一次开发中遇到获取一个值,直接可以用 list.num 就能取到的值,但是我们封装的组件只能是一个变量,不可以用点的方式,所以不得不改变后台拿给我们的数组,这就需要处理一下,把子级里面的属性拿到父级的处理
例如:
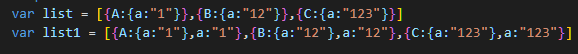
var list = [{A:{a:1}},{B:{a:12}},{C:{a:123}}] 变成 var list1 = [{A:{a:1},a:1},{B:{a:12},a:12},{C:{a:123},a:123}]
 如图 list变成 list1
如图 list变成 list1
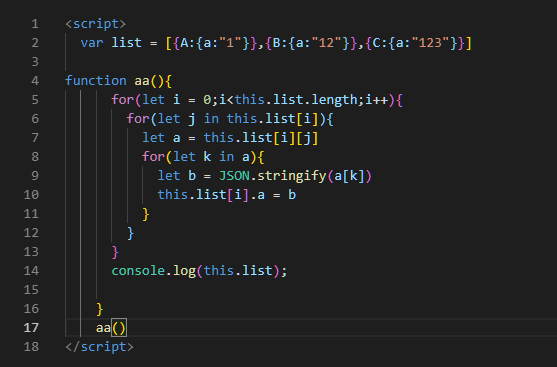
为此写了一个方法:
for(let i = 0;i<this.list.length;i++){
for(let j in this.list[i]){
let a = this.list[i][j]
for(let k in a){
let b = JSON.stringify(a[k])
this.list[i].a = b
}
}
}

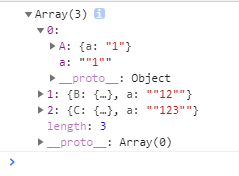
打印结果如图:

开始以为很简单,试了一下forEach()方法,结果发现没那么简单,或许是思路没对上,写了此方法。




















 678
678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








