跨域示例

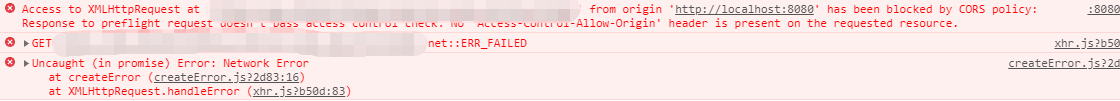
Access to XMLHttpRequest at ‘xxxx’ from origin ‘http://localhost:8080’ has been blocked by CORS policy: Response to preflight request doesn’t pass access control check: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
解决
在vue.config.js中(vue-cli3之后需要自己建)
devServer: {
host: 'localhost',
port: 8080, // 端口
https: false,
proxy: {
// 配置跨域
'/api': {
target: '目标域名 如 http://baidu.com', // 代理的接口域名以及端口号;
ws: true, // 支持ws协议;websocket的缩写;
changeOrigin: true,// 是否跨域
pathRewrite: { // 路径替换
'^/api': ''
}
}
},
hotOnly: false,
before: app => { }
},
接口调用
this.$axios({
url: "index",
method: "get",
params: {},
}).then((res) => {
console.log(res);
});






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








