Danger
});
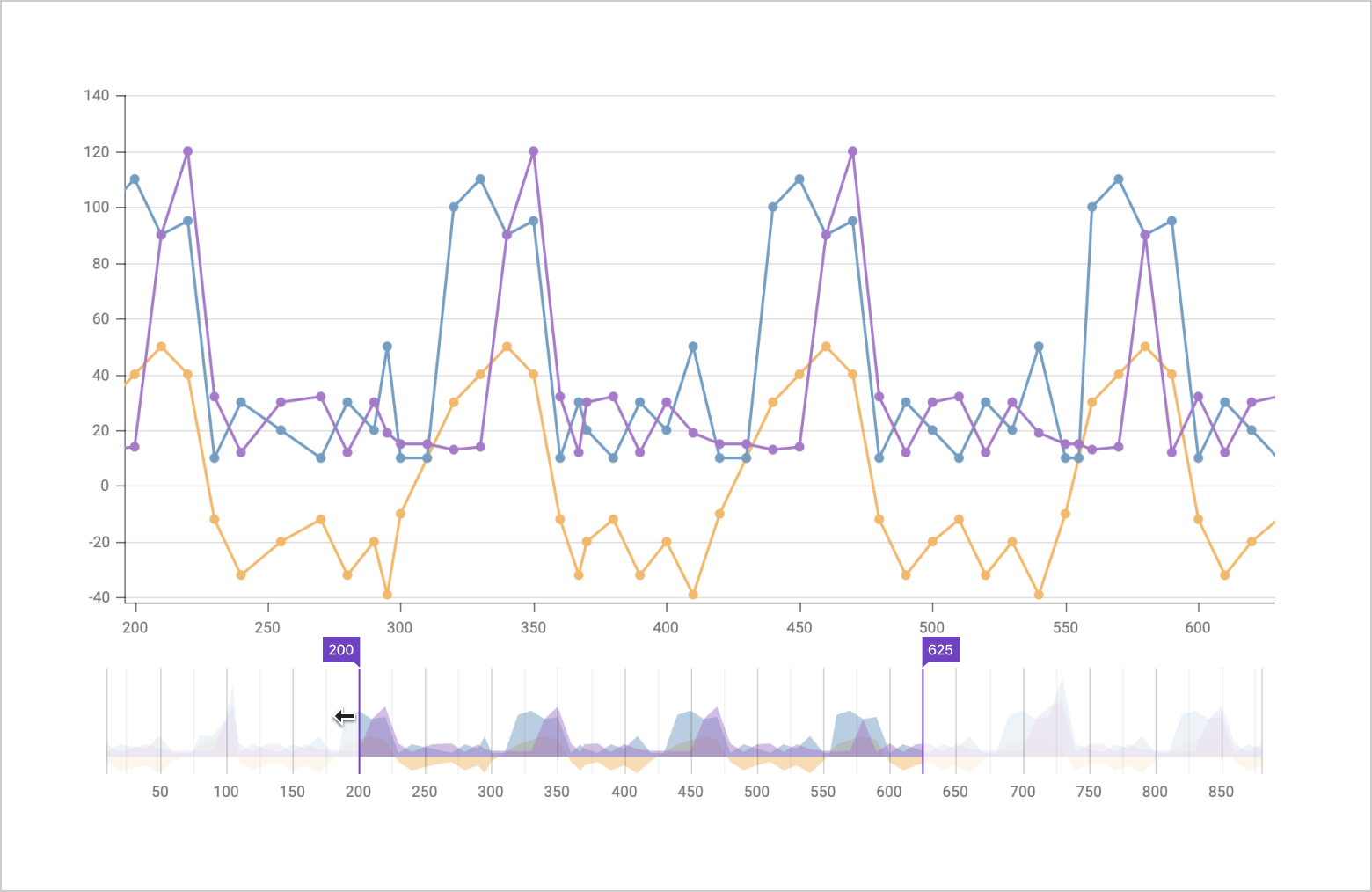
全新的Blazor Range Selector(范围选择器)
官方计划在下一个主要更新(v24.2)中发布新的Blazor Range Selector,DevExpress Range Selector将允许您在其范围内可视化数据。用户可以通过拖动滑块或使用鼠标在刻度上选择一个区域来选择一个范围,这个控件很好地集成了Blazor图表库,增强了数据过滤和视觉范围设置体验。
主要功能包括:
- 自定义大调/小调刻度
- 缩放标签定制的个性化显示
- 滑块手柄和标记的自定义选项
- 可配置的快门设置等

更多产品预告更新,欢迎咨询“在线客服”~





















 1705
1705

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








