接上一步,自己使用 typescript 写好的模块项目打包上传到 npm 上时,需要设置声明文件,根据 typescript 官方文档中编译选项里提供的属性,在 tsconfig 中增加对应的设置,来实现声明文件的自动生成
接下来的问题,如何使用自己打包上传的npm包
使用npm命令下载自己的包到新项目(如同下载其他包一样),下载完成后,也如同其他包一样引用,但是在引用时可能出现可能出现JSX 元素类型“{CardBase}”不具有任何构造签名或调用签名类似问题

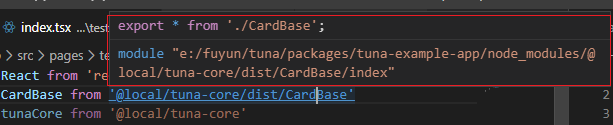
出现这个问题的原因,可能是因为在引用时,路径默认使用了声明文件,使用 Ctrl+ 左键,一层层点击进入查看



点击进入后发现最后引用果然停留在 typescript 的 .d.ts 声明文件中。
解决办法:
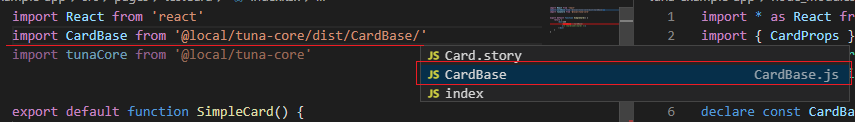
办法也很简单,通过路径一层层找到对应的需要引用的 js 文件中(如果有路径补齐更加好找)

当路径点到对应的 js 文件上时,出现的问题就解决了

再看代码,没有出现报错
问题总结
有时候报错出现得很莫名其妙,默认路径之类的小问题,报错却是结构上的一些问题,需要查看代码,追寻路径,找到问题根源在根源上解决























 1538
1538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








