1. node.js是用来干什么的?
简单来说,Node.js 是一个多功能的 JavaScript 运行环境,就像jdk是java的运行环境一样,不过node还提供了类似于tomcat一样的服务器功能,可以像后端一样运行起来拥有单独的地址和端口。
1.1 作用
构建服务器端应用程序:Node.js 可以用来构建服务器端应用程序,实现服务器端的逻辑处理和数据处理。它提供了一系列的模块和工具,可以轻松地创建 Web 服务器、API 服务、实时通讯应用等。
开发网络应用:Node.js 支持处理网络请求和响应,可以轻松地创建网络应用程序,包括 Web 应用、聊天应用、实时通讯应用等。
构建实时应用:Node.js 的事件驱动和非阻塞 I/O 特性使其非常适合构建实时应用程序,例如实时聊天应用、在线游戏、实时数据分析等。
构建 API 服务:Node.js 可以作为后端服务端框架来构建 RESTful API 服务,处理客户端请求并返回数据。
构建微服务:Node.js 可以用于构建微服务架构中的服务,实现各个服务之间的通讯和数据交换。
前端构建工具:Node.js 也可以用于前端开发工具链的构建,例如使用 npm 来管理前端项目的依赖、使用 webpack 打包前端资源等。
2. npm是什么?
npm是node提供的包管理工具,所以当运行前端程序时通常使用诸如npm run serve命令来运行。
2.1 作用
依赖管理:npm 可以管理项目的依赖包,包括安装、更新、卸载等操作。通过 npm,开发人员可以轻松地安装第三方库、工具和框架,以便在项目中使用。
脚本管理:npm 允许开发人员在项目的 package.json 文件中定义各种脚本,用于执行构建、测试、部署等操作。通过 npm run 命令,开发人员可以运行这些脚本,简化开发流程。
版本管理:npm 可以管理项目中依赖包的版本,开发人员可以指定依赖包的版本范围,以确保项目的稳定性和兼容性。
包发布与分享:开发人员可以使用 npm 将自己开发的包发布到 npm 的公共仓库,供其他开发人员使用。同时,开发人员也可以从 npm 仓库中查找并安装他人发布的包。
项目初始化:npm 提供了 npm init 命令,用于初始化一个新的 Node.js 项目,生成 package.json 文件,并指导开发人员填写项目信息。
全局安装:npm 还支持全局安装一些工具和库,使其在系统中可用,例如安装 create-react-app 工具用于创建 React 应用。
3. node安装
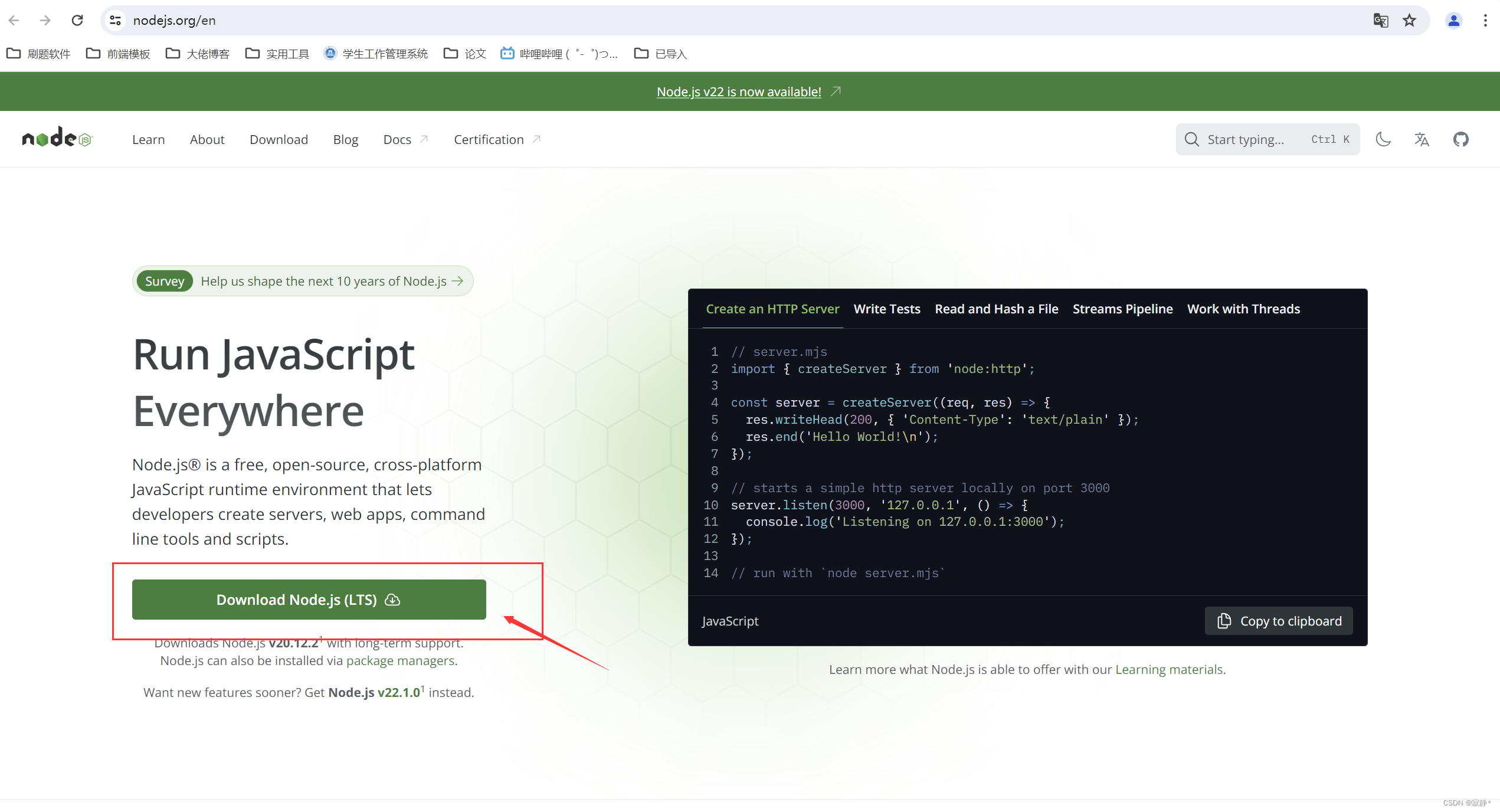
3.1 官网安装
node地址: https://nodejs.org/en

下载完成后,无脑下一步即可完成安装,也可自定义安装路径。
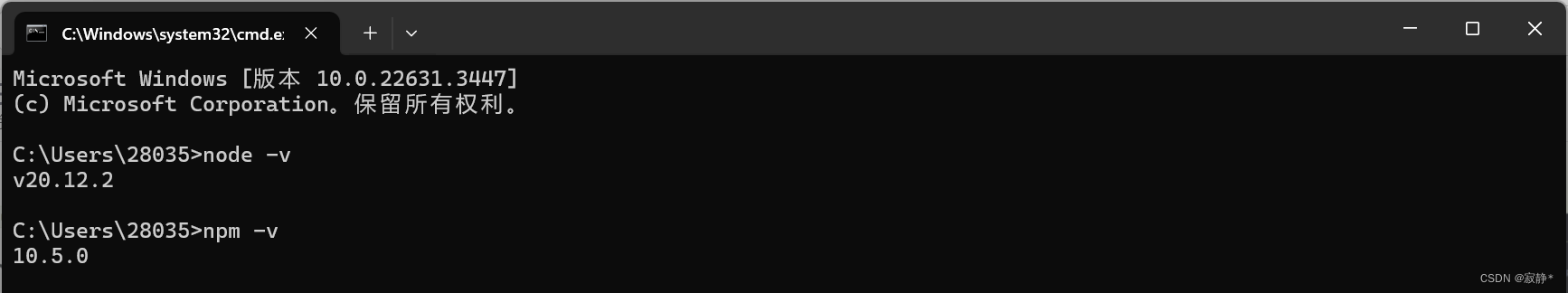
3.2 验证
node -v 查看node版本
npm -v 查看npm版本









 本文介绍了Node.js的多用途,包括服务器端应用开发、网络应用、实时应用、API服务和微服务构建,以及NPM的依赖管理、脚本管理和全局安装等内容。详细讲解了Node.js的安装和验证方法。
本文介绍了Node.js的多用途,包括服务器端应用开发、网络应用、实时应用、API服务和微服务构建,以及NPM的依赖管理、脚本管理和全局安装等内容。详细讲解了Node.js的安装和验证方法。














 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








