HTML基础
目录
基础概念和语法
HTML结构由注释<--! -->,根元素<html>,头<head>,主体<body>以及其他部分组成
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<h1>你好</h1>
</div>
</body>
</html>
标签
注释<--! -->
注释信息不会作为代码执行
<body>
hello world <!-- 我是注释 -->
</body>
结果:

标题h1-h6
<body>
<h1>这是h1</h1>
<h2>这是h2</h2>
<h3>这是h3</h3>
<h4>这是h4</h4>
<h5>这是h5</h5>
<h6>这是h6</h6>
</body>
结果:

段落p
<body>
<p>你好</p>
</body>
结果:

换行<br>
<body>
<p>你<br>好</p>
</body>
结果:

格式化
- 加粗 strong 标签 和 b 标签
- 倾斜 em 标签 和 i 标签
- 删除线 del 标签 和 s 标签
- 下划线 ins 标签 和 u 标签
<body>
<p><strong>加粗</strong><b>加粗</b></p>
<p><em>倾斜</em><i>倾斜</i></p>
<p><del>删除线</del><s>删除线</s></p>
<p><ins>下划线</ins><u>下划线</u></p>
</body>
结果:

图片img
sec:表示这个图片的路径
alt:当图像无法显示时显示替代文本
width/height:图片的宽和高
可以使用相对路径和绝对路径
<body>
相对路径
<img src="pyimg.png" alt="" width="480" height="270">
<br>
绝对路径
<img src="D:\Users\Desktop\LnhStudy\前端\pyimg.png" alt="显示失败" width="480" height="270">
<br>
结果:

超链接a
<body>
<a href="https://www.baidu.com">点我进入百度</a>
</body>
结果:

表格table
-
table标签: 表示整个表格 -
tr: 表示表格的一行 -
td: 表示一个单元格 -
th: 表示表头单元格. 会居中加粗 -
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的) -
tbody: 表格得到主体区域. -
table包含tr,tr包含td
<body>
<table border="1"> <!-- 边框像素设置为1-->
<thead> <!-- 表头部分-->
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</thead>
<tbody> <!-- 表格主体-->
<tr> <!-- 每一行信息-->
<td>张三</td><td>18</td><td>男</td>
</tr>
<tr> <!-- 每一行信息-->
<td>李四</td><td>21</td><td>女</td>
</tr>
<tr> <!-- 每一行信息-->
<td>陈五</td><td>22</td><td>男</td>
</tr>
</tbody>
</table>
</body>
结果:

列表ul li 、ol li
<body>
<h2>无序列表</h2>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<h2>有序列表</h2>
<ol>
<li>1</li>
<li>2</li>
<li>3</li>
</ol>
</body>
结果:

表单form
action表示将数据传入何处,method为请求方式
<form action="https://www.baidu.com" method="get">
<!-- form 中的数据-->
</form>
text:文本信息password:密码radio:单选框checkbox:复选框file:文件标签date:日期color:颜色select:下拉菜单submit:提交按钮reset:重置按钮button:自定义按钮
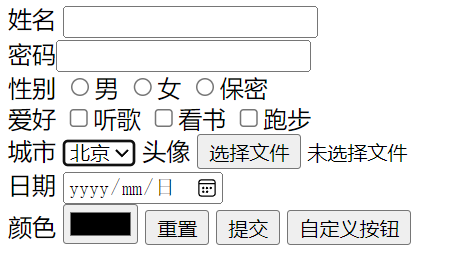
<form action="https://www.baidu.com"
method="get">
姓名<input type="text"><br>
密码<input type="password"><br>
性别 <input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女
<input type="radio" name="sex" value="保密">保密 <br>
爱好 <input type="checkbox">听歌
<input type="checkbox">看书
<input type="checkbox">跑步 <br>
城市 <select>
<option>北京</option> <!-- 默认第一个-->
<option>上海</option>
<option>深圳</option>
</select>
头像 <input type="file"> <br>
日期 <input type="date"> <br>
颜色 <input type="color">
<input type="reset">
<input type="submit">
<input type="button" value="自定义按钮">
</form>
结果:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








