ViewPager简单demo模仿App翻页效果
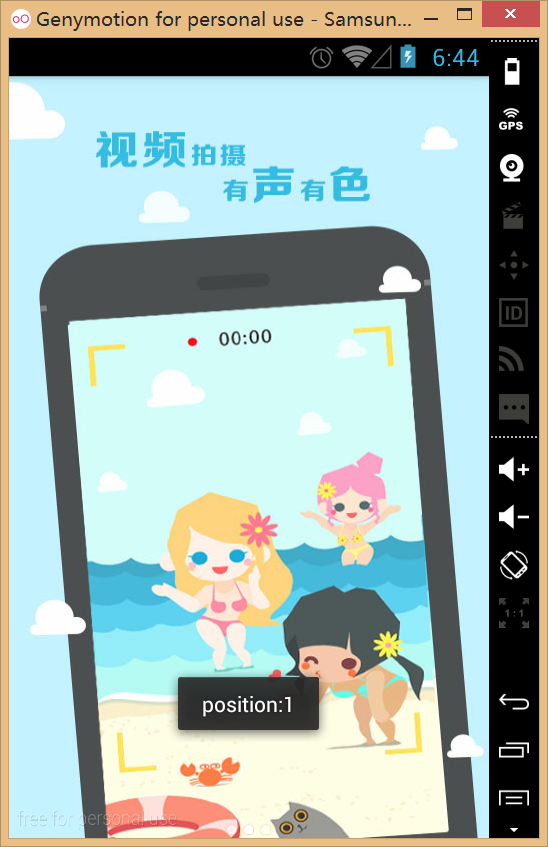
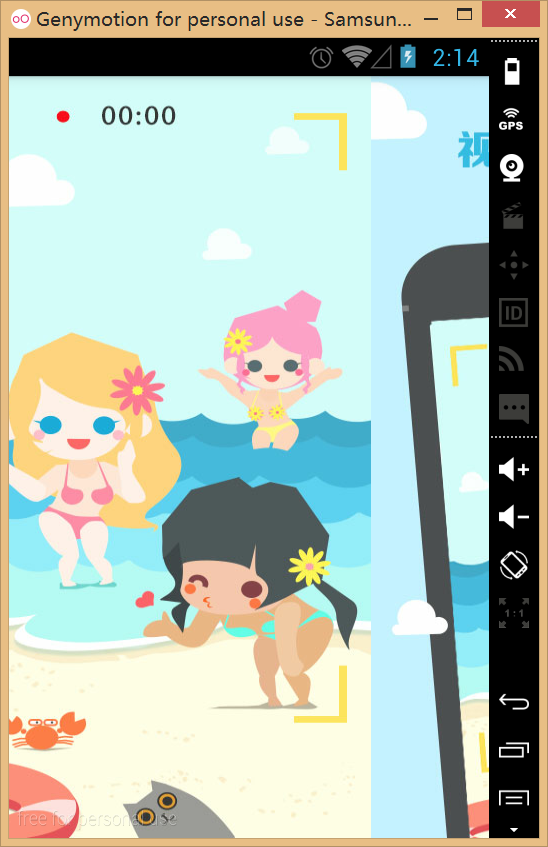
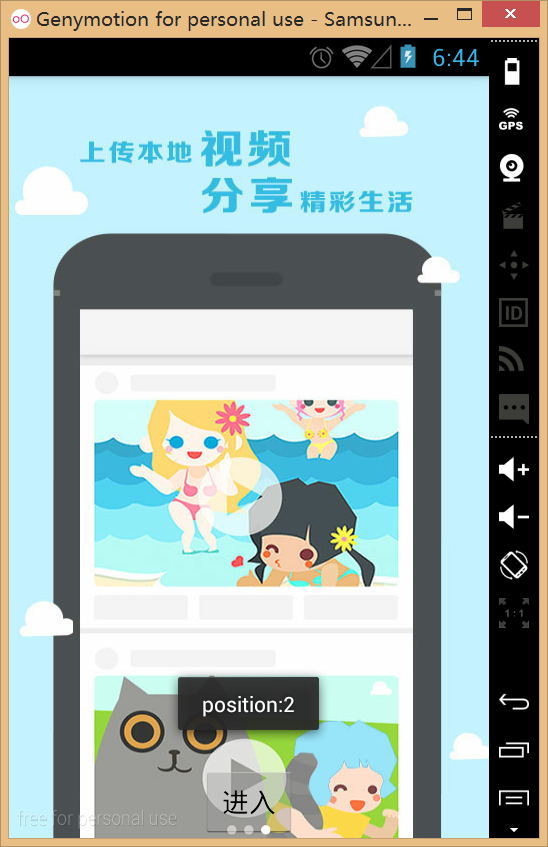
效果图


首先创建引导界面和布局:
MyGuide.java
myguide.xml
myguide.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</android.support.v4.view.ViewPager>
</RelativeLayout>使用的是 v4包的viewpager
MyGuide.java
package com.xieth.as.myviewpager;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
/**
* Created by YR on 2016/01/09.
*/
public class MyGuide extends Activity{
private ViewPager vp = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.myguide);
}
private void findView() {
vp = (ViewPager)findViewById(R.id.view_pager);
}
}
接着就是定义ViewPager的适配器了,我们自定义(继承android.support.v4.view.PagerAdapter;)
MyViewPagerAdapter.java
package com.xieth.as.myviewpager;
import android.content.Context;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import java.util.List;
/**
* Created by YR on 2016/01/09.
*/
public class MyViewPagerAdapter extends PagerAdapter {
private List<View> views = null;
private Context mContext = null;
/**
* 构造方法 传入参数
*
* @param mContext
* @param views
*/
public MyViewPagerAdapter(Context mContext, List<View> views) {
this.mContext = mContext;
this.views = views;
}
/**
* 加载试图时候 需要的方法
*
* @param container
* @param position
* @return
*/
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(views.get(position));
return views.get(position);
}
/**
* 当我们不需要此对象的时候 销毁对象
*
* @param container
* @param position
* @param object
*/
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(views.get(position));
}
/**
* 返回里面对象的数量
*
* @return
*/
@Override
public int getCount() {
return views.size();
}
/**
* 判断是否是否是我们所需要的对象
*
* @param view
* @param object
* @return
*/
@Override
public boolean isViewFromObject(View view, Object object) {
return (view == object);
}
}
这样就定义好了,我们的适配器,然后再创建图片的布局文件
one.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ImageView
android:id="@+id/img_one"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/guide_1"
/>
</LinearLayout>之后的two和three布局文件一样。
接下来就是在MyGuide.java 修改代码了
MyGuide.java
private ViewPager vp = null;
private MyViewPagerAdapter vpAdapter = null;
private ImageView[] ivs = null;
private int[] dots = {R.layout.one, R.layout.two, R.layout.three};
private int[] ids = {R.id.img_one, R.id.img_two, R.id.img_three};
private List<View> views = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.myguide);
}
private void findView() {
vp = (ViewPager)findViewById(R.id.view_pager);
views = new ArrayList<View>();
/**
* 加载数据
*/
for (int i = 0; i < dots.length; i++) {
views.add(LayoutInflater.from(this).inflate(dots[i], null));
}
vpAdapter = new MyViewPagerAdapter(this, views);
vp.setAdapter(vpAdapter);
}现在可以看效果图了

当然只是简单的滑动图片
一般来说 App的界面在线 都会有 提示的小圆点,当图片切换的时候,圆点也会变颜色
然后就要开始书写 ViewPager的滑动事件了 (implements ViewPager.OnPageChangeListener)
/**
* 当图片滑动的时候
*
* @param position
* @param positionOffset
* @param positionOffsetPixels
*/
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
/**
* 当图片被选中的时候
*
* @param position
*/
@Override
public void onPageSelected(int position) {
}
/**
* 当图片的滑动状态改变的时候
*
* @param state
*/
@Override
public void onPageScrollStateChanged(int state) {
}重写上述三个方法即可,首先在myguide.xml布局文件添加这三个小圆点的布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<android.support.v4.view.ViewPager
android:id="@+id/view_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</android.support.v4.view.ViewPager>
<!--添加的布局-->
<LinearLayout
android:id="@+id/ll"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center_horizontal"
android:orientation="horizontal"
>
<ImageView
android:id="@+id/iv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="@mipmap/login_point_selected"
/>
<ImageView
android:id="@+id/iv2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="@mipmap/login_point"
/>
<ImageView
android:id="@+id/iv3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="@mipmap/login_point"
/>
</LinearLayout>
</RelativeLayout>最后完整代码:
package com.xieth.as.myviewpager;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import java.util.ArrayList;
import java.util.List;
/**
* Created by YR on 2016/01/09.
*/
public class MyGuide extends Activity implements ViewPager.OnPageChangeListener {
private ViewPager vp = null;
private MyViewPagerAdapter vpAdapter = null;
private ImageView[] ivs = null;
private int[] dots = {R.layout.one, R.layout.two, R.layout.three};
private int[] ids = {R.id.iv1, R.id.iv2, R.id.iv3};
private List<View> views = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.myguide);
findView();
initView();
}
private void findView() {
vp = (ViewPager) findViewById(R.id.view_pager);
views = new ArrayList<View>();
/**
* 加载数据
*/
for (int i = 0; i < dots.length; i++) {
views.add(LayoutInflater.from(this).inflate(dots[i], null));
}
vpAdapter = new MyViewPagerAdapter(this, views);
vp.setAdapter(vpAdapter);
vp.setOnPageChangeListener(this);
}
private void initView() {
ivs = new ImageView[views.size()];
for (int i = 0; i < views.size(); i++) {
ivs[i] = (ImageView) findViewById(ids[i]);
}
}
/**
* 当图片滑动的时候
*
* @param position
* @param positionOffset
* @param positionOffsetPixels
*/
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
/**
* 当图片被选中的时候
*
* @param position
*/
@Override
public void onPageSelected(int position) {
for (int i = 0; i < ivs.length; i++) {
if (position == i) {
ivs[i].setImageResource(R.mipmap.login_point_selected);
} else {
ivs[i].setImageResource(R.mipmap.login_point);
}
}
}
/**
* 当图片的滑动状态改变的时候
*
* @param state
*/
@Override
public void onPageScrollStateChanged(int state) {
}
}























 352
352

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








