1打开https://www.iconfont.cn网站,将自己需要的图标选择添加入库。
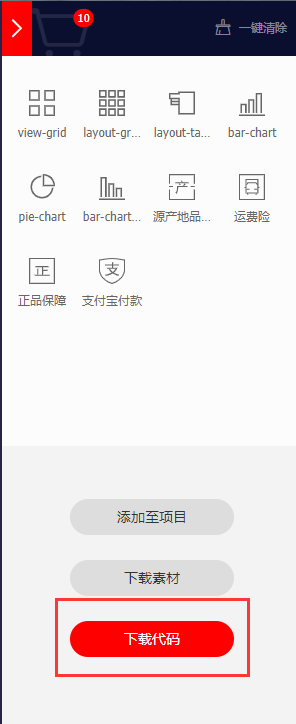
2在选择好的图标加入购物车,点击下载代码

3新建一个demo.css。然后打开刚才下载的压缩包找到iconfont.css这个文件从.iconfont这里开始一直复制到最后,粘贴到demo.css。

4然后打开https://transfonter.org/这个网站,点击蓝色的add fonts按钮,打开刚才下载的压缩包中的iconfont.ttf文件,配置如图所示,然后点击convert按钮,转化完成后点击Download按钮。

5找到下载的压缩包中的stylesheet.css文件,将里面的代码全部复制到第3步中的demo.css的最前面。
6然后新建个demo.html,就能查看到小图标了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="demo.css">
</head>
<body>
<i class="iconfont icon-zhifubaofukuan"></i>
<i class="iconfont icon-view-grid"></i>
<i class="iconfont icon-layout-tab-v"></i>
<i class="iconfont icon-bar-chart"></i>
<i class="iconfont icon-zhifubaofukuan"></i>
</body>
</html>






















 254
254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








