MPAndroidChart学习
MPAndroidChart是一个包含线性图、柱图、饼图、散列图、蜡烛图、雷达海图的图表开源框架
一、使用方法
到网上下载jar文件,导入自己的项目(也可以把源码考下来导进去用)
https://github.com/PhilJay/MPAndroidChart
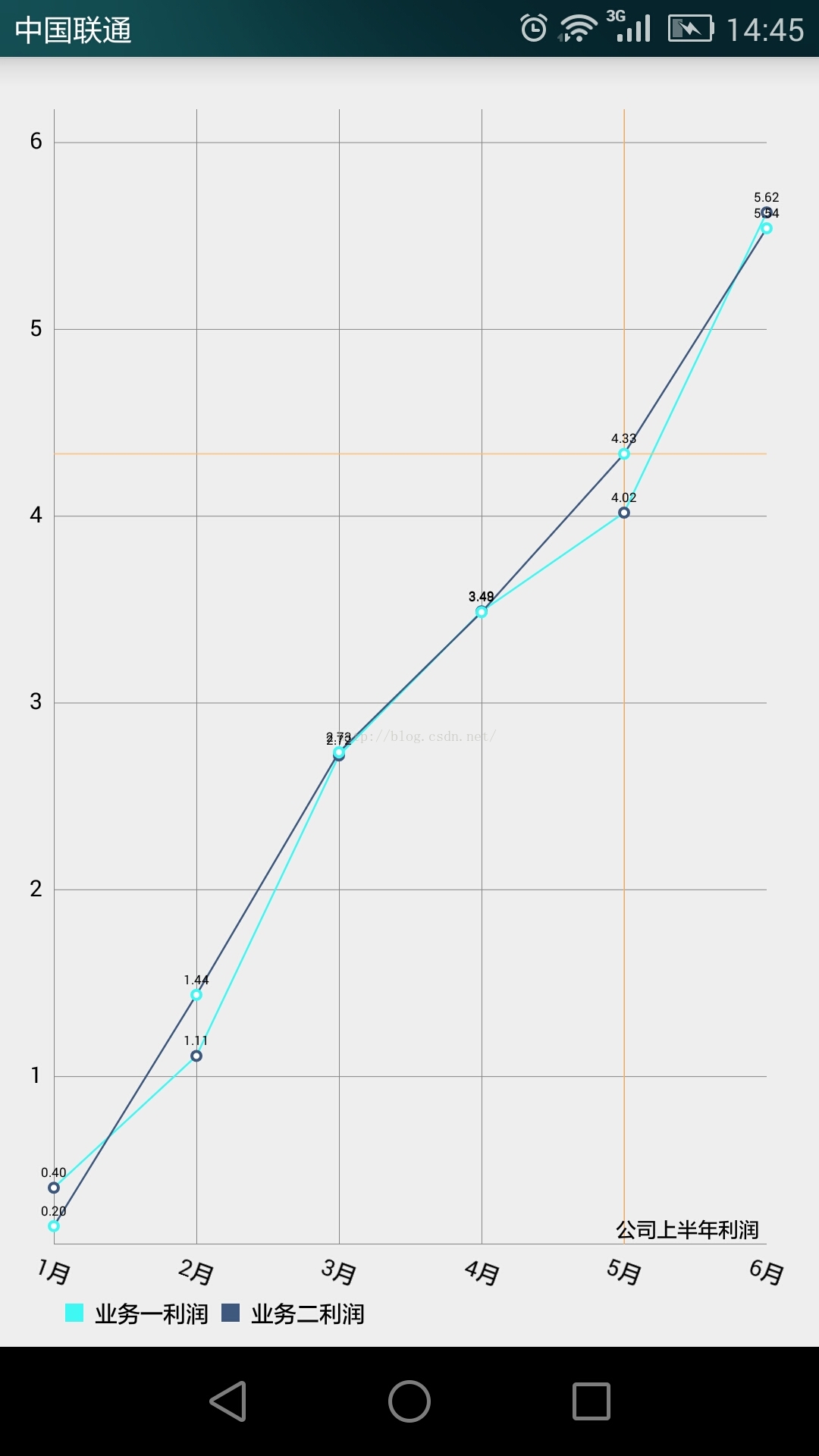
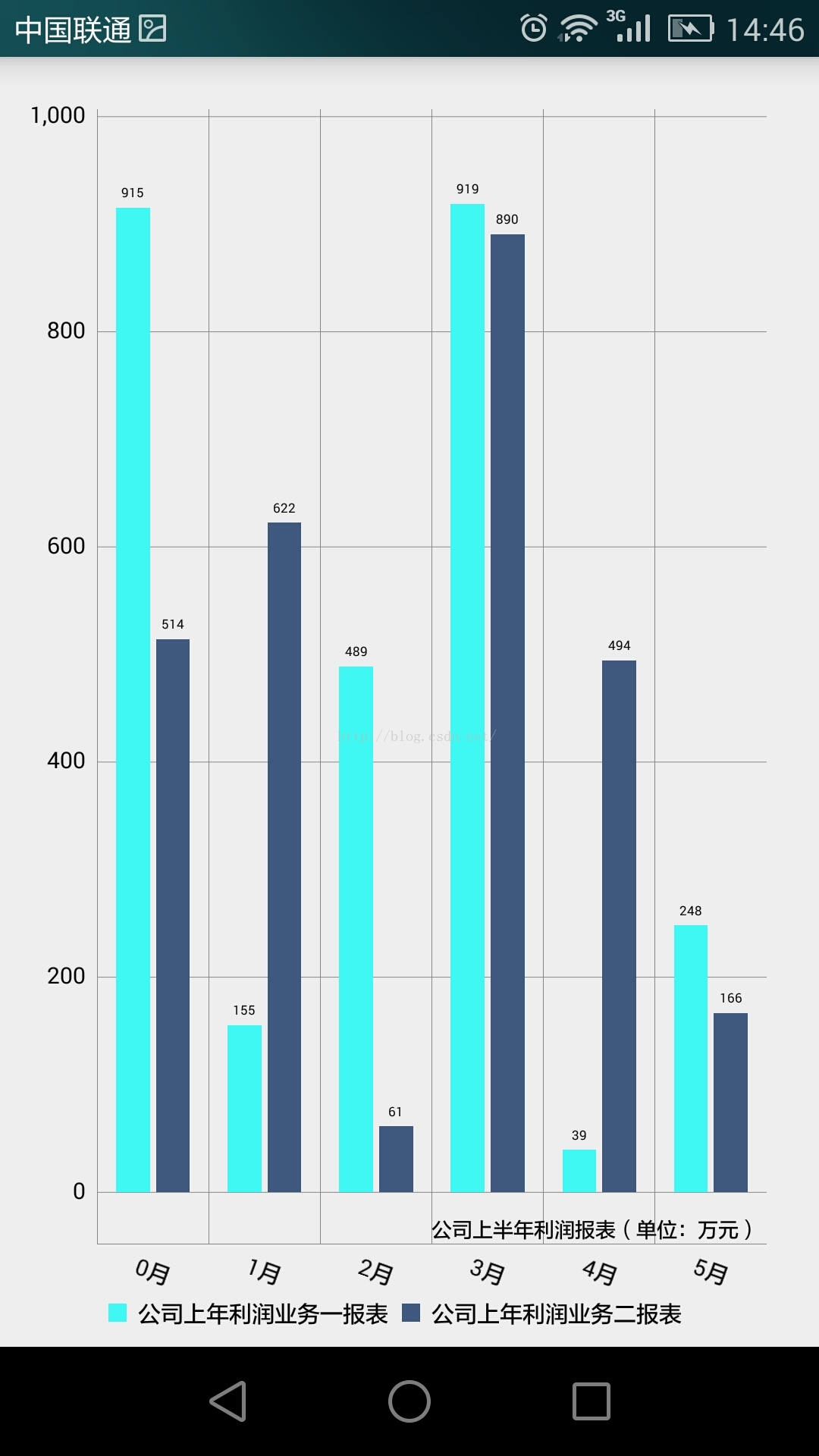
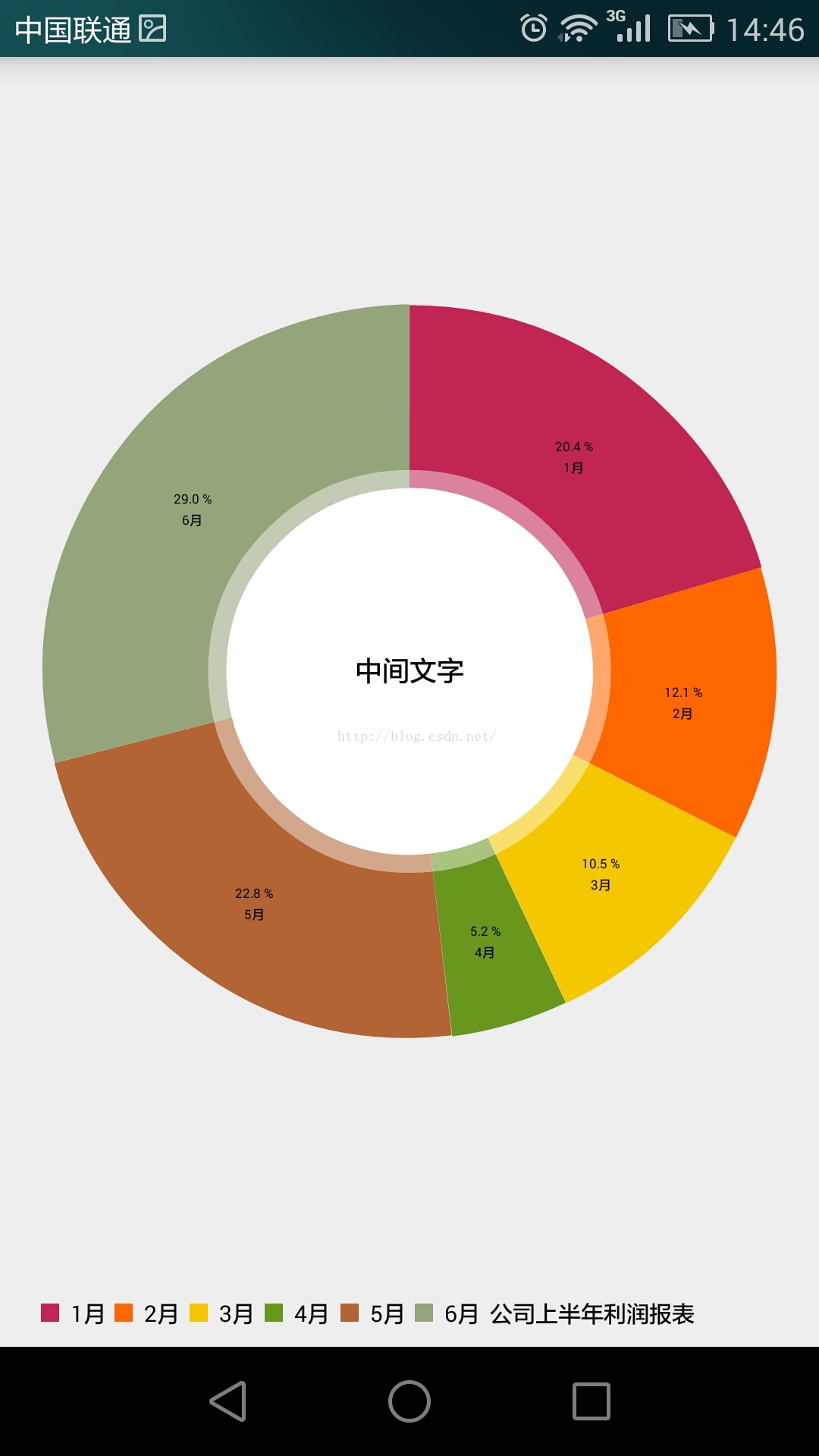
效果图:
在项目中使用
先在布局文件中声明
<com.github.mikephil.charting.charts.LineChart android:id="@+id/lineChart1" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="@dimen/abc_button_padding_horizontal_material" />
在代码中使用
setContentView(R.layout.frag_simple_line); //可以通过xml形式加载图表 也可以代码里new出来 chart = (LineChart)findViewById(R.id.lineChart1); // chart=new LineChart(this); //代码里new出来 // setContentView(chart); xVals=new ArrayList<>(); yVals=new ArrayList<>(); yVals1=new ArrayList<>(); random=new Random(); //测试数据 for(int i=0;i<6;i++){ float profix=random.nextFloat() + i; yVals.add(new Entry(profix,i)); xVals.add((i+1)+"月"); } dataSet=new LineDataSet(yVals,"业务一利润"); dataSet.setColors(new int[]{Color.rgb(64, 248, 246)}); // dataSet.setCircleSize(14.0f); dataSet.setCircleColors(new int[]{Color.rgb(64, 89, 128)}); data=new LineData(xVals,dataSet); //测试数据 for(int i=0;i<6;i++){ float profix=random.nextFloat() + i; yVals1.add(new Entry(profix,i)); } dataSet=new LineDataSet(yVals1,"业务二利润"); dataSet.setColors(new int[]{Color.rgb(64, 89, 128)}); // dataSet.setCircleSize(14.0f); dataSet.setCircleColors(new int[]{Color.rgb(64, 248, 246)}); data.addDataSet(dataSet); chart.setData(data); chart.setDescription("公司上半年利润"); // 文字说明(需要的话可以打开) XAxis xl = chart.getXAxis(); xl.setLabelRotationAngle(20); xl.setPosition(XAxis.XAxisPosition.BOTTOM); //x轴说明显示在下边 YAxis y1 = chart.getAxis( YAxis.AxisDependency.LEFT);//获取y轴左边说明的索引 y1.setPosition(YAxis.YAxisLabelPosition.OUTSIDE_CHART); //说明在绘图外侧显示 y1.setAxisMinValue(0.1f); YAxis y2 = chart.getAxis( YAxis.AxisDependency.RIGHT); //获取y轴右边说明的索引 y2.setPosition(YAxis.YAxisLabelPosition.INSIDE_CHART); //说明在绘图里侧显示 y2.setEnabled(false); // 取消y轴上的说明 这里是取消右边 // y1.setPosition(YAxis.AxisDependency.LEFT); chart.animateY(3000);
代码地址:http://download.csdn.net/detail/ak47123/9624169
























 1298
1298

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








