Android-ProgressBar进度条以及对话框的使用
在安卓App下载东西的时候,ProgressBar的应用会很常见,那么它有两种形式,一种是进度条,
另外一种就是对话框的形式了。
方法:
重要方法
getMax():返回这个进度条的范围的上限
getProgress():返回进度
getSecondaryProgress():返回次要进度
incrementProgressBy(int diff):指定增加的进度
isIndeterminate():指示进度条是否在不确定模式下
setIndeterminate(boolean indeterminate):设置不确定模式下
setVisibility(int v):设置该进度条是否可视
另外还有->android:progressBarStyle:默认进度条样式
android:progressBarStyleHorizontal:水平样式
进度条方式
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
>
<ProgressBar
android:id="@+id/id_bar1"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="50"
android:secondaryProgress="80"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="增加"
android:id="@+id/add"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="减少"
android:id="@+id/reduce"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="重置"
android:id="@+id/reset"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示"
android:textSize="15sp"
android:textColor="@android:color/background_dark"
android:id="@+id/textView"
/>
</LinearLayout>
主活动进行获取组件并且设置监听事件
package com.xieth.as.progressbardemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private ProgressBar progressBar = null;
private Button btnAdd = null;
private Button btnReduce = null;
private Button btnReset = null;
private TextView tip = null;
private int first, second, max;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
eventViews();
// 获取第一进度值
first = progressBar.getProgress();
// 获取第二进度值
second = progressBar.getSecondaryProgress();
// 获取进度条最大值
max = progressBar.getMax();
tip.setText("第一进度百分比->" + (int)(first/(float)max*100) + "%,第二进度百分比->" + (int)(second/(float)max*100) + "%");
}
private void eventViews() {
btnAdd.setOnClickListener(this);
btnReset.setOnClickListener(this);
btnReduce.setOnClickListener(this);
}
private void init() {
progressBar = (ProgressBar) findViewById(R.id.id_bar1);
btnAdd = (Button) findViewById(R.id.add);
btnReduce = (Button) findViewById(R.id.reduce);
btnReset = (Button) findViewById(R.id.reset);
tip = (TextView) findViewById(R.id.textView);
}
@Override
public void onClick(View v) {
// 获取第一进度值
first = progressBar.getProgress();
// 获取第二进度值
second = progressBar.getSecondaryProgress();
// 获取进度条最大值
max = progressBar.getMax();
int id = v.getId();
switch (id) {
case R.id.add:
progressBar.incrementProgressBy(10);
progressBar.incrementSecondaryProgressBy(10);
break;
case R.id.reduce:
progressBar.incrementProgressBy(-10);
progressBar.incrementSecondaryProgressBy(-5);
break;
case R.id.reset:
progressBar.setProgress(50);
progressBar.setSecondaryProgress(80);
break;
default:
break;
}
tip.setText("第一进度百分比->" + (int)(first/(float)max*100) + "%,第二进度百分比->" + (int)(second/(float)max*100) + "%");
}
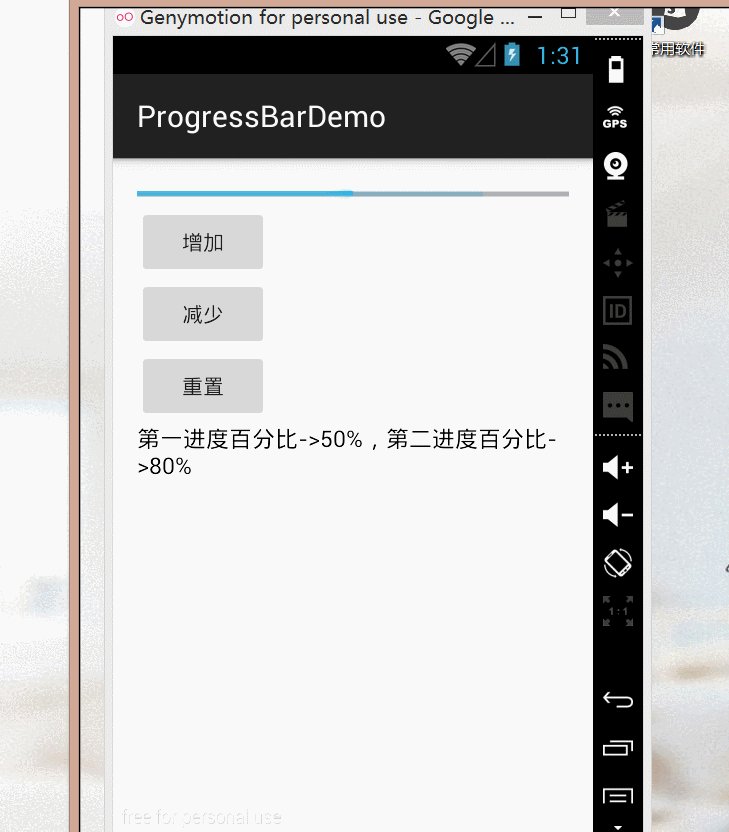
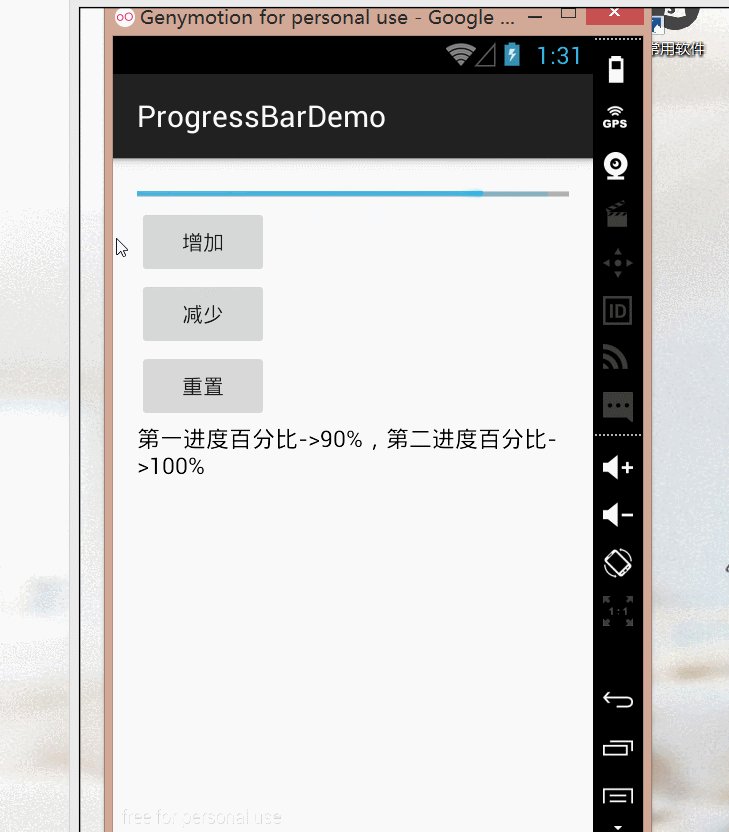
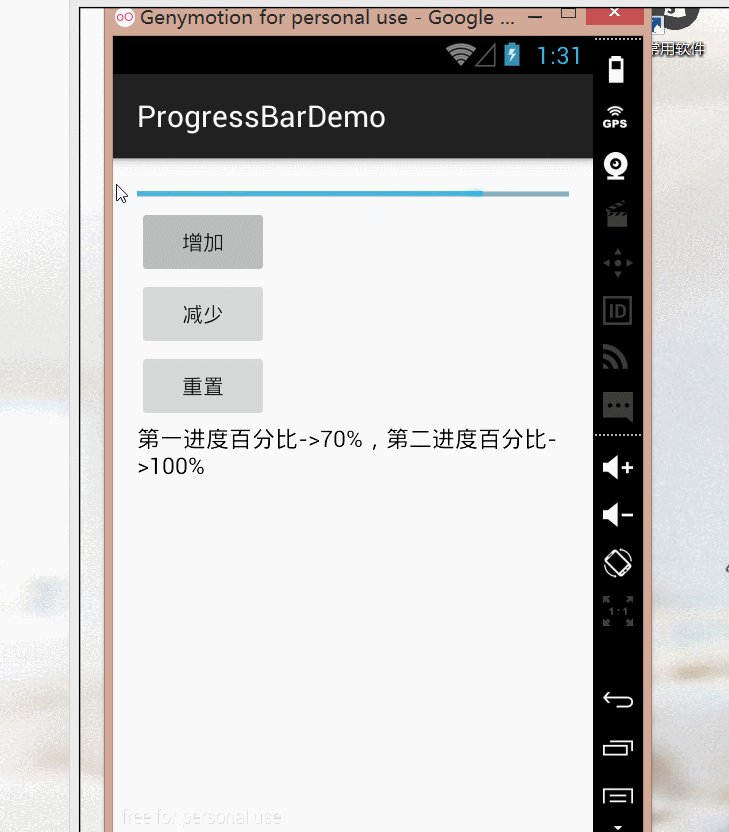
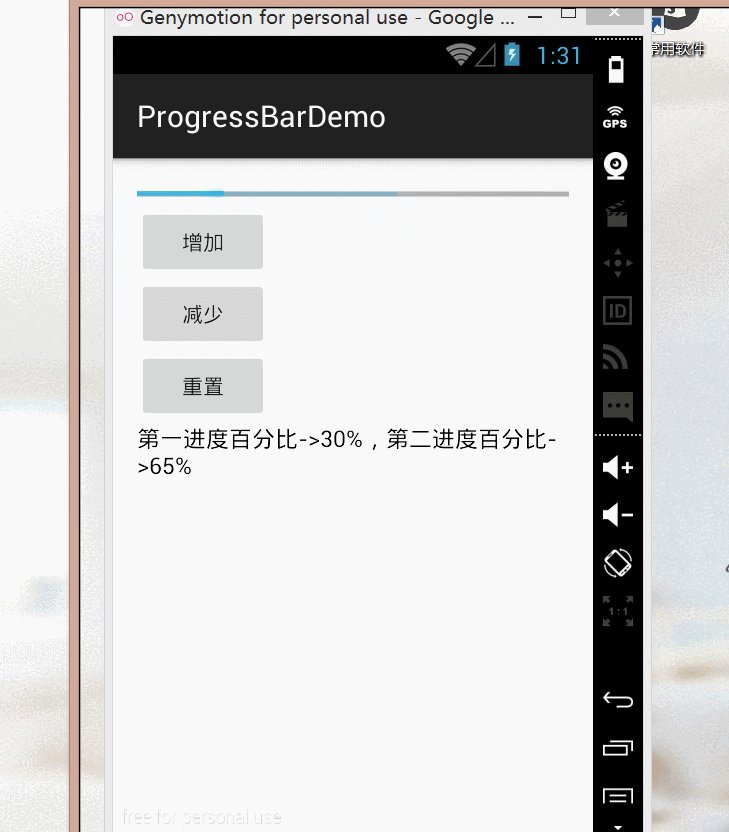
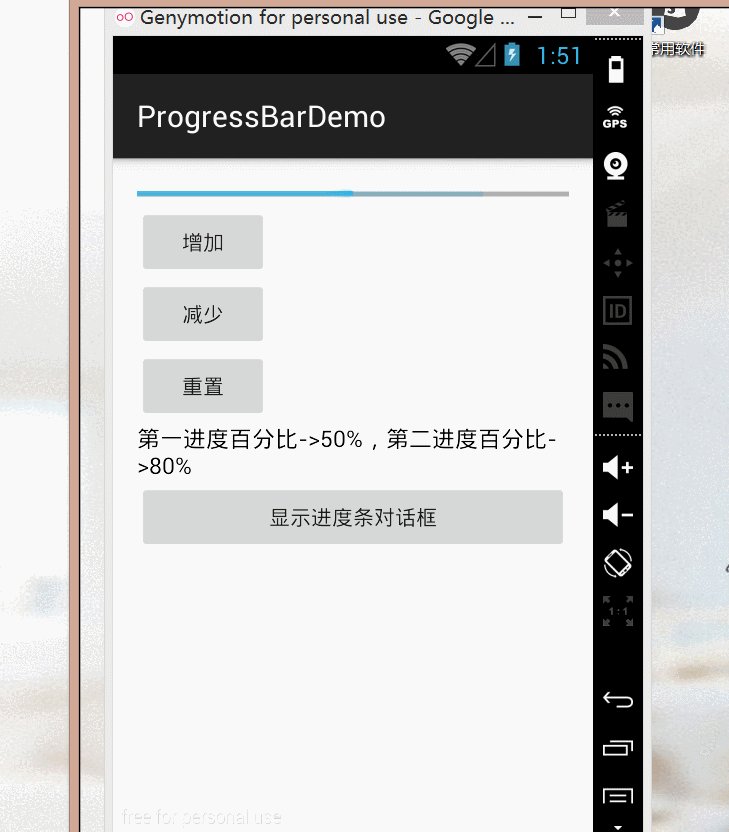
}运行效果图:

录制gif鼠标错位,请忽视。
对话框形式
// 声明一个进度条对话框
private ProgressDialog progressDialog = null;监听事件:
case R.id.btn_dialog_p:
// 进度条对话框
progressDialog = new ProgressDialog(this);
// 设置风格
progressDialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
//设置标题
progressDialog.setTitle("提示");
//设置对话框里面的内容
progressDialog.setMessage("正在下载中,请稍后.....");
//设置图标
progressDialog.setIcon(R.mipmap.ic_launcher);
/**
* 设置对话框里面进度条的属性
*
*/
// 设置最大进度
progressDialog.setMax(100);
// 设置初始化进度
progressDialog.incrementProgressBy(50);
// 指定进度条是明确显示进度的
progressDialog.setIndeterminate(false);
/**
* 设定一个确定按钮
*/
progressDialog.setButton(DialogInterface.BUTTON_POSITIVE, "是", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.this, "点击按钮", Toast.LENGTH_SHORT).show();
}
});
// 设定是否可以通过返回键退出对话框
progressDialog.setCancelable(true);
// 最后显示
progressDialog.show();
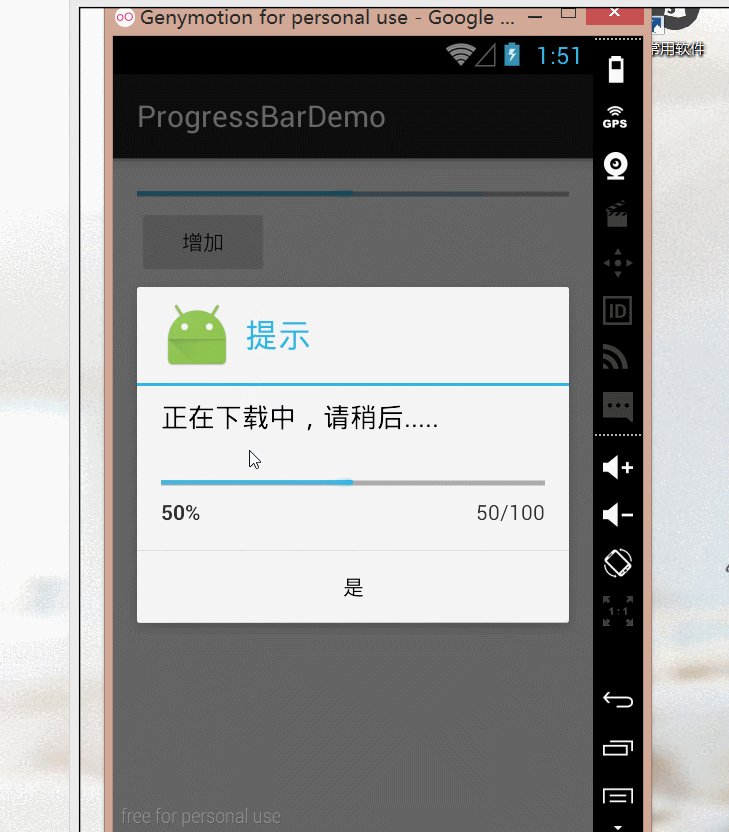
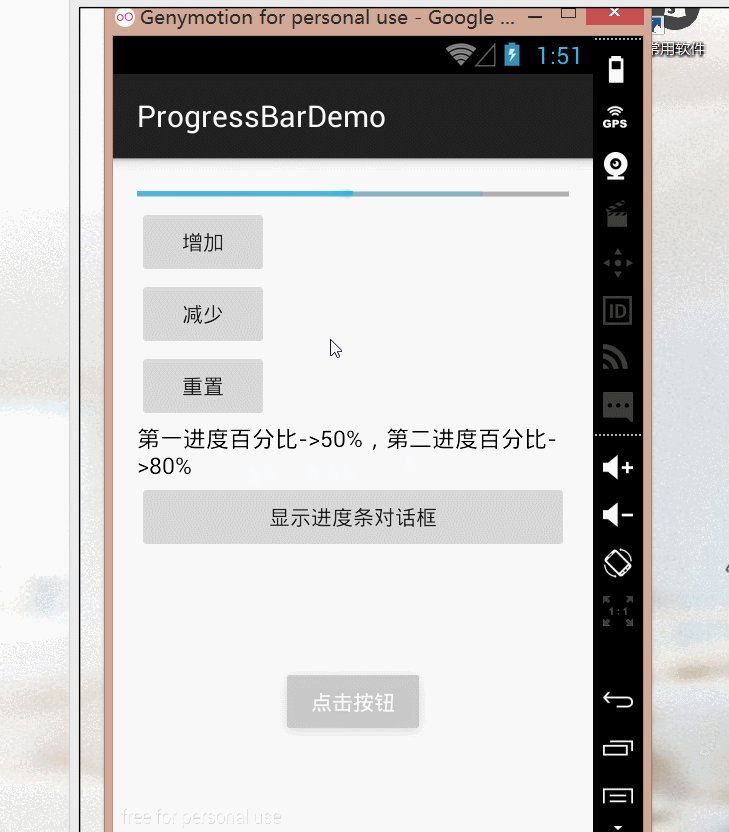
break;运行效果:

第一次我点击是成功监听事件,第二次点击返回键依然可以成功一次对话框






















 949
949

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








