Android-DialogFragment对话框之登录
学习了对话框,使用DialogFeagment创建对话框,是很不错的选择,可以自定义布局,然后进行加载,感觉很爽的样子!
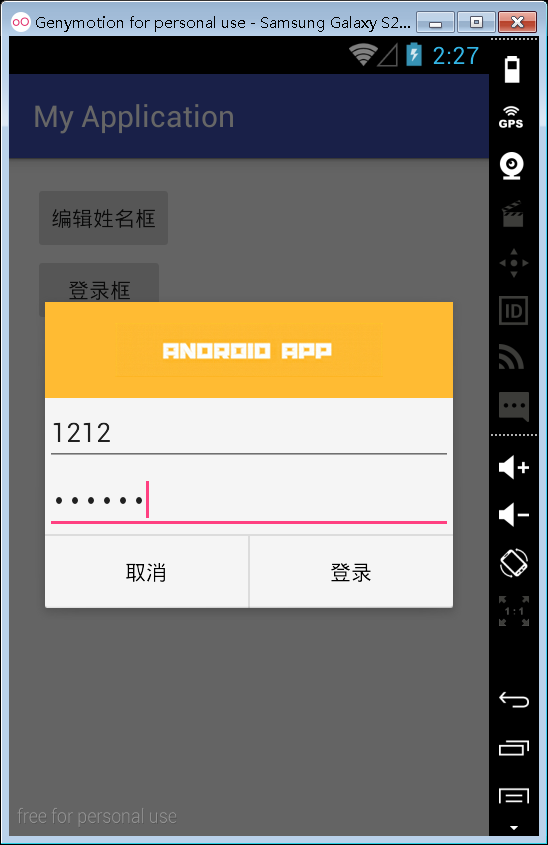
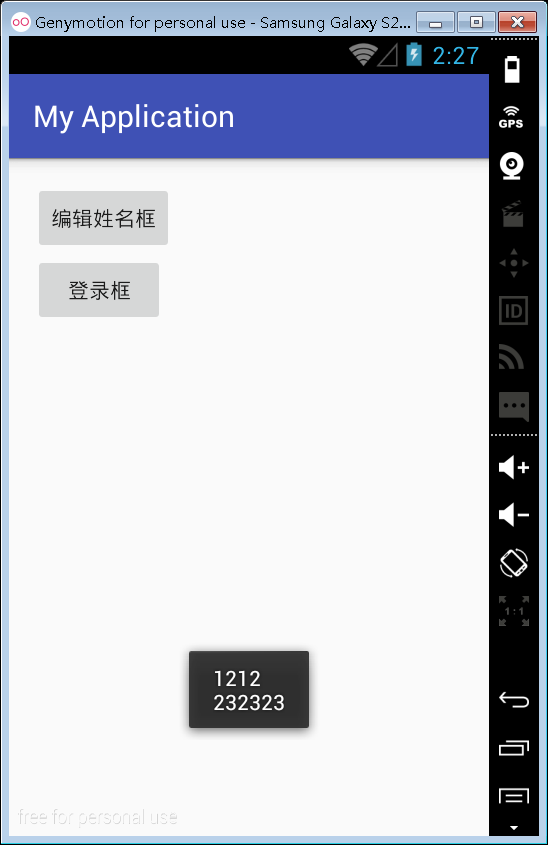
例子 - 登录对话框
运行效果:


布局文件
login_fragment_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="64dp"
android:background="#FFFFBB33"
android:scaleType="center"
android:src="@mipmap/title" />
<EditText
android:id="@+id/edt_userinfo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress"
android:hint="用户名" />
<EditText
android:id="@+id/edt_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:hint="密码" />
</LinearLayout>
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.administrator.myapplication.MainActivity">
<Button
android:id="@+id/btn_edit_dialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="编辑姓名框"/>
<Button
android:id="@+id/btn_login"
android:layout_below="@+id/btn_edit_dialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登录框"/>
</RelativeLayout>
Java代码
LoginFragmentDialog.java
package com.example.administrator.myapplication;
import android.app.AlertDialog;
import android.app.Dialog;
import android.app.DialogFragment;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.EditText;
/**
* Created by Administrator on 2015/11/30.
*/
public class LoginFragmentDialog extends DialogFragment{
public interface LoginInputListener {
public void onLoginPutData(String info, String password);
}
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
LayoutInflater inflater = getActivity().getLayoutInflater();
View view = inflater.inflate(R.layout.login_fragment_layout, null);
final EditText info = (EditText)view.findViewById(R.id.edt_userinfo);
final EditText password = (EditText)view.findViewById(R.id.edt_password);
builder.setView(view)
.setPositiveButton("登录", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
LoginInputListener loginListener = (LoginInputListener)getActivity();
loginListener.onLoginPutData(info.getText().toString(), password.getText().toString());
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
}
});
return builder.create();
}
}
MainActivity.java
package com.example.administrator.myapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener, LoginFragmentDialog.LoginInputListener {
private Button btn_edit = null;
private Button btn_login = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findView();
}
private void findView() {
btn_edit = (Button) findViewById(R.id.btn_edit_dialog);
btn_login = (Button) findViewById(R.id.btn_login);
btn_edit.setOnClickListener(this);
btn_login.setOnClickListener(this);
}
@Override
public void onClick(View v) {
int Id = v.getId();
switch (Id) {
case R.id.btn_edit_dialog:
EditFragmentDialog edit = new EditFragmentDialog();
edit.show(MainActivity.this.getFragmentManager(), "EditDialog");
break;
case R.id.btn_login:
LoginFragmentDialog login = new LoginFragmentDialog();
login.show(MainActivity.this.getFragmentManager(), "login");
break;
}
}
@Override
public void onLoginPutData(String info, String password) {
Toast.makeText(MainActivity.this, info + "\n" + password, Toast.LENGTH_SHORT).show();
}
}
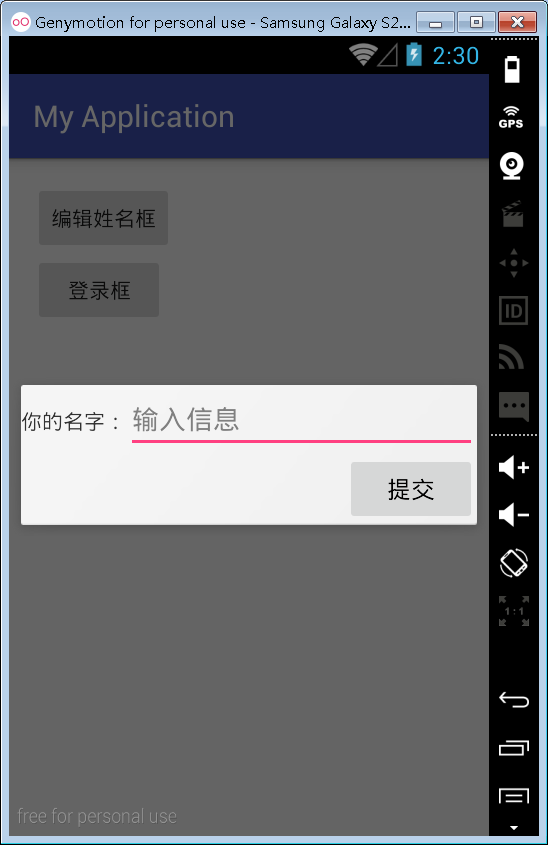
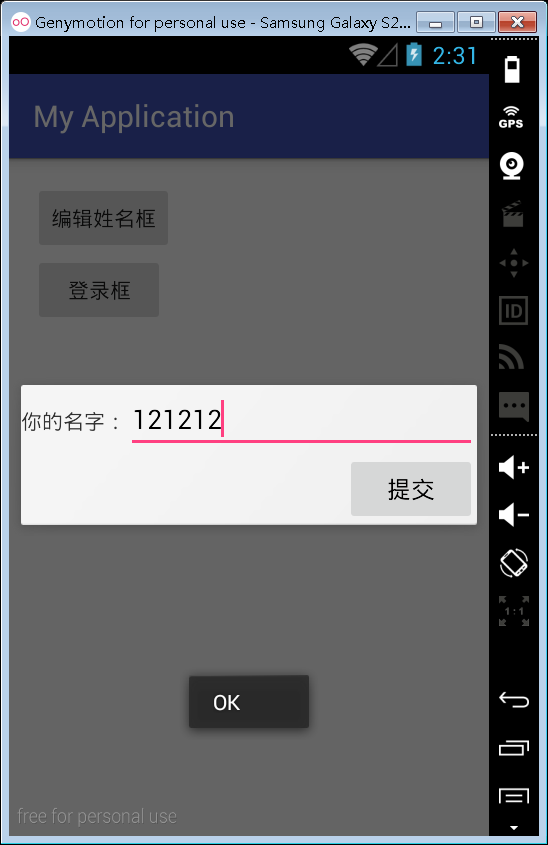
当然还有编辑框的例子
效果图:

有时间 再贴源码!

























 581
581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








