1.注册github
https://github.com/

点击 sign up 注册即可。
2.去fork一下jekyll-now
https://github.com/barryclark/jekyll-now

以下翻译自该项目README.md
Jekyll 是一个静态网页生产者,完美适用github托管的博客。
Jekyll Now通过消除很多前面的设置使得创建自己的Jekyll 博客更加容易。
- 你不需要去接触命令行
- 你不需要下载/配置 ruby,rvm/rbenv,ruby gems
- 你不需要去下载
- 如果你是windows系统,会使得设置Jekyll更容易
- 它很容易试用,如果你不喜欢,你可以删除你fork的repository
你可以在几分钟建立一个最小的,可响应的博客,就像下面的一个,给你更多时间去写自己的博客文章!

快速开始
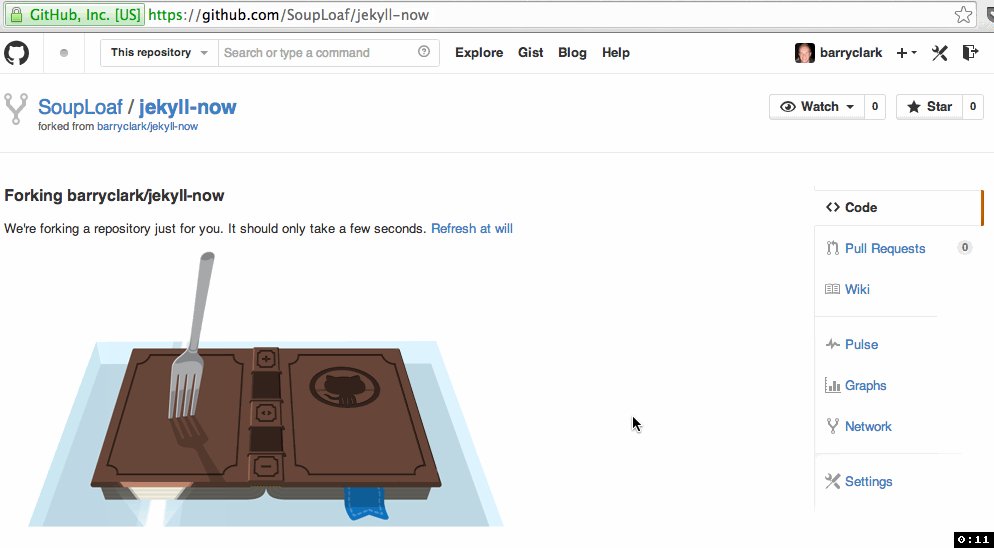
1)第1步 fork Jekyll Now 到你自己的库中
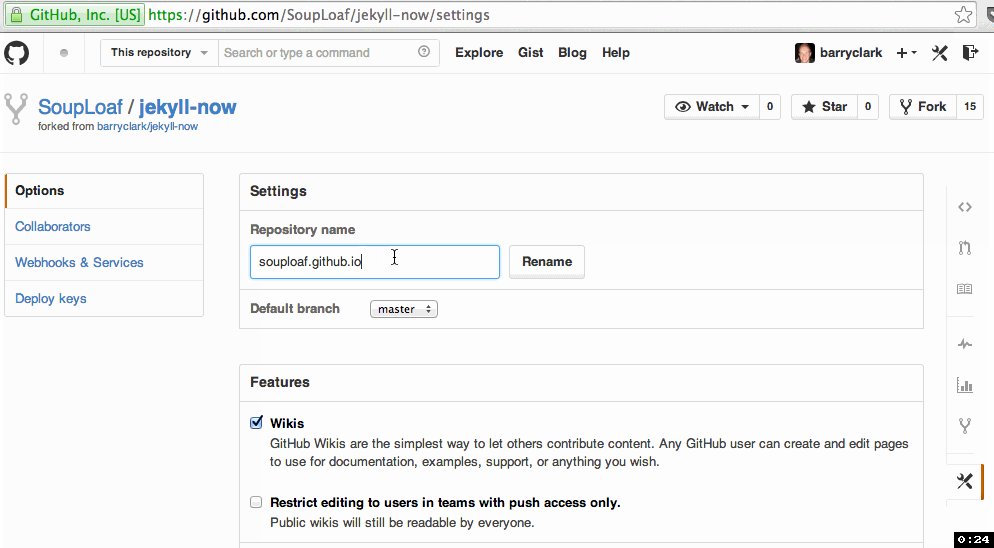
fork这个repo,然后用 yourgithubusername.github.io重命名这个repository 。
你的 Jekyll 博客通常将很快可见于http://yourgithbuusername.github.io
(如果没有的话,你可以通过完成第2步来使它建立)。

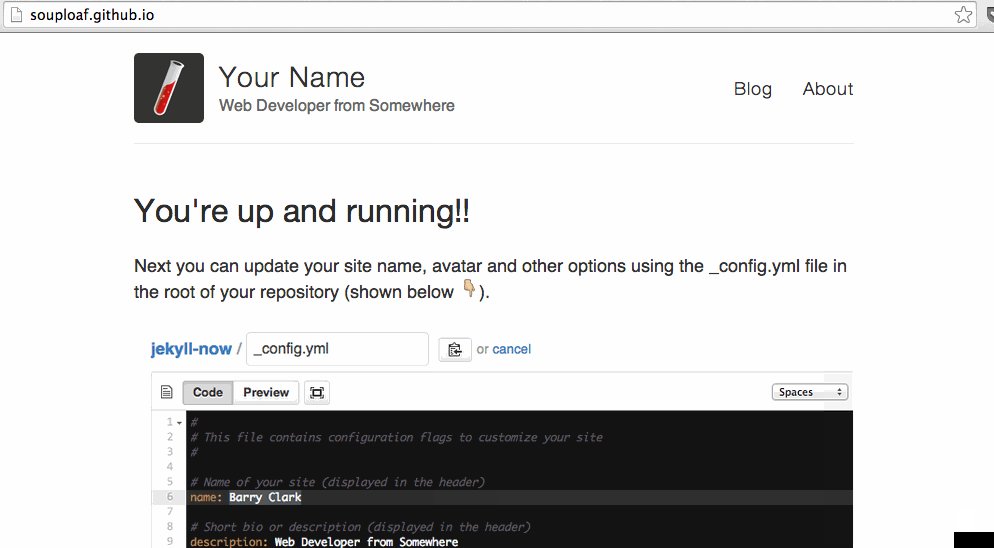
2)第2步 初始化和查看你的网站
编辑 _config.yml文件,输入你的site name(网站名),description(网站描述),avater(类似于头像)和许多其他选项。你可以轻松地打开谷歌 Analytics跟踪,DIsqus评论,社交图标也在这里。
改变_config.yml文件将使得GIthub Pages 使用Jekyll重建你的网站。你重建的网站将会在几秒之后可见。(如果没有,GIthub建议给十分钟,网页很快就会可见)
有三种不同的方法可以使你改变你的博客文件
- 在浏览器中位于GIthub.com在username.github.io库中编辑文件
- 使用第三方GIthub内容编辑器,例如Prose by Development Seed。它的优化使用Markdown编辑Jekyll,写草稿,和上传图片真的很简单。
- clone下你的库并更新本地,然后把他们推到你的GitHub库。
3)发表你的第一篇博客文章
编辑 /_posts/2014-3-3-Hello-World.md 去发表你的第一篇博客文章。Markdown Cheatsheet可能会派上用场。
你也可以通过浏览器在Github.com上添加额外的posts(文章)。只用通过点击在 /_post/ 中的 + 图标去新建新的内容。 确保在每个新的博文顶部包含 the front-matter 块。 确保文章的文件名按照下列格式:年-月-日-标题.md。
























 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








