命令
vue add style-resources-loader
安装中碰到的问题

传送----->The project seems to require yarn but it‘s not installed.
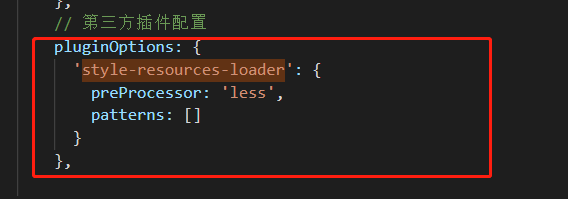
安装完成后,style-resources-loader 和 vue-cli-plugin-style-resources-loader 会被自动添加到 package.json 的开发环境依赖;并且会在 vue.config.js 中生成如下配置。

文件中使用
在style标签中加 lang=“less”
<style lang="less"></style>






















 375
375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








