文本样式
概念:在CSS3中,增加了丰富的文本修饰效果,使得页面更加美观舒服。
常用的文本样式属性
| 属性 | 说明 |
|---|---|
| text-shadow | 文本阴影 |
| text-stroke | 文本描边 |
| text-overflow | 文本溢出 |
| word-wrap | 强制换行 |
| @font-face | 嵌入字体 |
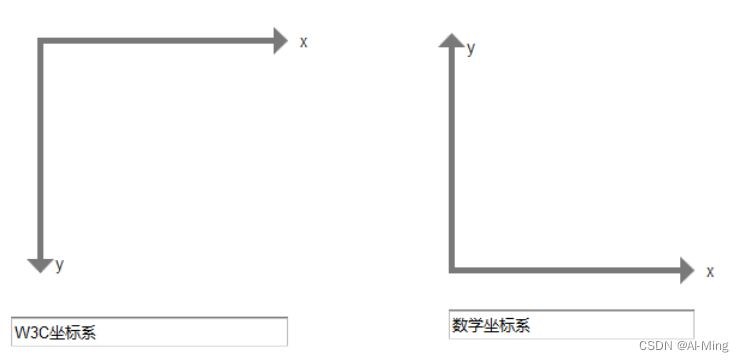
W3C坐标系
我们日常生活使用最多的是数学坐标系,但CSS3使用的坐标系是W3C坐标系。
数学坐标系和W3C坐标系唯一的区别在于y轴正方向的不同
数学坐标系一般用于数学形式上的应用,而在前端开发中几乎所有涉及坐标系的技术使用的都是W3C坐标系,这些技术包括CSS3,Canvas和SVG等

text-shadow属性
概念:text-shadow属性为文本添加阴影效果。text-shadow属性可以定义多个阴影,这时,text-shadow属性是一个以英文逗号(,)隔开的值列表。这时,阴影效果会按从左到右的顺序应用到文本上,因此可能会出现相互覆盖的效果。但是text-shadow属性永远不会覆盖文本本身,阴影效果也不会改变的大小
语法格式:
/*定义单个阴影*/
text-shadow:x-offset y-offset blur color;
/*定义多个阴影 */
text-shadow:x-offset y-offset blur color,x-offset y-offset blur color...
参数说明
- x-offset:必选值,表示阴影的水平偏移距离。由于CSS3采用的是W3C坐标系,因此如果值为正,则阴影向右偏移;如果值为负,则阴影向左偏移
- y-offset:必选值,表示阴影的垂直偏移距离。由于CSS3采用的是W3C坐标系,因此如果值为正,则阴影向下偏移;如果值为负,则阴影向上偏移
- blur:可选值,表示阴影的模糊程度,阴影越模糊;blur值越小,阴影越清晰。如果没有指定,则默认为0。此外,blur不能为负值。
- color:可选值,表示阴影的颜色
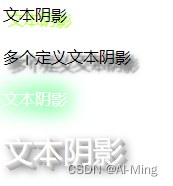
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>text-shadow文本阴影</title>
<style>
.demo{
text-shadow:5px 5px 1px greenyellow;
}
.dem{
text-shadow:4px 4px 2px gray,6px 6px 7px gray,8px 8px 2px gray;
}
.demo1{
color:#fff;
text-shadow:5px 5px 20px #55ff7f,-5px -5px 20px #55ff7f,5px -5px 20px #55ff7f,-5px 5px 20px #55ff7f;
}
.demo3{
font-size: 30px;
color: #fff;
text-shadow:1px 1px hsl(0,0%,85%),
2px 2px hsl(0,0%,80%),
3px 3px hsl(0,0%,75%),
4px 4px hsl(0,0%,70%),
5px 5px hsl(0,0%,65%),
5px 5px 10px black;
}
</style>
</head>
<body>
<!-- 一般文本效果 -->
<div class="demo">文本阴影</div>
<br/>
<!-- 定义多个阴影 -->
<div class="dem">多个定义文本阴影</div>
<br/>
<!-- 文字发光效果 -->
<div class="demo1">文本阴影</div>
<br/>
<!-- 3D文字效果 -->
<div class="demo3">文本阴影</div>
<br/>
</body>
</html>
运行结果:





















 1693
1693











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








