简介
- AJAX = Asynchronous JavaScript and XML(异步的JavaScript和XML)。.AJAX是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
- Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术。
- 在2005年,Google通过其Google Suggest使 AJAX变得流行起来。Google Suggest能够自动帮你完成搜索单词。
- Google Suggest使用AJAX创造出动态性极强的web界面:当您在谷歌的搜索框输入关键字时,JavaScript 会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。
体验页面无刷新
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe体验页面无刷新</title>
<script>
function go() {
//所有想要的页面提前获取
var url = document.getElementById("url").value;
document.getElementById("iframe1").src=url;
}
</script>
</head>
<body>
<div>
<p>请输入地址: </p>
<p>
<input type="text" id="url" value="https://space.bilibili.com">
<input type="button" value="提交" onclick="go()">
</p>
</div>
<div>
<iframe id="iframe1" style="width: 100%;height: 500px"></iframe>
</div>
</body>
</html>


点击提交无需刷新页面就可以在指定位置展现出想要展示的页面。
jQuery
先导入jQuery。
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.5.1.js"></script>
<script>
function a() {
$.post({
url:"${pageContext.request.contextPath}/a1",
data:{"name":$("#username").val()},
success:function (data) {
alert(data);
}
})
}
</script>
</head>
<body>
<input type="text" id="username" onblur="a()">
</body>
</html>
@RequestMapping("/a1")
public void a1(String name, HttpServletResponse response) throws IOException {
if ("lei".equals(name)) {
response.getWriter().print("true");
}else {
response.getWriter().print("false");
}
}


异步加载数据
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.5.1.js"></script>
<script>
$(function () {
$("#btn").click(function () {
$.post("${pageContext.request.contextPath}/a2",function (data) {
//console.log(data);
var html="";
for (let i = 0;i<data.length;i++) {
html += "<tr>" +
"<td>"+data[i].name+"</td>"+
"<td>"+data[i].age+"</td>"+
"<td>"+data[i].sex+"</td>"+
"</tr>"
}
$("#content").html(html);
})
})
});
</script>
</head>
<body>
<input type="button" value="加载数据" id="btn">
<table>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tbody id="content">
</tbody>
</table>
</body>
</html>
package com.lei.pojo;
public class User {
private String name;
private int age;
private String sex;
public User(String name, int age, String sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
public User() {
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
@Override
public String toString() {
return "User{" +
"name='" + name + '\'' +
", age=" + age +
", sex='" + sex + '\'' +
'}';
}
}
@RequestMapping("/a2")
public List<User> a2() {
ArrayList<User> user = new ArrayList<User>();
user.add(new User("l",12,"男"));
user.add(new User("h",13,"男"));
user.add(new User("j",14,"男"));
return user;
}



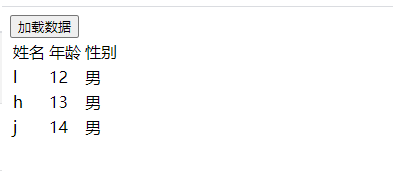
点击加载数据显示数据

验证用户名体验
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.5.1.js"></script>
<script>
function a1() {
$.post({
url:"${pageContext.request.contextPath}/a3",
data:{"name":$("#name").val()},
success:function (data) {
if (data.toString()==='ok') {
$("#userInfo").css("color","green");
}
$("#userInfo").html(data);
}
})
}
function a2() {
$.post({
url:"${pageContext.request.contextPath}/a3",
data:{"pwd":$("#pwd").val()},
success:function (data) {
if (data.toString()==='ok') {
$("#pwdInfo").css("color","green");
}
$("#pwdInfo").html(data);
}
})
}
</script>
</head>
<body>
<p>
用户名: <input type="text" id="name" onblur="a1()">
<span id="userInfo"></span>
</p>
<p>
密码: <input type="text" id="pwd" onblur="a2()">
<span id="pwdInfo"></span>
</p>
</body>
</html>
@RequestMapping("/a3")
public String a3(String name,String pwd) {
String msg = "";
if (name != null) {
if ("admin".equals(name)) {
msg = "ok";
}else {
msg = "用户名已存在";
}
}
if (pwd != null) {
if ("123456".equals(pwd)) {
msg = "ok";
}else {
msg = "密码错误";
}
}
return msg;
}
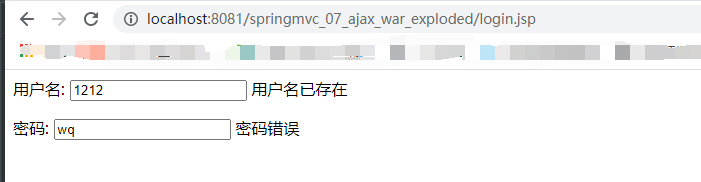
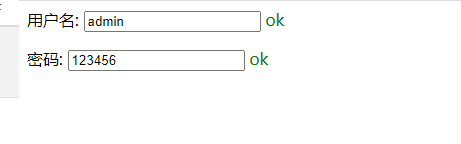
光标放到输入栏再拿走,就有一次ajax请求。




























 148
148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










