wx.navigateTo( { object } )
这是我们最常见最普通的一种跳转方式,保存当前打开的页面,再跳转到小程序页面中的非tabbar页面内,而且可以返回到原页面。使用 wx.navigateBack可以返回到原页面。如果页面太多的话就不推荐使用了。


小程序中左上角有一个返回箭头,可返回上一个页面;
wx.redirectTo( { object } )
会关闭当前的页面,跳转到应用内的某个页面


小程序中左上角有一个返回箭头,可返回上一个页面
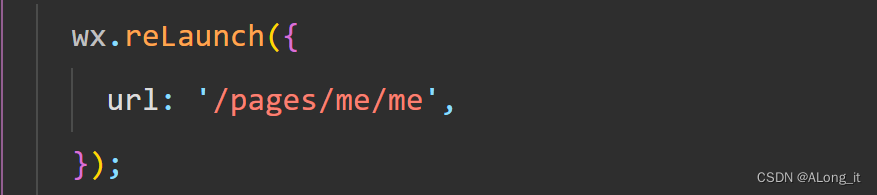
wx.reLaunch
( { object } )
会关闭所有页面,跳转到应用内的某个页面


左上角没有返回箭头,不能返回上一个页
wx.switchTab ( { object } )
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面;


wx.navigateBack({ delta: 1 }) ---------> 返回上一级页面





















 3449
3449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








