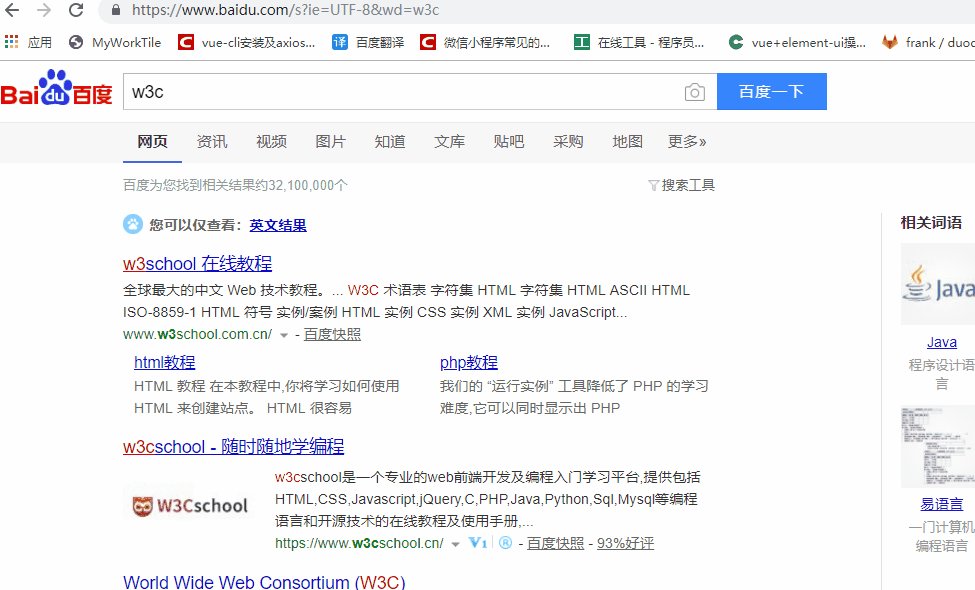
效果图

目的:
看到有很多导航网站,里面有各种搜索功能,比如百度,360…如图

就想知道他们是怎么跳转的,于是便手动撸起了代码
代码如下
简单易懂,直接新建一个html复制粘贴就可以啦~喜欢别忘记点收藏哦
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>导航</title>
</head>
<body>
百度<input id="searchInput" type="text"> <button onclick="to()">搜索</button>
</button>
</body>
<script>
function to(){
var searchValue = document.getElementById("searchInput").value;
// alert(searchValue);
window.location.href="http://www.baidu.com/s?ie=UTF-8&wd="+searchValue;
}
</script>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








