public static final String DEFAULT_PREFIX = “classpath:/templates/”;
public static final String DEFAULT_SUFFIX = “.html”;
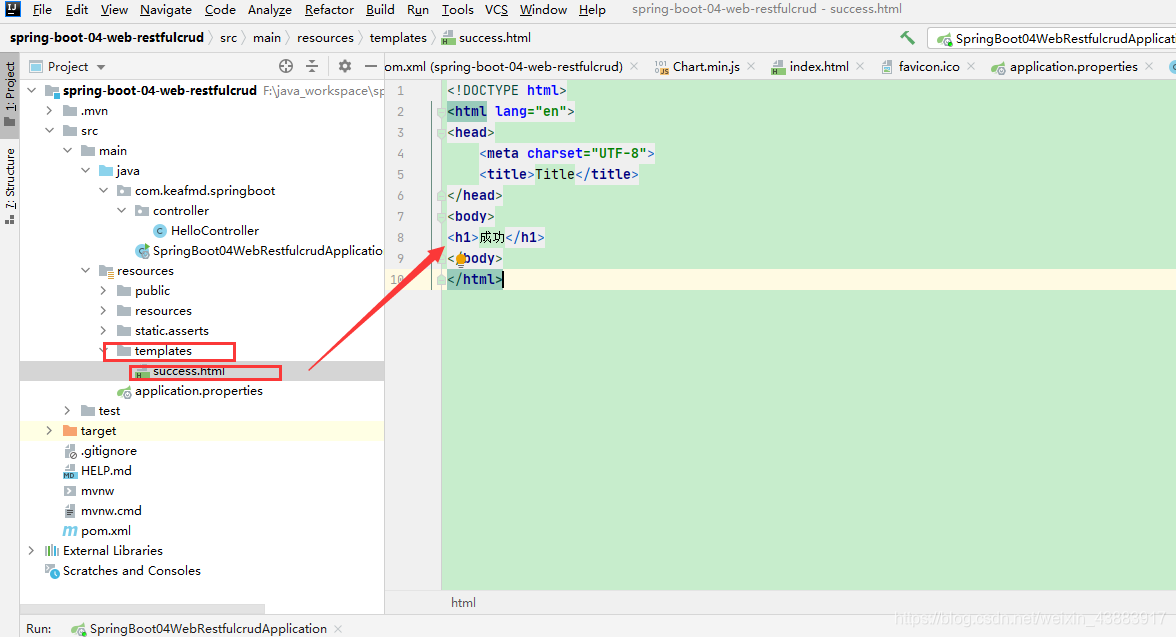
只要我们把HTML页面放在classpath:/templates/,thymeleaf就能自动渲染。
success.html:

HelloController:
package com.keafmd.springboot.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
/**
-
Keafmd
-
@ClassName: HelloController
-
@Description:
-
@author: 牛哄哄的柯南
-
@date: 2021-03-04 19:54
*/
@Controller
public class HelloController {
@ResponseBody
@RequestMapping(“/hello”)
public String hello(){
return “Hello World”;
}
@RequestMapping(“/success”)
public String success() {
return “success”;
}
}
访问success的结果:

1、导入thymeleaf的名称空间
2、使用thymeleaf语法
HelloController:
package com.keafmd.springboot.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.Map;
/**
-
Keafmd
-
@ClassName: HelloController
-
@Description:
-
@author: 牛哄哄的柯南
-
@date: 2021-03-04 19:54
*/
@Controller
public class HelloController {
@ResponseBody
@RequestMapping(“/hello”)
public String hello(){
return “Hello World”;
}
/**
-
查出一些数据在页面显示
-
@param map
-
@return
*/
@RequestMapping(“/success”)
public String success(Map<String,Object> map) {
map.put(“hello”,“你好”);
return “success”;
}
}
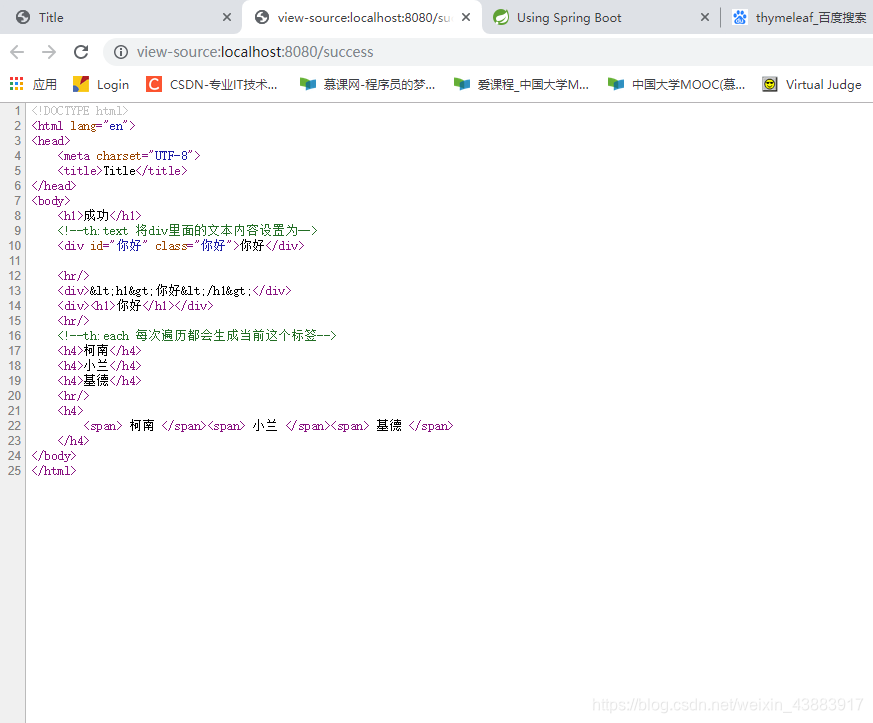
success.html:
成功
运行结果:

1、th:任意html属性,来替换原生属性的值
th:text — 改变当前元素里面的文本内容
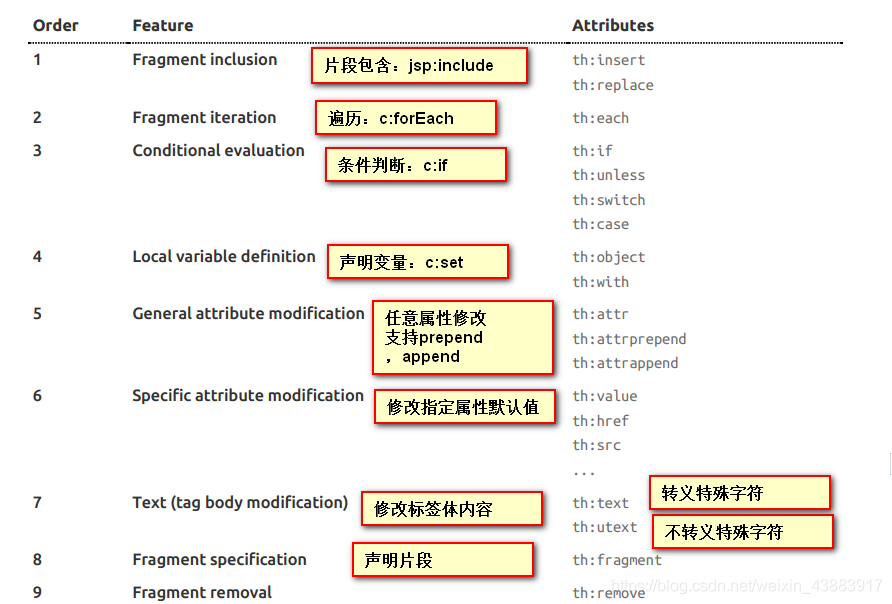
更多参考下图:

2、表达式
Simple expressions:(表达式语法)
Variable Expressions: ${…}:获取变量值;OGNL;
1)、获取对象的属性、调用方法
2)、使用内置的基本对象:
#ctx : the context object.
#vars: the context variables.
#locale : the context locale.
#request : (only in Web Contexts) the HttpServletRequest object.
#response : (only in Web Contexts) the HttpServletResponse object.
#session : (only in Web Contexts) the HttpSession object.
#servletContext : (only in Web Contexts) the ServletContext object.
${session.foo}
3)、内置的一些工具对象:
#execInfo : information about the template being processed.
#messages : methods for obtaining externalized messages inside variables expressions, in the same way as they would be obtained using #{…} syntax.
#uris : methods for escaping parts of URLs/URIs
#conversions : methods for executing the configured conversion service (if any).
#dates : methods for java.util.Date objects: formatting, component extraction, etc.
#calendars : analogous to #dates , but for java.util.Calendar objects.
#numbers : methods for formatting numeric objects.
#strings : methods for String objects: contains, startsWith, prepending/appending, etc.
#objects : methods for objects in general.
#bools : methods for boolean evaluation.
#arrays : methods for arrays.
#lists : methods for lists.
#sets : methods for sets.
#maps : methods for maps.
#aggregates : methods for creating aggregates on arrays or collections.
#ids : methods for dealing with id attributes that might be repeated (for example, as a result of an iteration).
Selection Variable Expressions: *{…}:选择表达式:和${}在功能上是一样;
补充:配合 th:object="${session.user}:
Name: Sebastian.
Surname: Pepper.
Nationality: Saturn.
Message Expressions: #{…}:获取国际化内容
Link URL Expressions: @{…}:定义URL;
@{/order/process(execId=${execId},execType=‘FAST’)}
Fragment Expressions: ~{…}:片段引用表达式
Literals(字面量)
Text literals: ‘one text’ , ‘Another one!’ ,…
Number literals: 0 , 34 , 3.0 , 12.3 ,…
Boolean literals: true , false
Null literal: null
Literal tokens: one , sometext , main ,…
Text operations:(文本操作)
String concatenation: +
Literal substitutions: |The name is ${name}|
Arithmetic operations:(数学运算)
Binary operators: + , - , * , / , %
Minus sign (unary operator): -
Boolean operations:(布尔运算)
Binary operators: and , or
Boolean negation (unary operator): ! , not
Comparisons and equality:(比较运算)
Comparators: > , < , >= , <= ( gt , lt , ge , le )
Equality operators: == , != ( eq , ne )
Conditional operators:条件运算(三元运算符)
If-then: (if) ? (then)
If-then-else: (if) ? (then) : (else)
Default: (value) ?: (defaultvalue)
Special tokens:
No-Operation: _
注意:内容过多,详细内容参考官方文档。
示例:↓
HelloController:
package com.keafmd.springboot.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.Arrays;
import java.util.Map;
/**
-
Keafmd
-
@ClassName: HelloController
-
@Description:
-
@author: 牛哄哄的柯南
-
@date: 2021-03-04 19:54
*/
@Controller
public class HelloController {
@ResponseBody
@RequestMapping(“/hello”)
public String hello(){
return “Hello World”;
}
/**
-
查出一些数据在页面显示
-
@param map
-
@return
*/
@RequestMapping(“/success”)
public String success(Map<String,Object> map) {
map.put(“hello”,“你好”);
map.put(“hello1”,“
你好
”);map.put(“users”, Arrays.asList(“柯南”,“小兰”,“基德”));
return “success”;
}
}
success.html:
成功
[[${user}]]
效果:


=========================================================================
1、Spring MVC auto-configuration
参考官方文档:点这里
Spring Boot 自动配置好了SpringMVC
以下是SpringBoot对SpringMVC的默认配置:(WebMvcAutoConfiguration)
-
Inclusion of
ContentNegotiatingViewResolverandBeanNameViewResolverbeans. -
自动配置了ViewResolver(视图解析器:根据方法的返回值得到视图对象(View),视图对象决定如何渲染(转发?重定向?))
-
ContentNegotiatingViewResolver:组合所有的视图解析器的。
-
如何定制:我们可以自己给容器中添加一个视图解析器;自动的将其组合进来。
-
Support for serving static resources, including support for WebJars (see below).静态资源文件夹路径,webjars
-
Static
index.htmlsupport. 静态首页访问 -
Custom
Faviconsupport (see below). favicon.ico -
自动注册了 of
Converter,GenericConverter,Formatterbeans. -
Converter:转换器; public String hello(User user):类型转换使用Converter -
Formatter:格式化器; 2017.12.17===Date
@Bean
@ConditionalOnProperty(prefix = “spring.mvc”, name = “date-format”)//在文件中配置日期格式化的规则
public Formatter dateFormatter() {
return new DateFormatter(this.mvcProperties.getDateFormat());//日期格式化组件
}
自己添加的格式化器转换器,我们只需要放在容器中即可
-
Support for
HttpMessageConverters(see below). -
HttpMessageConverter:SpringMVC用来转换Http请求和响应的;User—Json
-
HttpMessageConverters是从容器中确定;获取所有的HttpMessageConverter
自己给容器中添加HttpMessageConverter,只需要将自己的组件注册容器中(@Bean,@Component)
-
Automatic registration of
MessageCodesResolver(see below):定义错误代码生成规则 -
Automatic use of a
ConfigurableWebBindingInitializerbean (see below).
我们可以配置一个ConfigurableWebBindingInitializer来替换默认的(添加到容器)
初始化WebDataBinder
请求数据=====JavaBean
org.springframework.boot.autoconfigure.web:web的所有自动场景
If you want to keep Spring Boot MVC features, and you just want to add additional MVC configuration (interceptors, formatters, view controllers etc.) you can add your own @Configuration class of type WebMvcConfigurerAdapter, but without @EnableWebMvc. If you wish to provide custom instances of RequestMappingHandlerMapping, RequestMappingHandlerAdapter or ExceptionHandlerExceptionResolver you can declare a WebMvcRegistrationsAdapter instance providing such components.
如果你想保持Spring Boot MVC 功能,你只是想添加额外的(MVC配置)(https://docs.spring.io/spring/docs/4.3.14.RELEASE/spring-framework-reference/htmlsingle MVC)(拦截器,格式器,视图控制器等)您可以添加自己的@ configuration类WebMvcConfigurerAdapter类型,但没有@EnableWebMvc。如果你想提供RequestMappingHandlerMapping, RequestMappingHandlerAdapter或ExceptionHandlerExceptionResolver的自定义实例,你可以声明一个WebMvcRegistrationsAdapter实例来提供这样的组件。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后更多分享:前端字节跳动真题解析
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

何学起的朋友,同时减轻大家的负担。**
[外链图片转存中…(img-cqmUVrQp-1712701604003)]
[外链图片转存中…(img-HouQp8ux-1712701604004)]
[外链图片转存中…(img-jNqEAbNO-1712701604004)]
[外链图片转存中…(img-UaWdQONH-1712701604004)]
[外链图片转存中…(img-siIzooS8-1712701604005)]
[外链图片转存中…(img-aVoCOnhD-1712701604005)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-XuO1cV8C-1712701604005)]
最后更多分享:前端字节跳动真题解析
- [外链图片转存中…(img-ooGWtkFW-1712701604006)]
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-nyYsLywc-1712701604006)]























 473
473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








