Android网格布局的简单使用
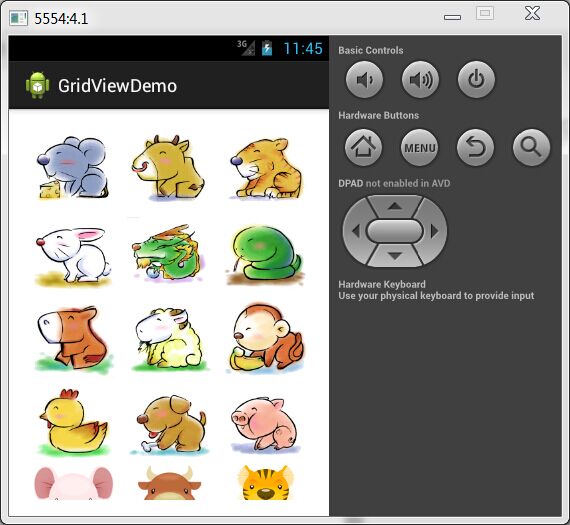
运行效果如图:

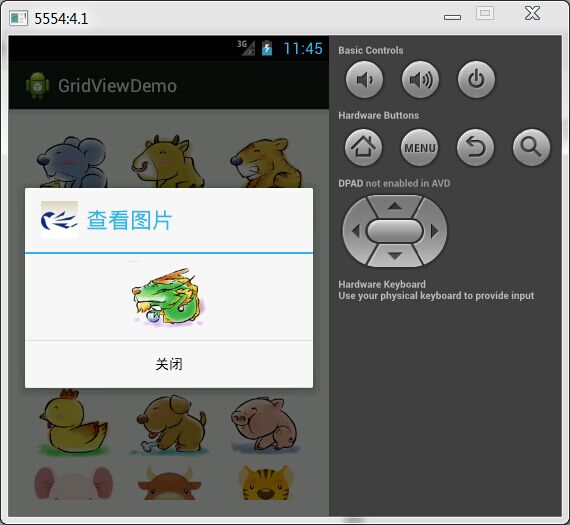
点击事件效果:
功能:GridView 组件的使用,图片以3*8排列,点击图片弹出对话框显示图片。
- Java反射
- SimpleAdapter的进行封装数据
- OnItemClickListener事件的使用
- AlertDialog的基本使用
主布局文件 activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.gridviewdemo.MainActivity" >
<GridView
android:id="@+id/gv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="3" />
</RelativeLayout>显示Item的布局模板 title_view.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/img"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:contentDescription="@string/bookdesc"
android:scaleType="center" />
</LinearLayout>主程序 MainActivity.java
package com.example.gridviewdemo;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.SimpleAdapter;
import java.lang.reflect.Field;
import java.util.*;
public class MainActivity extends Activity {
private GridView gridView = null;
private List<Map<String, Integer>> list = new ArrayList<Map<String, Integer>>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gridView = (GridView) findViewById(R.id.gv); // 获取组件
setData();
gridView.setAdapter(getAdapter());
// 下面设置点击事件
gridView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
ImageView iv = new ImageView(MainActivity.this);
Map<String, Integer> map = list.get(position);
iv.setImageResource(map.get("img"));
Dialog dialog = new AlertDialog.Builder(MainActivity.this)
.setIcon(R.drawable.pic_gdqy).setTitle("查看图片")
.setView(iv)
.setNegativeButton("关闭", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog,
int which) {
}
}).create();
dialog.show();
}
});
}
// 设置数据
private void setData() {
Field[] data = R.drawable.class.getDeclaredFields(); // 得到drawable下所有的图片文件字段
if (data != null && data.length != 0) {
for (int i = 0; i < data.length; i++) {
try {
// 如果是以png开头的话 那么就是图片数据
if (data[i].getName().startsWith("png_")) {
Map<String, Integer> map = new HashMap<String, Integer>();
map.put("img",
(Integer) data[i].getInt(R.drawable.class));
list.add(map);
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
private SimpleAdapter getAdapter() {
SimpleAdapter adapter = new SimpleAdapter(this, list,
R.layout.title_view, new String[] { "img" },
new int[] { R.id.img });
return adapter;
}
}
2015年9月28日
一步一个脚印























 1751
1751

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








