概述
1.Webpack是一个模块打包器,将有有依赖关系的模块,打包构建成独立的静态资源。
2.概念:
(1).entry(入口)指示webpack应该使用哪个模块作为构建内部依赖的开始,默认值是./src/index.js
(2).output(输出)告诉webpack打包后在哪里输出这些文件默认./dist/main.js
(3).loader在webpack中只能理解js和json文件loader能让webpack去处理其他类型的文件,并将他们转换为有效模块
(4).plugin(插件)loader用于某些类型,而插件可以执行更广的任务:打包任务,资源管理,注入环境变量
(5).mode模式
development 开发模式
==production == 生产模式
使用
1.初始化项目 npm init
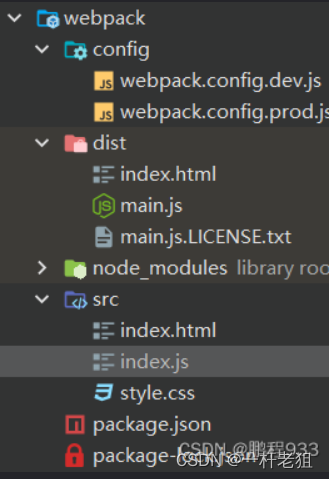
2.目录结构如图

3.package.json文件中保存着依赖包
{
"name": "webpack",
"version": "1.0.0",
"description": "",
"private": true,
"main": "index.js",
"scripts": {
"start": "webpack serve --config config/webpack.config.dev.js",
"dev": "webpack --config config/webpack.config.dev.js",
"build": "webpack --config config/webpack.config.prod.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^5.72.0",
"webpack-cli": "^4.9.2",
"webpack-dev-server": "^4.9.0"
},
"dependencies": {
"css-loader": "^6.7.1",
"html-webpack-plugin": "^5.5.0",
"lodash": "^4.17.21",
"style-loader": "^3.3.1"
}
}
-
start命令行输入npm start快捷启动
-
dev命令行输入npm run dev快捷启动
-
build命令行输入npm run build快捷启动生产模式
-
webpack是依赖的包
-
webpack-dev-server启动浏览器
-
css-loader负责将.css文件进行解析
-
style-loader完成页面插入css操作
-
html-webpack-plugin创建一个 index.html 文件, 并在这个文件中插入一个 script 标签
-
lodash模块
- style-loader/css-loader
- sass-loader/less-loader
- file-loader/url-loader
- vue-loader
- babel-loader
4.webpack.config.dev.js这里写打包核心功能
代码示例:
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
mode: 'development', // 模式
entry: './src/index.js', // 入口
output: { // 输出
path: path.join(__dirname, '../dist'),
filename: 'index.[chunkhash].js',
},
module: { // 处理模块
rules: [ // 规则
{
test: /\.css$/i, // 以 .css 作为后缀的文件
use: ['style-loader', 'css-loader'], // 使用 loader
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: path.join(__dirname, '../src/index.html'),
}),
],
devServer: { // 开发服务器配置
port: 9527,
open: true,
},
}





















 1513
1513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








