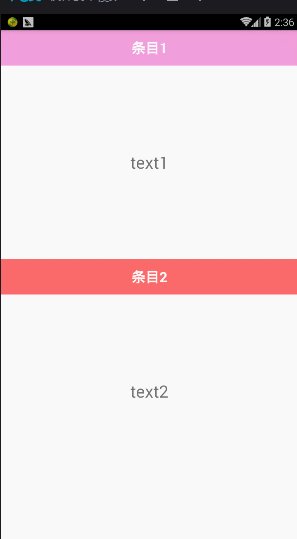
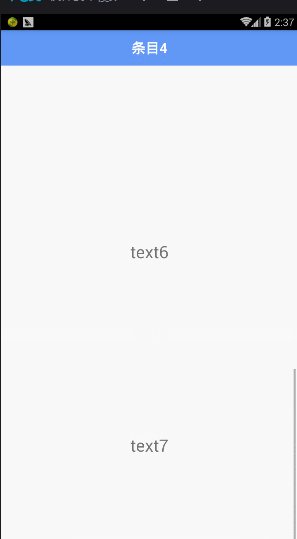
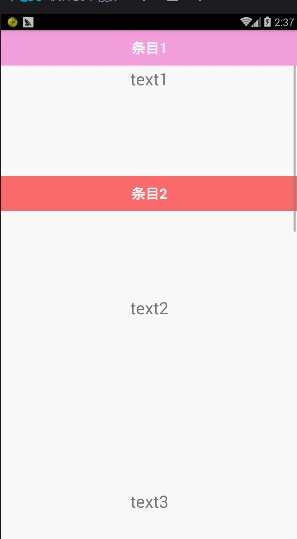
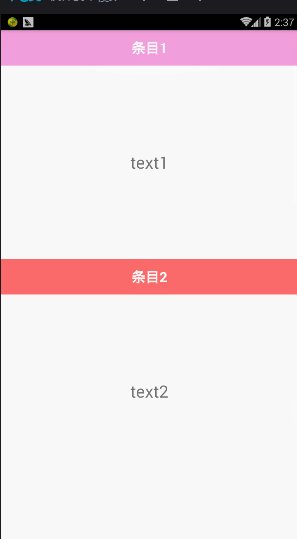
首先,我们来看下效果图,如下:
让我们来分析一下这个图,这是一个scrollview,有4个条目,当我们向上滑动的时候,如果条目2滑到顶端,会把
条目1顶上去,然后条目2停留,等待条目3上来,之后条目3会把条目2顶上去,然后停留,后面同理。
那么,这个动态的怎么来实现呢?停留的导航栏是什么呢?
其实,导航栏是一个浮在scrollView上面的一个textView。当条目2滚动到条目1下面的时候,让textview动态的随
着scrollview的滚动而滚动直至条目1滚出屏幕。当条目2滚动到条目1的位置的时候让textView显示在条目1 的位置,
当scrollview继续滚动的时候textview不动,给人一种条目2停留的感觉。以下同理。
好,大概的原理我们已经大致的清楚了,那就开始来看一下布局吧!
<span style="font-size:18px;"><span style="font-size:18px;"><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.example.peiwc.iostableview.MyScrollView
android:id="@+id/scv"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/title0"
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="#ffF19EDB"
android:gravity="center"
android:textStyle="bold"
android:text="条目1" />
<TextView
android:layout_width="match_parent"
android:layout_height="300dp"
android:adjustViewBounds="true"
android:gravity="center"
android:scaleType="fitCenter"
android:text="text1"
android:textSize="26sp" />
<TextView
android:id="@+id/title1"
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="@color/colorRed"
android:gravity="center"
android:text="条目2"
android:textStyle="bold"
android:textSize="22sp"
android:textColor="@android:color/white"/>
<TextView
androi







 本文介绍如何在Android中实现类似iOS的TableView分区效果,当ScrollView滑动时,导航栏(TextView)停留在滚动条目顶部。通过重写ScrollView,监听滑动距离,动态调整导航栏位置,当条目滑出屏幕时,导航栏跟随滚动,营造停留感。文章提供详细布局解析和关键代码实现。
本文介绍如何在Android中实现类似iOS的TableView分区效果,当ScrollView滑动时,导航栏(TextView)停留在滚动条目顶部。通过重写ScrollView,监听滑动距离,动态调整导航栏位置,当条目滑出屏幕时,导航栏跟随滚动,营造停留感。文章提供详细布局解析和关键代码实现。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4903
4903

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








