在js中对象的属性,在没有做任何处理的情况下,是随时可以修改属性值 、添加新属性,删除属性的,非常不安全,对于一些重要的数据,我们不希望它不能进行删除,修改等操作。所以这时候,就诞生了相关的方法。
对象属性的四大特征
可以通过Object.getOwnPropertyDescriptor(obj, prop)来查看。
obj 需要查找的目标对象
prop 目标对象内属性名称
如果指定的属性存在于对象上,则返回其属性描述符对象(property descriptor),否则返回 undefined。
var obj = {name :"wh"};
var attrs = Object.getOwnPropertyDescriptor(obj,'name');
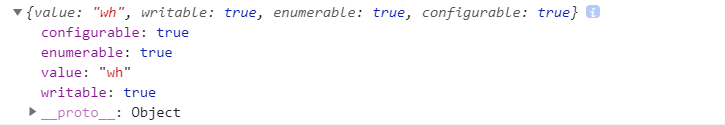
console.log(attrs);

value 实际存储属性值
writable 是否可以修改 默认是true
enumerable 是否可被for in遍历 仅仅只能控制 for in 无法控制访问
configurable 是否可修改其他属性特征 ,是否可删除该属性 ,
configurable :false 不可逆
对四大特征进行修改
通过Object.defineProperty() 和 Object.defineProperties() ,一个单独设置,一个批量设置
要启动严格模式验证四大特征
"use strict"//将静默错误提升为报错
写在js代码的第一行或者写在函数的第一行
"use strict"
var obj = {
id : 1001,
name : 'wh',
salary : 10000
}
//单独设置
//修改obj对象的id属性为只读
Object.defineProperty(obj , "id",{
writable:false
});
obj.id++;//会报错
//批量设置
Object.defineProperties(obj,{
//只读,且禁止修改,删除
id:{
writable:false,
configurable:false
},
//禁止遍历,且禁止修改,删除
salary:{
enumerable:false,
configurable:false
}
});
在不同的业务逻辑下,使用这两个方法设置对象属性,可以方便完成一些需求,使我们对数据有更好的掌控。




















 2789
2789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








