- 博客(11)
- 收藏
- 关注
原创 Vue.js
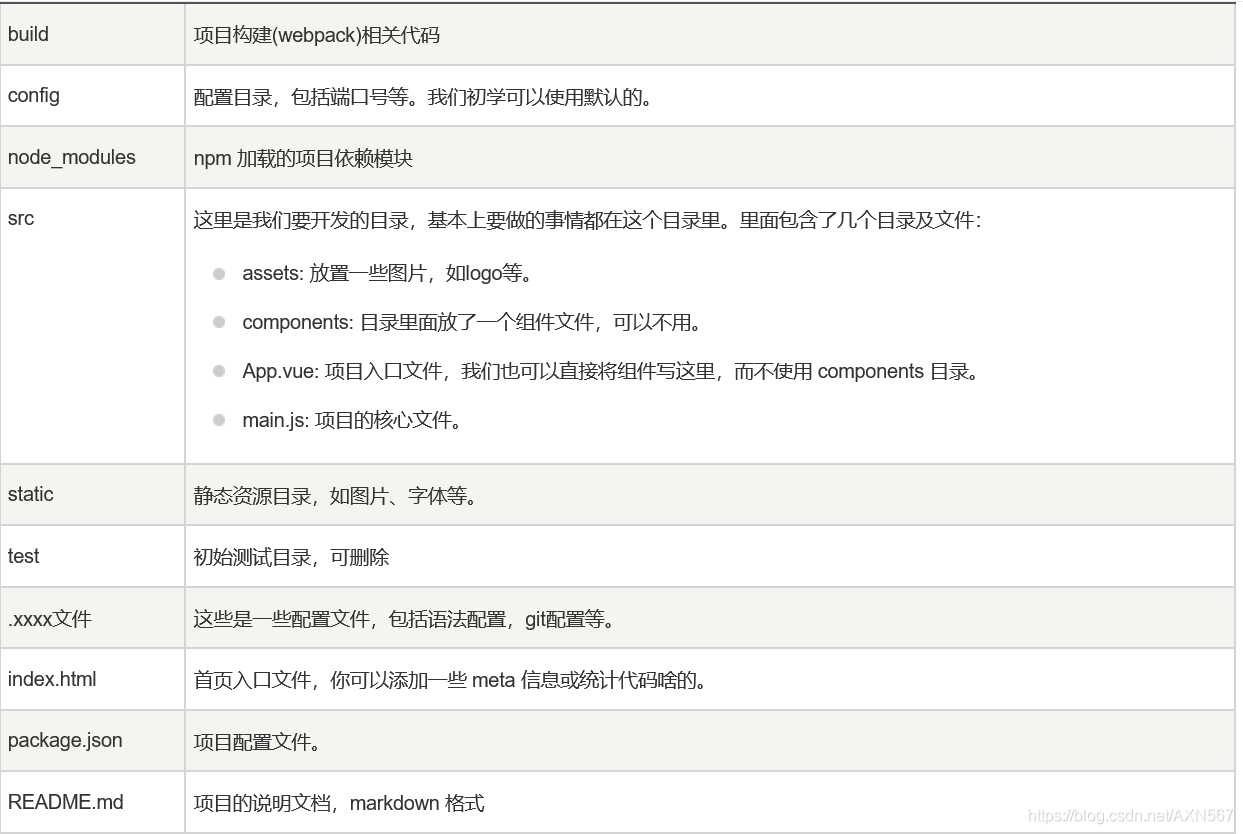
Vue.js目录解析起步模板语法语句条件语句循环语句目录解析<!-- 展示模板 --><
2021-05-23 20:44:25
 178
178
 1
1
原创 AJAX学习
目录AJAX创建 XMLHttpRequest 对象向服务器发送请求服务器响应onreadystatechange 事件AJAXAJAX = 异步 JavaScript 和 XML,是一种用于创建快速动态网页的技术;创建 XMLHttpRequest 对象XMLHttpRequest:在后台与服务器进行少量数据交换, 可以使网页实现异步更新:意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。variable=new XMLHttpRequest();向服务器发送请求xmlhtt
2021-05-19 22:41:13
 160
160
原创 JSON实验三
输入城市名即可查询天气<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title></title> <script src="https://cdn.stati
2021-05-19 22:19:24
 210
210
原创 JSON初步学习
JSON 是存储和交换文本信息的语法,比 XML 更小、更快,更易解析。JSON使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台;JSON 语法是 JavaScript 对象表示法语法的子集:数据在名称/值对中数据由逗号分隔花括号保存对象方括号保存数组JavaScript 函数 eval() 可用于将 JSON 文本转换为 JavaScript 对象。eval() 函数使用的是 JavaScript 编译器,可解析 JSON 文本,然后生成 JavaSc
2021-05-11 22:30:31
 143
143
原创 jQuery
jQuery点击消失术<!DOCTYPE html><html><head><meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script><script>$(document).r
2021-04-23 22:59:14
 192
192
 1
1
原创 Bootstrap学习(初级版)
BootstrapBootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。比较容易上手,找好教程对新手还是算友好的。我这周学习的较少,一个主要内容是Bootstrap 网格系统(GridSystem):因为现在互联网发达,手机,平板盛行,在不同的设备上看网页效果也会不一样。如果只是固定不动的网页,在电脑上看着可能正合适,在手机上就会看不见全貌,会很被动。而Bootstrap包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设
2021-03-30 20:27:00
 168
168
原创 自己设计一个美观的网页版介绍界面(HBuilder)
根据前三周的学习做了自我介绍和团队介绍的界面,其中的格式和颜色都可以通过代码调整(原谅我的直女审美和瘠薄的知识)这是第一个界面,点击文字链接即可进入不同的介绍界面(没啥图片好加,一起欣赏下皮卡丘的可爱吧)附上代码:<html> <head> <meta charset="utf-8"> <title></title> </head> <style> a:link {color:#55ffff;}
2021-03-27 23:01:26
 10594
10594
 3
3
原创 继续学习css样式表
上周说道创建css文件样式表1. 外部样式表(External style sheet)每个页面使用 <link> 标签链接到样式表。 <link> 标签在(文档的)头部:例:<head><link rel="stylesheet" type="text/css" href="style.css"></head>在目录里新建的css文件中输入你想要的的样式表需求代码例:h1{ color:orange; text-ali
2021-03-24 21:37:21
 191
191
 2
2
原创 一起学习html列表
HTML列表这周我们学习了HTML列表。无序列表这是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。无序列表使用 <ul> 标签小练习: 1. <ul> 2. <li>男生</li> 3. <li>女生</li> 4. </ul>浏览器显示如下:男生女生有序列表有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。编号列表<ol>
2021-03-16 21:12:16
 229
229
 3
3
原创 学习周记1——创建html文件
在新学期的新课程信息管理实践创新中,初步学习了HBuilder X的使用方法,以及简单html文件的创建。下载打开HBuilderX,点击文件选择新建,新建项目、目录,选择html文件。上图为照老师讲课内容做的文件新建文件会有大概框架,只需添加我们想要的内容:第一行是添加链接,选择点击后的链接设置名字<p……是换行的意思。点击保存,运行,会跳出浏览器网页形式点击即可进入浏览链接内容。不仅如此,创建images项目并在电脑文件夹中添加图片,在html文件中写下如图所示代码即可添
2021-03-08 15:43:40
 916
916
 2
2

空空如也

空空如也
TA创建的收藏夹 TA关注的收藏夹
TA关注的人
 RSS订阅
RSS订阅