功能需求
功能需要select下拉框进行选择时,既要展示图片,又要展示文本,便于用户更直观的进行选择。
功能实现
html:
<el-form-item>
<el-select v-model="queryParams.brand" style="width: 100%;" placeholder="请选择" @change="changeSelection(queryParams)" ref="select">
<el-option
v-for="item in brandOption"
:key="item.value"
:label="item.label"
:value="item.value">
<img :src="item.url" style="height: 30px;margin-right: 10px;">
<span>{{item.label}}</span>
</el-option>
</el-select>
</el-form-item>
js:
export default {
data() {
return {
// url:图片路径 label:选择的文本 value:选择的值
brandOption:[
{
url:'https://img2.baidu.com/it/u=3727554264,855092936&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500',
value:'0',
label: '图片一'
}, {
url:'https://img1.baidu.com/it/u=3226786080,888437008&fm=253&fmt=auto&app=138&f=JPEG?w=200&h=200',
value:'1',
label: '图片二'
},
],
}
},
methods: {
changeSelection(scope){
let brand = scope.brand;
for(let index in this.brandOption){
let aa = this.brandOption[index];
let value = aa.value;
if(brand === value ){
this.$refs.select.$el.children[0].children[0].setAttribute('style',"background:url("+ aa.url +") no-repeat 10px;background-size: 30px 30px;color:#333;padding-left: 50px;");
}
}
},
}
}
功能展示
1.下拉状态的样式:

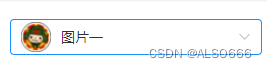
2.选择后的样式:






















 2393
2393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








