swagger单文件上传
@Value("${web.upload-path}")
private String webUploadPath;//这个实在配置文件配置的
@PostMapping(value = "/upload", consumes = "multipart/*", headers = "content-type=multipart/form-data")
@ApiOperation(value = "上传图片", notes = "上传图片", httpMethod = "POST")
@ApiResponses(value = {
@ApiResponse(code = 200, message = "上传成功!"),
@ApiResponse(code = 500, message = "上传失败!")
})
public String upload(@ApiParam(value = "医院图片", required = true) MultipartFile file) {
if (!file.isEmpty()) {
if (file.getContentType().contains("image")) {
try {
String temp = "images" + File.separator + "upload" + File.separator;
// 获取图片的文件名
String fileName = file.getOriginalFilename();
// 获取图片的扩展名
String extensionName = fileName.substring(fileName.indexOf("."));
// 新的图片文件名 = 获取时间戳+"."图片扩展名
String newFileName = String.valueOf(System.currentTimeMillis()) + "." + extensionName;
// 数据库保存的目录
String datdDirectory = temp.concat(String.valueOf(1)).concat(File.separator);
// 文件路径
String filePath = webUploadPath.concat(datdDirectory);
File dest = new File(filePath, newFileName);
if (!dest.getParentFile().exists()) {
dest.getParentFile().mkdirs();
}
// 上传到指定目录
file.transferTo(dest);
return "上传成功";
}catch (Exception e){
return "上传失败";
}
}
}
return "上传成功";
}
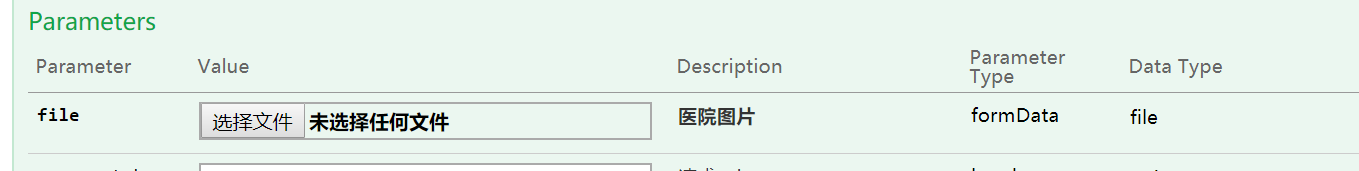
swagger展示如下图

多个文件和普通表单数据一起传递到后端只能通过postman测试,swagger好像不能多个文件上传
上传代码
@PostMapping(value = “/uploadFile”, consumes = “multipart/*”, headers = {“content-type=multipart/form-data”,“content-type=application/json”})
@ApiOperation(value = “上传图片”, notes = “上传图片”, httpMethod = “POST”,response = User.class)
@ApiResponses(value = {
@ApiResponse(code = 200, message = “上传成功!”),
@ApiResponse(code = 500, message = “上传失败!”)
})
public String uploadFile(@ApiParam(value = "医院图片", required = true) MultipartFile[] files,User user) {
System.out.println(user);
for(MultipartFile file : files) {
if (!file.isEmpty()) {
if (file.getContentType().contains("image")) {
try {
String temp = "images" + File.separator + "upload" + File.separator;
// 获取图片的文件名
String fileName = file.getOriginalFilename();
// 获取图片的扩展名
String extensionName = fileName.substring(fileName.indexOf("."));
// 新的图片文件名 = 获取时间戳+"."图片扩展名
String newFileName = String.valueOf(System.currentTimeMillis()) + "." + extensionName;
// 数据库保存的目录
String datdDirectory = temp.concat(String.valueOf(1)).concat(File.separator);
// 文件路径
String filePath = webUploadPath.concat(datdDirectory);
File dest = new File(filePath, newFileName);
if (!dest.getParentFile().exists()) {
dest.getParentFile().mkdirs();
}
// 上传到指定目录
file.transferTo(dest);
} catch (Exception e) {
return "上传失败";
}
}
}
}
return "上传成功";
}
上传文件,普通表单数据传递到后端报这个错
{
“timestamp”: 1566885167423,
“status”: 415,
“error”: “Unsupported Media Type”,
“exception”: “org.springframework.web.HttpMediaTypeNotSupportedException”,
“message”: “Content type ‘multipart/form-data;boundary=--------------------------194943065565078399034201;charset=UTF-8’ not supported”,
“path”: “/uploadFile”
}
把接受参数前面的@RequestBody注解去掉就可以了,
普通表单的参数只可以通过属性传递,不能通过json字符串,我是用postman测试的,但是没有用vue前端传递参数,但是大致是一样的
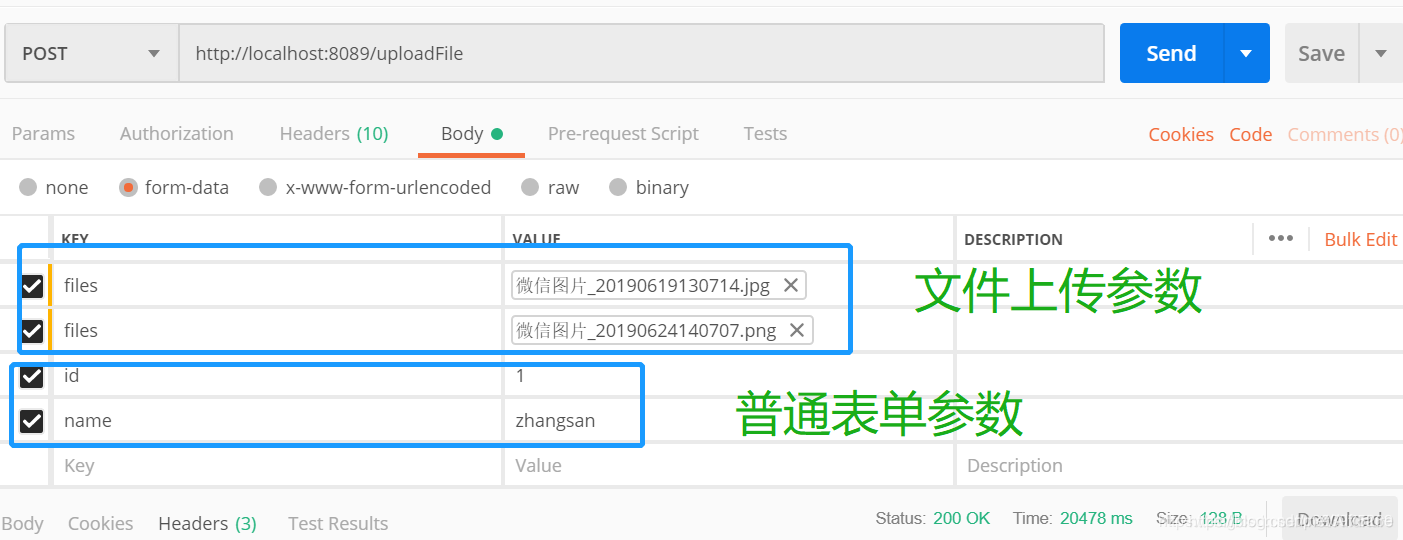
附上postman的测试案例

























 892
892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








