浓浓冬日,比特币依然横盘震荡,不给韭菜们(说的就是小编本人…)一点方向。尽管如此,你们也不必慌张,因为AToken一直在为所有的用户指明道路——1月23日,AToken携ETC向大家拜早年的活动上线,每天瓜分ETC!!(小编满眼都是钱
−
-
−)

配合懒们的表演,AToken又迎来了2.7版本的更新。快跟着小编看看此次版本更新的主要内容吧!
- 支持USDT转账支付
大家都知道USDT分几个版本,有基于比特币的omni协议币种和基于ERC20的基础代币。AToken早在好久以前便支持基于ERC20版本的USDT,此次的2.7版本总算满足了大家存储基于比特币版本USDT的需求。

(USDT Logo的右下角还有贴心小标志进行区别哦!)
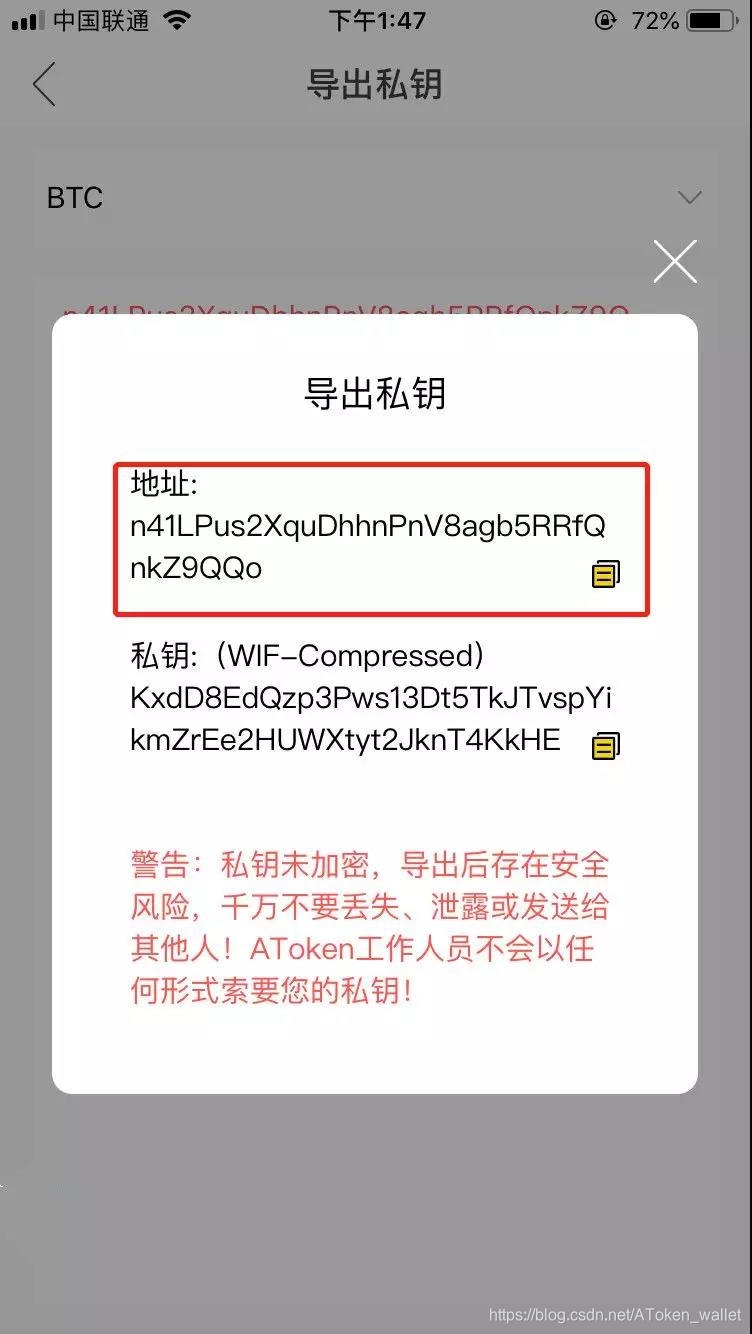
- 导出私钥页面新增地址复制功能
AToken作为多钱包管理,支持单币种多地址的钱包,为用户提供了一个钱包多场景使用的便利。以BTC为例,此次版本更新为大家带来了私钥导出页面的地址复制功能,也是为了解决用户在更新地址后,仍能轻松复制原地址的需求。
(说起来好复杂~~~直接看图吧!)

(小小的复制按钮在旁边等你)
PS:请大家注意千万别随意泄露自己的私钥或助记词,很危险!!!此图仅为展示使用,不能模仿,不能模仿,不能模仿!!!
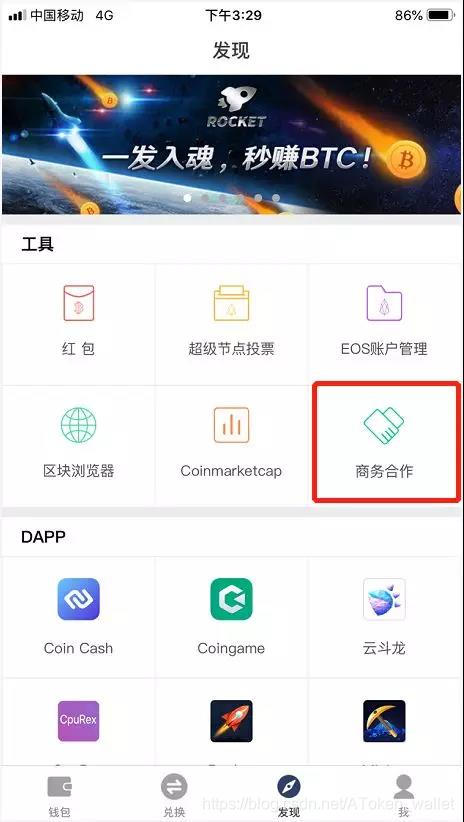
- 新增商务合作入口
在此次的新版本中,有上币或者DAPP合作需求的伙伴们,可以直接在APP内填写需求咯!AToken钱包会在收到商务合作意向后第一时间进行回复。
欢迎大家加入AToken生态!

- 支持BCH新地址
BCH分叉风波为熊市的币圈带来一些热度,由此产生的BSV也受到了大面积的关注。此次AToken更新了BCH的地址格式规范,用户可自由切换自己的地址格式,并随意使用。
- 其他功能优化
每次版本的更新都是对APP体验的一次优化:比如助记词导入优化,优化验证进程等等。AToken将持续不断地为大家带来更丰富更优质的体验。我们也欢迎所有用户向我们反馈你们的需求!
别说废话,快关注AToken官方微信公众号参与活动吧!






















 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








