引用Vue.js进行开发
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
1.el挂载点
说明:
使用el挂载点进行标签的绑定
实例:
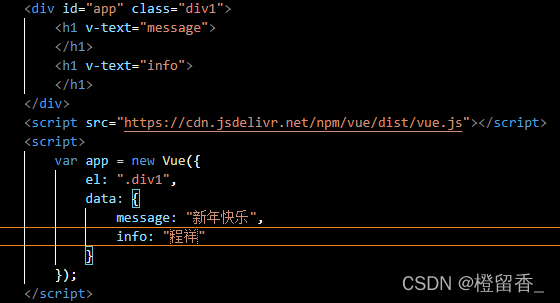
- 使用类选择器

- 使用ID选择器

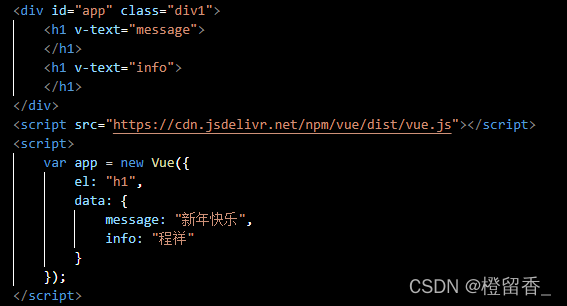
- 使用元素选择器

注意:
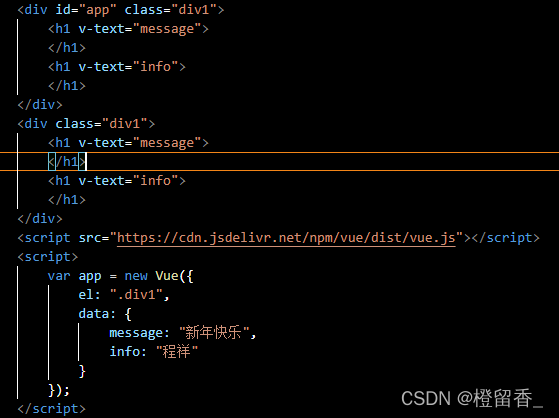
一个Vue对象只能挂载到一个标签上,哪个靠前哪个优先
例如:




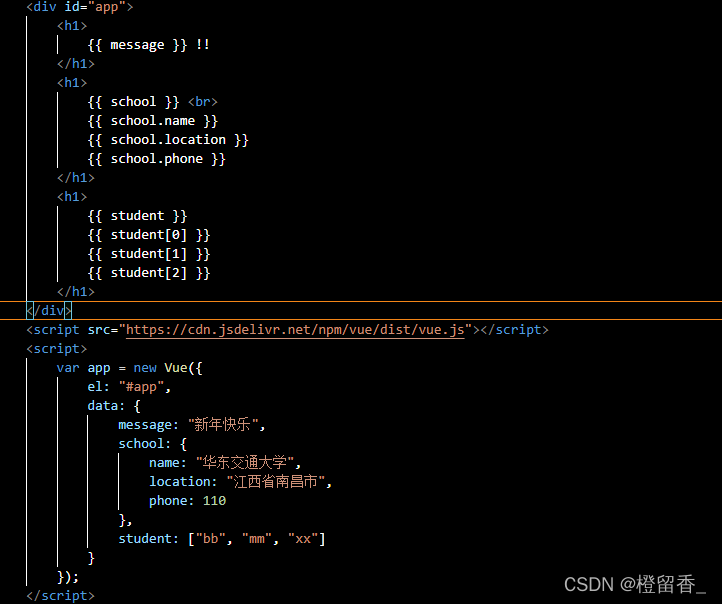
2.data数据对象
说明:
data数据类型支持字符串、数字、数组、对象等
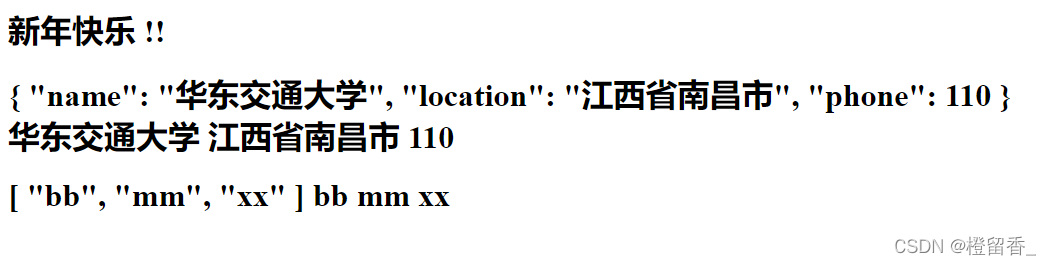
实例:


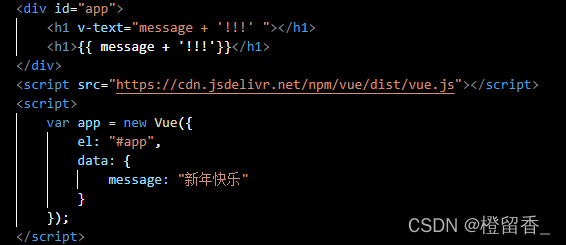
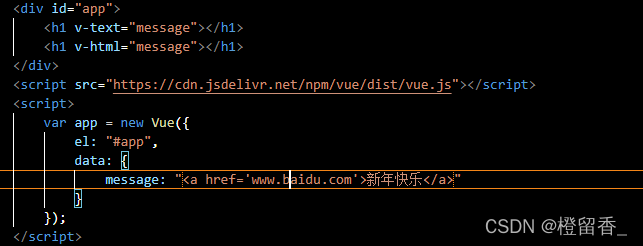
3. v-text
说明:
使用v-text关联内部
实例:

注意:
字符串拼接时双引号内部一定单引号,而 {{ }}内部既可以单也可以双。
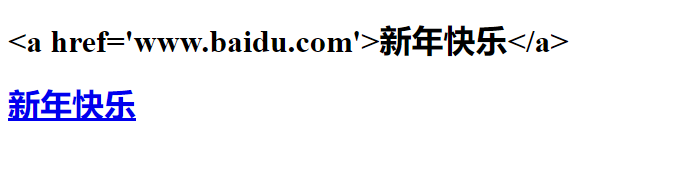
4. v-html
说明:
设置标签的innerHTML,内容中有html结构会被解析成标签
实例:


注意:
双引号内部一定用单引号,好蠢QAQ
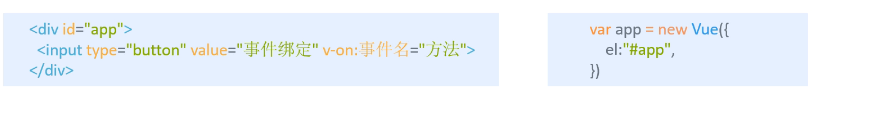
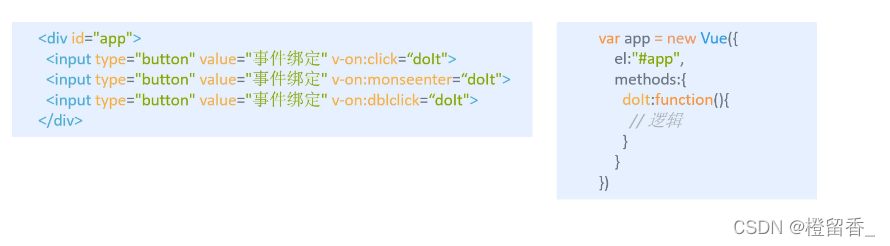
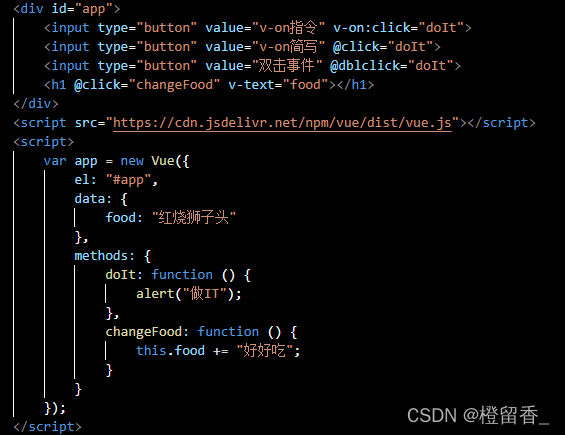
5. v-on
说明:
为元素绑定事件
v-on:事件名 | @事件名


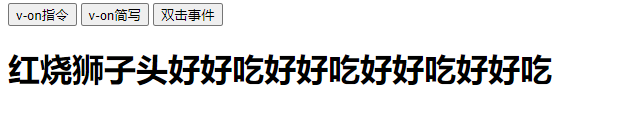
实例:


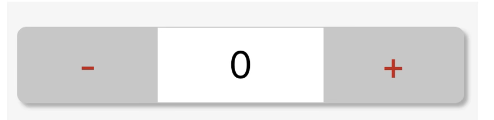
计数器制作

说明:
点击减号,数字减一。(大等于0)
点击加号,数字加一。(小等于10)

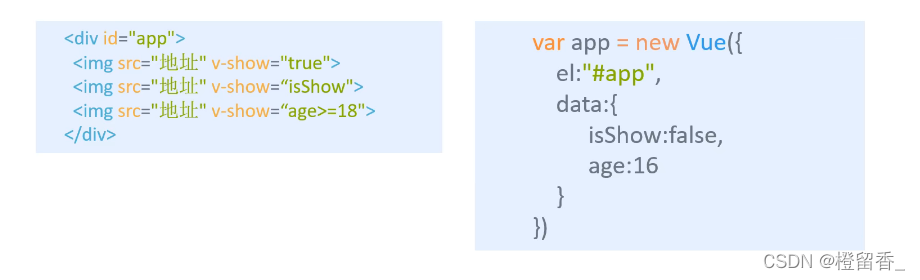
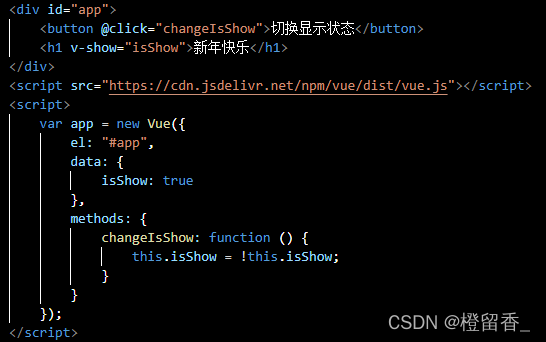
6. v-show
说明:
根据表达式的真假,切换元素的显示和隐藏(通过设置元素的样式的display是否为none)

实例:



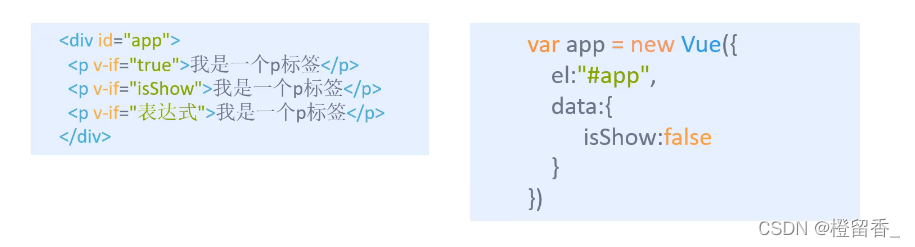
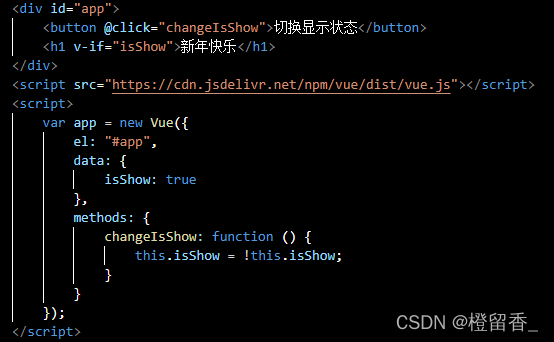
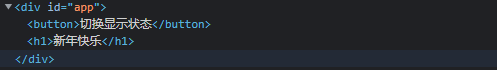
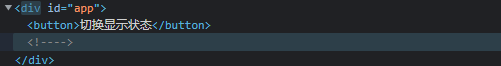
7. v-if
说明:
根据表达式值的真假,切换元素的显示和隐藏(操作dom元素)

实践:



注意:
v-show 和 v-if 的区别 :
v-show操作的是元素的样式display值,如果v-show中的值为false,则将display=“false”
v-if操作的时dom,如果为false直接不插入此元素,反之。
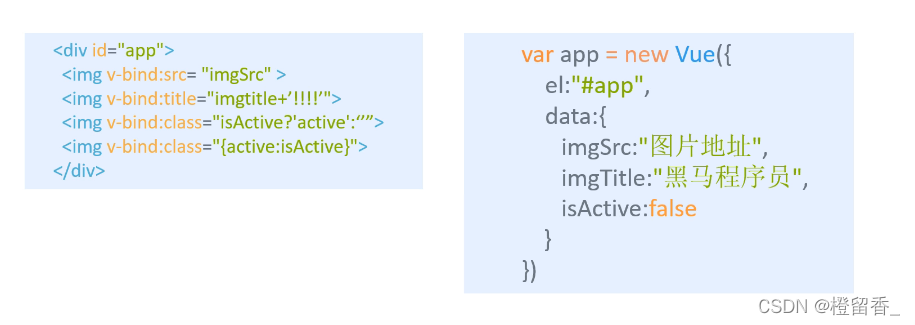
8. v-bind
说明:
设置元素的属性(比如:src、title、class)
v-bind:绑定属性 | :绑定属性

实践:


TIP:
给元素class绑定属性时,可使用三目运算符,或者 { }
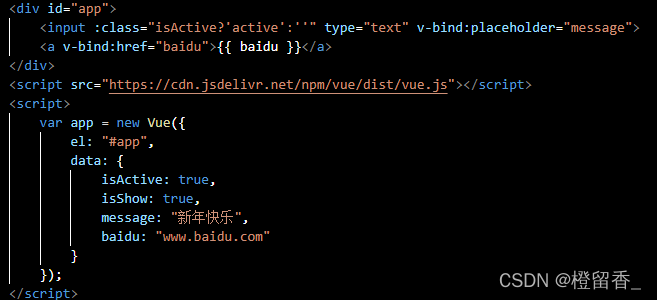
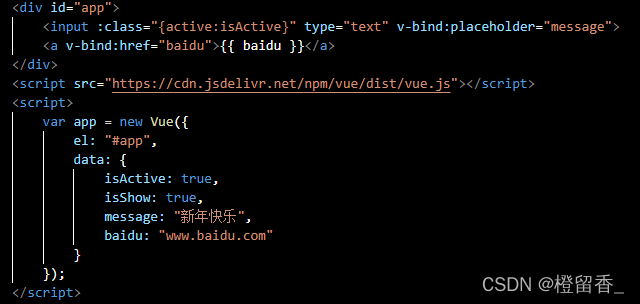
例子:

如果isActive为false,class取空,否则class取active。

{active:isActive}含义为如果isActive为true,class取active,否则class取空。
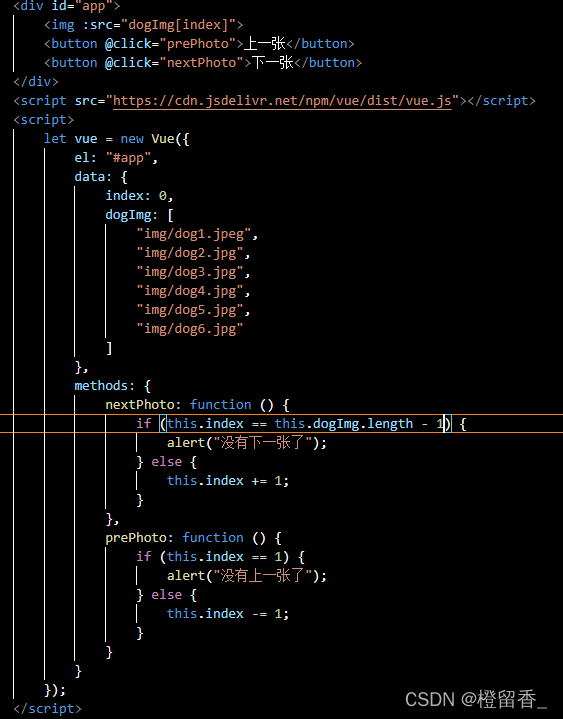
图片切换

说明:
实现图中图片切换功能。


css学的不好QAQ,目的不在样式QAQ
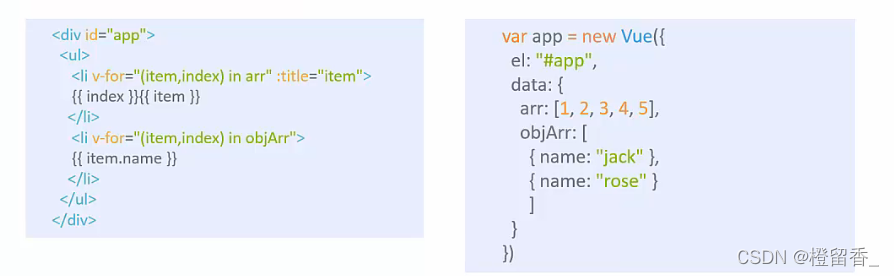
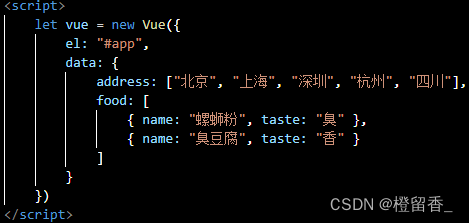
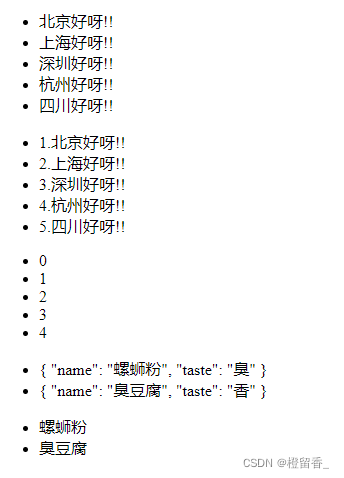
9. v-for
说明:
根据数据生成列表结构
item in arr | (item,index) in arr




注意:
item,index 均可以在属性中当成data使用
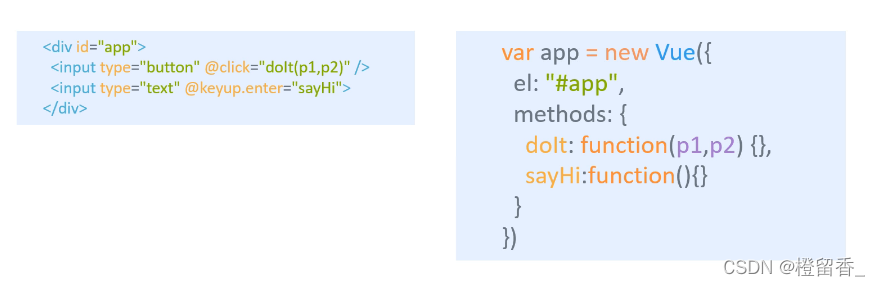
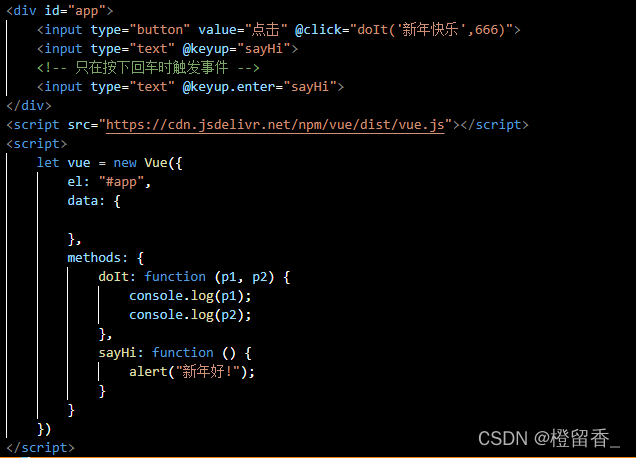
10. v-on 补充
说明:
1.可在调用函数设置形参
2.使用 .xxx 对事件进行限定
官方文档:
点击这里跳转



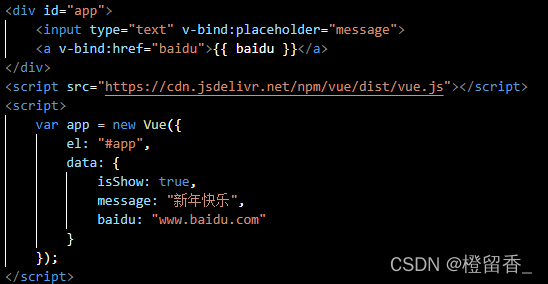
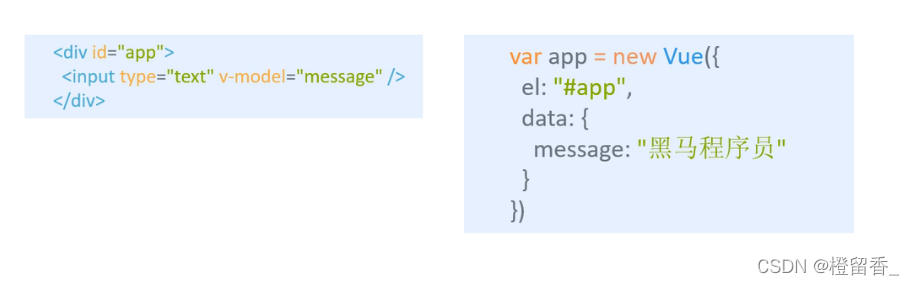
11. v-model
说明:
获取和设置表单元素的值(双向数据绑定)



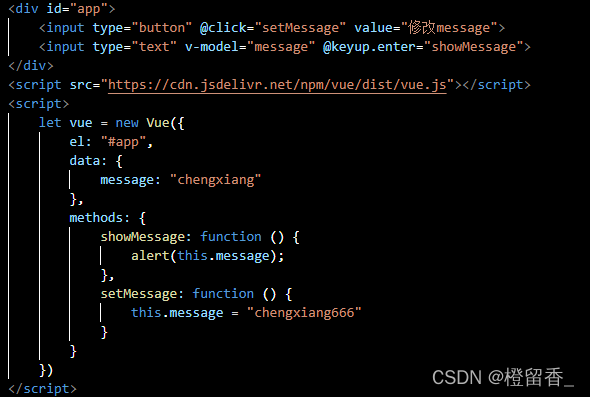
注:
使用按钮修改message,message的信息会同步到输入框上,使用表单回车触发事件,message也会同步被修改,体现了双向绑定。
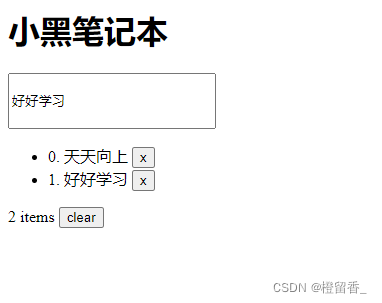
实现一个记事本

功能说明:
1.在输入框输入笔记回车后,笔记被同步到预览列表。
2.当鼠标放在某一条笔记时,笔记后出现 x 实现删除该条笔记功能
3.笔记预览左下角统计笔记总数
4.笔记预览右下角实现一键清除所有笔记功能
5.当笔记为空时,实现隐藏笔记总数和一键清除功能
思路:
数据:
笔记列表
如何实现增加笔记功能?
答:使用v-model对输入框绑定数据,回车触发事件,将输入框笔记加入到笔记列表中。
如何实现笔记预览功能?
答:使用v-for遍历笔记列表。
如何实现统计笔记总数?
答:直接获取笔记列表的长度即可。
如何实现一键清除笔记功能?
答:将数组置为空即可。
如何实现隐藏功能?
答:对需要隐藏的2个元素进行v-show或者v-if判断笔记列表书否为空。
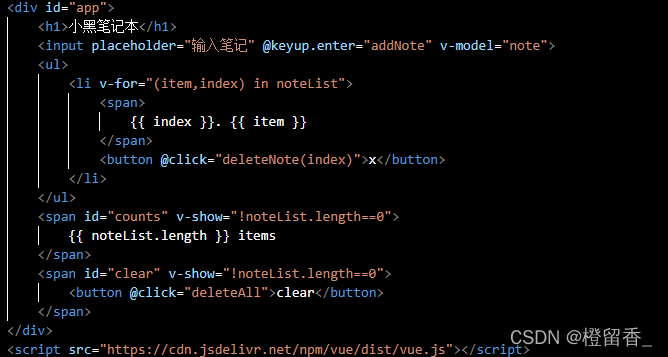
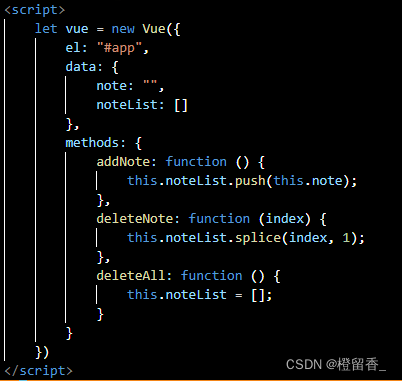
实现:



还是那句话,样式就不写了QAQ




















 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








