Android-GridView的使用
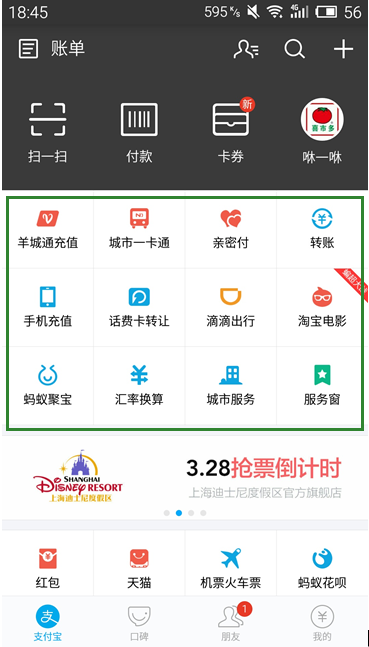
一般来说,GridView在安卓的App也比较常见,比如支付宝,和美团之类的APP。

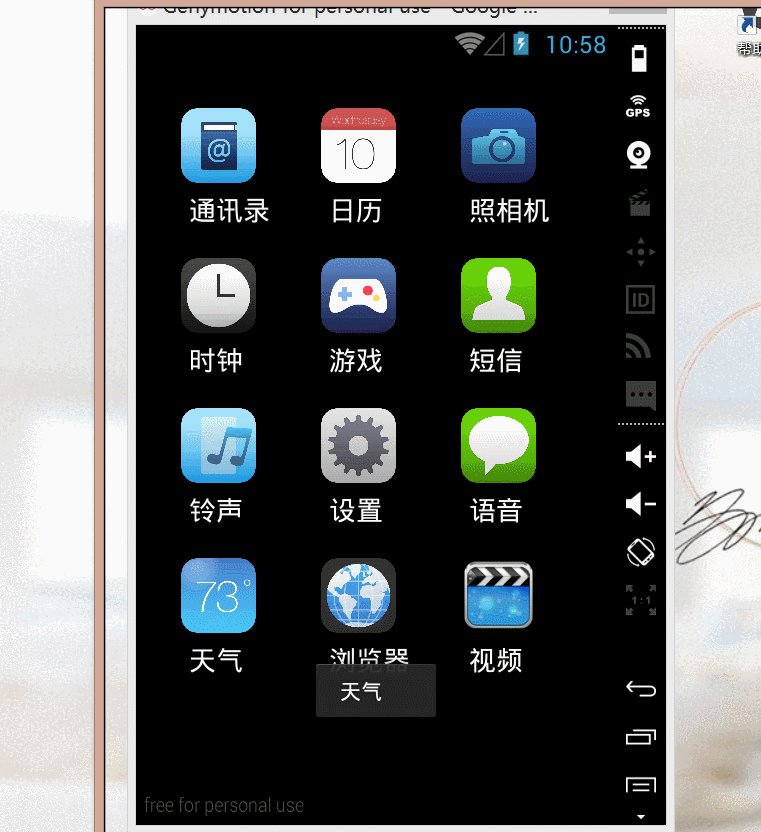
绿色圈住的部分就是使用GridView做出的界面。
典型的九宫图示例。
那么它有如下几个比较重要的属性:
android:horizontalSpacing="20dp"
android:verticalSpacing="20dp"
android:numColumns="3"分别为:水平间的距离,垂直间的距离,最后就是每一行有多少列。
还是上代码比较直观。
布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/background_dark"
android:orientation="vertical"
android:padding="30dp"
tools:context=".MainActivity">
<GridView
android:id="@+id/id_gridview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:horizontalSpacing="20dp"
android:verticalSpacing="20dp"
android:numColumns="3"
>
</GridView>
</LinearLayout>
主活动:
大致就是以下几个步骤:
1.准备数据源
2.构造适配器
3.加载适配器
另外监听其Item事件要实现AdapterView.OnItemClickListener此接口
package com.xieth.as.gridviewdemo;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.SimpleAdapter;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemClickListener {
private GridView gridView = null;
private int[] icon = {R.mipmap.address_book, R.mipmap.calendar, R.mipmap.camera, R.mipmap.clock,
R.mipmap.games_control, R.mipmap.messenger, R.mipmap.ringtone, R.mipmap.settings,
R.mipmap.speech_balloon, R.mipmap.weather, R.mipmap.world, R.mipmap.youtube};
private String[] iconName = {"通讯录", "日历", "照相机", "时钟",
"游戏", "短信", "铃声", "设置",
"语音", "天气", "浏览器", "视频"};
private List<Map<String, Object>> dataList = null;
// 适配器
private SimpleAdapter sim_adapter = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
sim_adapter = new SimpleAdapter(this, getData(), R.layout.item,
new String[]{"image", "text"}, new int[]{R.id.id_image, R.id.id_text});
gridView.setAdapter(sim_adapter);
gridView.setSelector(new ColorDrawable(Color.TRANSPARENT));
gridView.setOnItemClickListener(this);
}
private void initViews() {
gridView = (GridView) findViewById(R.id.id_gridview);
dataList = new ArrayList<>();
}
public List<Map<String, Object>> getData() {
for (int i = 0; i < icon.length; i++) {
Map<String, Object> map = new HashMap<String, Object>();
map.put("image", icon[i]);
map.put("text", iconName[i]);
dataList.add(map);
}
return dataList;
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
String s = iconName[position];
Toast.makeText(this, s, Toast.LENGTH_SHORT).show();
}
}
最后在AndroidManifest.xml设置主题样式
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.xieth.as.gridviewdemo" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/Theme.AppCompat.NoActionBar" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
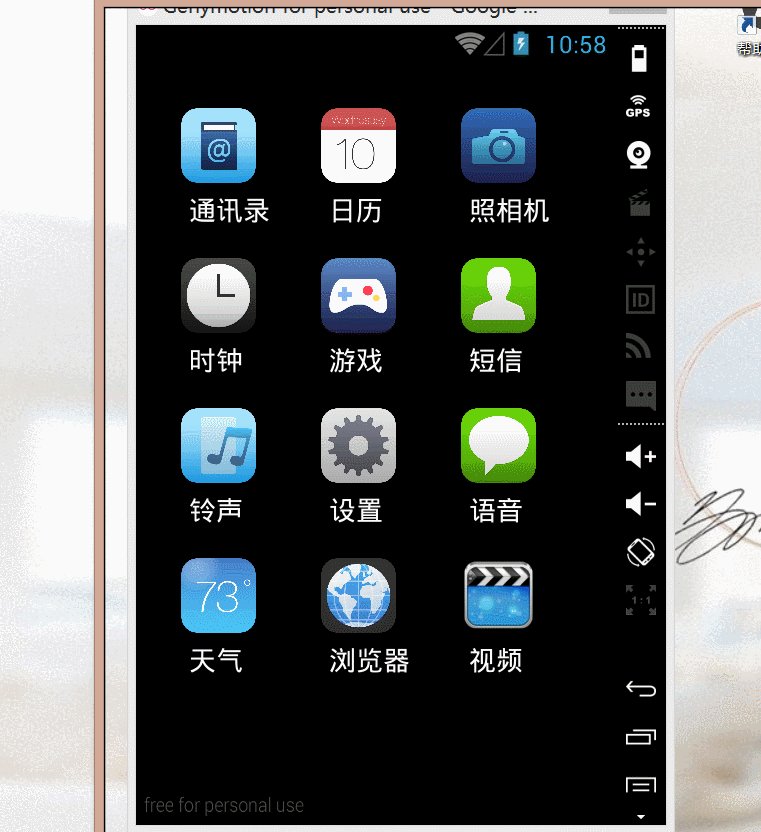
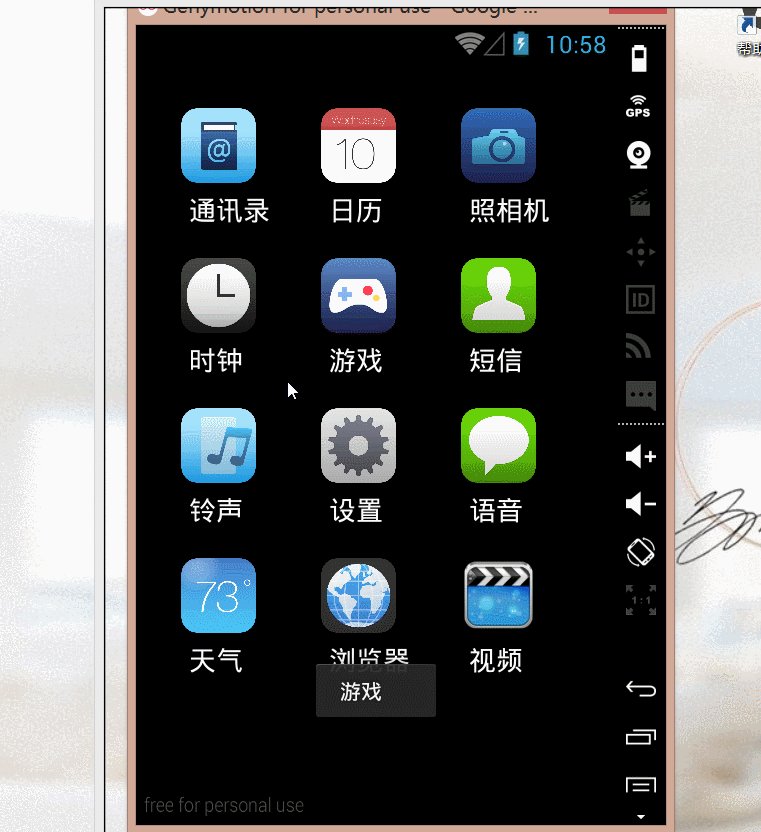
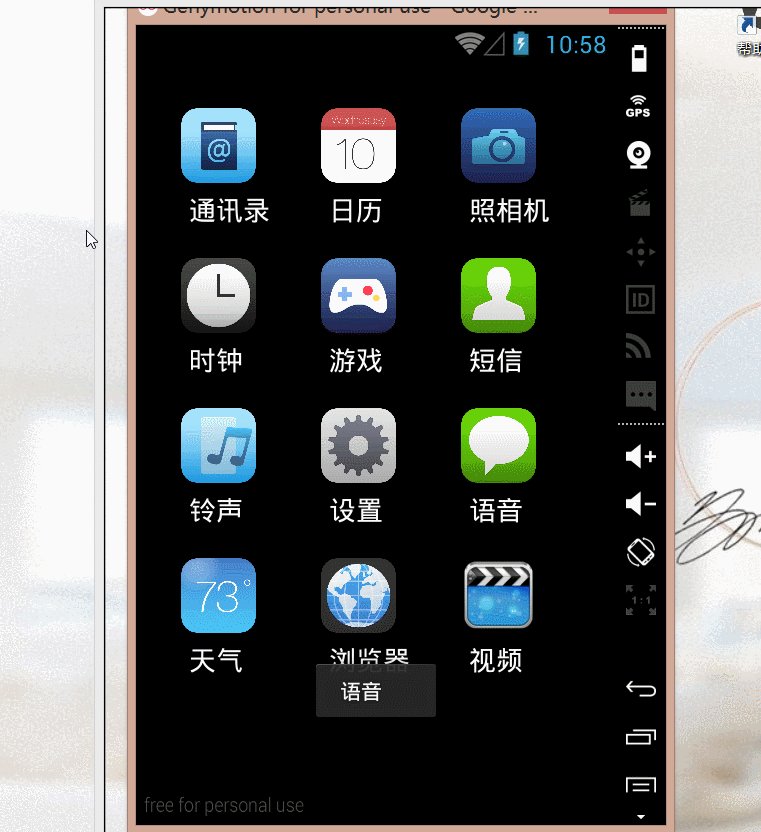
运行效果:

鼠标位置有点错位,录制gif的软件不知道怎么回事,唉,不过成功的监听事件了!
另外还有就是我们在点击的时候,总会出现一个黄色的外圈,加入这一行代码即可解决
gridView.setSelector(new ColorDrawable(Color.TRANSPARENT));





















 240
240

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








