DevExpress年终击穿底价,单套授权低至67折!查看详情>>>
用户界面套包DevExpress v17.2终于正式发布,本站将以连载的形式为大家介绍各版本新增内容。本文将介绍了DevExpress WPF v17.2 新的Hamburger Menu、Scheduler Control、Dialogs (CTP)、Data Grid Control等,快来下载试用新版本!
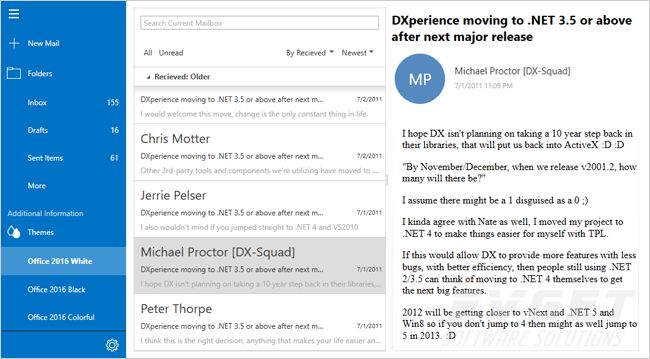
新的Hamburger Menu
新的DevExpress WPF Hamburger Menu可以用来模拟当下最流行的网络应用程序中发现的navigation metaphor。功能包括:
- 自适应布局。
- 主菜单,支持单个菜单项的顶部和底部对齐。
- 多种导航项目类型:标准菜单项,检查和单选按钮,以及超链接。
- 子菜单,可以直接在主菜单中显示侧面板内的项目和“最喜欢的”项目。
- 一个紧凑的底部栏。
- 支持MVVM。

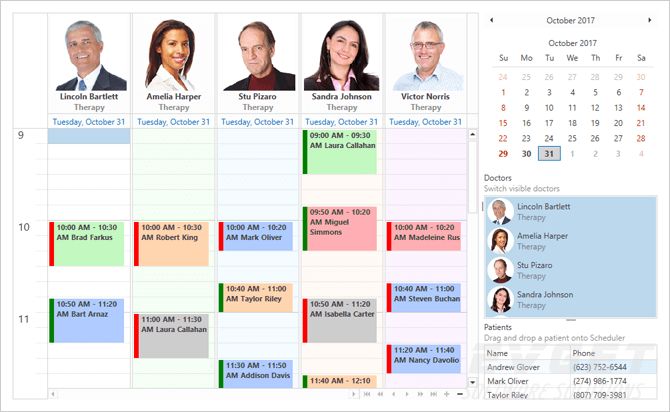
新的Scheduler Control
新的WPF Scheduler Control
17.2包含一个全新的WPF Scheduler Control - 旨在解决其前身的缺点。新的WPF Scheduler Control与核心的WPF原则更好地协调一致,并提高了性能。

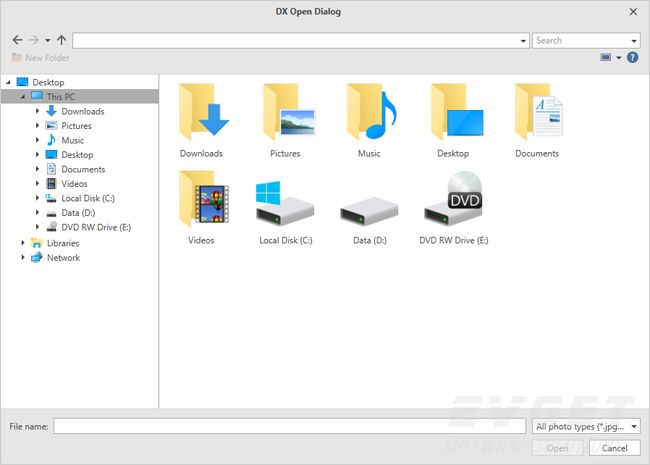
新的Dialogs (CTP)
文件夹浏览器和打开/保存文件对话框
新版本包含以下标准WPF对话框的DevExpress对应版本:
- Open File Dialog
- Save File Dialog
- Folder Browser
新对话框支持所有的DevExpress WPF主题/皮肤。

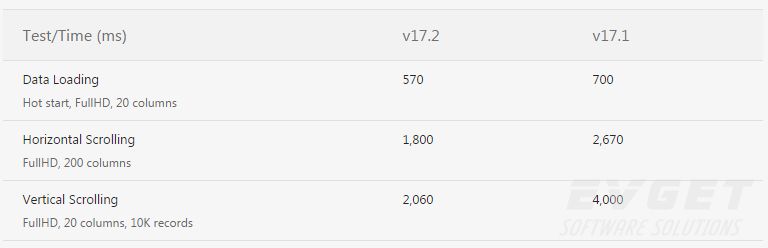
Data Grid Control
性能增强
此版本包含对文本呈现的重要增强。 WPF Grid Control现在可以使数据行的渲染速度比以前快50%。

拖放功能增强
DevExpress WPF Grid控件提供本地拖放支持,并允许您:
- 对所有视图类型(包括卡片视图)中的记录重新排序。
- 在Master-Detail中对记录重新排序。
- 将GridControl外的记录移动到外部控件。
- 将记录移入和移出外部应用程序。
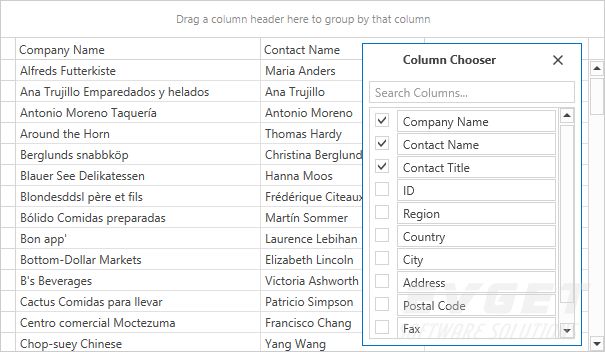
增强列选择器
列选择器允许用户:
- 使用复选框隐藏/显示列,而不是拖动列标题。
- 通过拖放对列选择器内的列进行重新排序。
- 使用内置搜索找到列。
- 管理band层次结构。

===============================================================
DevExpress v17.2更新特别专题,12月19日下午2:30正式开讲!
DevExpress v17.2发布,更多精彩预告请持续关注DevExpress中文网!
扫描关注DevExpress中文网微信公众号,及时获取最新动态及最新资讯





















 509
509

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








