JQuery技术 复选框 全选/全不选 带选中数据跳转页面
先做好准备工作,我这里的参数id 和值分别是

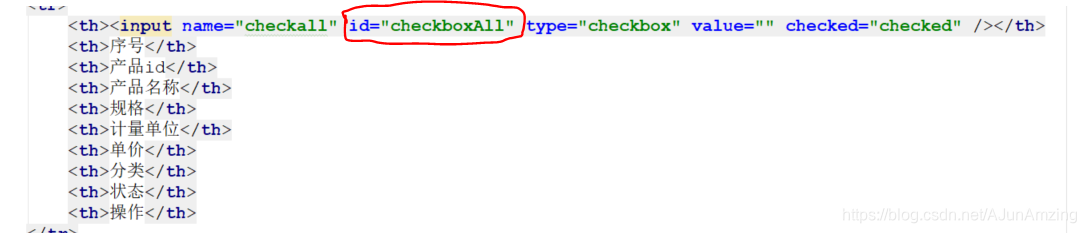
jsp 界面效果如图

这里我给了一个id 方便后面调用,当然用name 也是可以的就是JQuery 写法不同而已,id 调用使用"#"+id属性值,name调用使用 “:”+name属性值,我这里是id 如图红笔划线的地方


蓝色划线的位置是我要选的复选框所有的产品条数
黑色划线部分就是代表我所有产品的选中状态,this.checked,这个值返回的是ture 和 flase, 这个值恰好是我全选框的选中状态值,这里我直接调用当前dom 对象的选中状态。
注意:这里this 是

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?





 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


