React源码解析之fiber的初次渲染与更新(上)
经历一个月的学习整理,站在前人的肩膀上,对React有了一些浅薄的理解,希望记录自己的学习过程的同时也可以给大家带来一点小帮助。如果此系列文章对您有些帮助,还望在座各位义夫义母不吝点赞关注支持🐶,也希望各位大佬拍砖探讨
本篇属于React中的 React fiber的初次创建与更新(上)
-
[X] React启动过程 -
[X] React的两大工作循环 -
[X] React中的对象 -
[X] React fiber的初次创建与更新(上) -
[X] React fiber的初次创建与更新(中) -
[ ] React fiber的初次创建与更新(下) -
[ ] React fiber的渲染 -
[X] React的管理员(reconciler运行循环) -
[X] react的优先级管理(Lane模型)
「React Hook原理」
-
[ ] 状态与副作用 -
[ ] Hook原理 -
[ ] 状态Hook -
[ ] 副作用Hook
「其他」
-
[ ] React的合成事件 -
[ ] Context原理 -
[ ] diff算法
fiber 树构造(基础准备)
本文行文思路将根据fiber的初次创建和对比更新来详细说明
-
初次创建:在React应用首次启动时, 界面还没有渲染, 此时并不会进入对比过程, 相当于直接构造一棵全新的树. -
对比更新: React应用启动后, 界面已经渲染. 如果再次发生更新, 创建新fiber之前需要和旧fiber进行对比. 最后构造的 fiber 树有可能是全新的, 也可能是部分更新的.
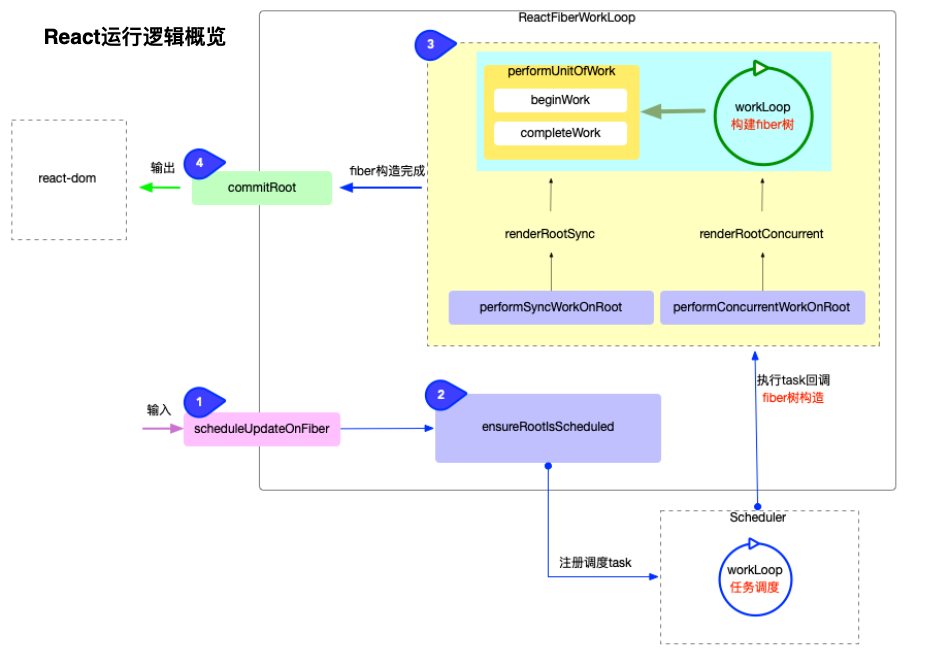
scheduler流程回顾(详细请查看系列文章之React中的对象)

ReactElement, Fiber, DOM 三者的关系
-
转换流程:ReactElement(JSX)->Fiber->DOM -
开发人员能够控制的是JSX, 也就是ReactElement对象.








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5329
5329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








