Vue2基础用法及案例
目录
导入
Vue2 cdn
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
Vue3 cdn
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
也可根据需求下载到本地
响应式布局
当我们使用Vue将数据和 DOM 建立关联,所有东西都是响应式的,也就是当数据更新时页面也会跟着更新
<body>
<div id="app"> {{ message }}</div>
<!-- 也可以使用三目表达式 -->
<div id="app2">
{{11 < 10 ? message : '你好'}}
</div>
</body>
<script>
const vm = new Vue({
el: '#app',
data: {
message: 'Hello World'
}
});
</script>
当你在浏览器控制台输入vm.message=你好时页面的数据也会跟着改变
文本指令
v-text
会把该元素下面的所有内容替换掉
<div v-text="hello vue">hello world</div>
v-html
- 不建议使用 因为有被xss攻击的风险
v-html会用一个HTML标签字符串,替换该元素下面的所有内容
<p id="app7" v-html="message"></p>
const vm7 = new Vue({
el: '#app7',
data: {
message: "<p>你好</p>"
}
})
属性指令
Vue-set()
- 重点
如果原对象、数组值非空的情况下,修改对象属性是无效的,需要用语法Vue.set(this.name,3,"张三")修改才会生效
- 如果
this.name是一个数组,那么在索引为3的位置插入值为"张三"的元素。 - 如果
this.name是一个对象,那么在属性名为3的位置添加一个属性,其值为"张三"
v-if
控制元素是否加载
<div id="app3">
<p v-if="seen">现在你能看见我了</p>
</div>
const vm3 = new Vue({
el: '#app3',
data: {
seen: true
}
})
继续在控制台输入 vm3.seen = false,你会发现之前显示的消息消失了
v-esle-if/v-else指令不能单独使用,必须配合v-if一起使用
<div v-if="number===1">hello vue {{number}}</div>
<div v-else-if="number===2">hello world {{number}}</div>
<div v-else>hello someone {{number}}</div>
v-show
控制元素的显示隐藏,元素存在并占据空间。
元素隐藏时,相当于给该元素添加了 CSS 样式:display:none;
用法与if一模一样
- v-if:有更高的切换开销;
- v-show:有更高的初始化开销
<div id="app3">
<p v-show="seen">现在你能看见我了</p>
</div>
const vm3 = new Vue({
el: '#app3',
data: {
seen: true
}
})
v-for
<div id="app4">
<li v-for="i in list">
{{i.text}}
</li>
</div>
const vm4 = new Vue({
el: '#app4',
data: {
list: [
{text: 'text1'},
{text: 'text2'},
{text: 'text3'},
{text: 'text4'},
]
}
})
在控制台里,输入 vm.list.push({ text: '新项目' }),你会发现列表最后添加了一个新项目
v-bind
可简写为“:”,动态地绑定一个或多个属性,或一个来自父组件的 prop 里的表达式
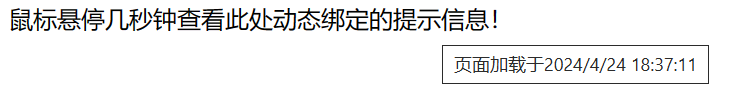
<span id="app2" v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
const vm2 = new Vue({
el: '#app2',
data: {
message: '页面加载于' + new Date().toLocaleString()
}
})

该指令的意思是:“将这个元素节点的 title attribute 和 Vue 实例的 message property 保持一致”。
v-model
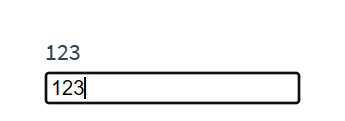
实现表单输入和应用状态之间的双向绑定,当<input v-model="message"></input>输入的数据发生变化时会影响data中的message
<div id="app6">
<p>{{message}}</p>
<input v-model="message"></input>
</div>
const vm6 = new Vue({
el: '#app6',
data: {
message: ""
}
})

事件指令
v-on
可以直接写成@
@click=v-on:click
<div id="app5">
{{message}}
<button v-on:click="reverseMessage">
点我反转消息
</button>
</div>
const vm5 = new Vue({
el: '#app5',
data: {
message: '123456789',
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
函数使用
对于有参函数来说,超出部分不计入,不足的用undefined显示,没有参数则将事件对象传入
<body>
<div id="app">
<!-- 会将事件对象传入-->
<button @click="handleFunc">不带参数</button>
<!-- 正常-->
<button @click="handleFunc(seen)">带参数</button>
<!-- 少的部分为undefined-->
<button @click="handleFunc(1)">带少于形参的参数</button>
<!-- 超出部分不计入-->
<button @click="handleFunc(1,2,3,4,5,6)">带大于形参的参数</button>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
seen: false,
},
methods:
{
handleFunc(a, b, c) {
console.log(a)
console.log(b)
console.log(c)
}
}
})
Class 与 Style 绑定
数组绑定
可以把一个数组传给 v-bind:class,以应用一个 class 列表
<div v-bind:class="[activeClass, errorClass]"></div>
data: {
activeClass: 'active',
errorClass: 'text-danger'
}
结果:
<div class="active text-danger"></div>
对象绑定
将键作为属性名,值作为属性值,可以通过js操作对象属性来控制class和style的属性
<div
class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }"
></div>
data: {
isActive: true,
hasError: false
}
结果渲染为:
<div class="static active"></div>
绑定的数据对象不必内联定义在模板里,因此也可以这么写
<div v-bind:class="classObject"></div>
data: {
classObject: {
active: true,
'text-danger': false
}
}
案例1:切换图片
需求:
-
用属性指令指定显示一张默认图片
-
设计一个按钮,点下时会每秒自动切换图片
-
再次点击停止后会停止切换图片
核心要点:
- 掌握事件指令的函数控制流程
- 掌握函数内外this的指向
<body>
<div id="app">
<img :src="defaultImg" alt="ss">
<button @click="handleFunc" v-text="message"></button>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
// 定时器
t: null,
// 计数器
count :0,
// 默认显示文本
message: '点我开始选图片',
// 默认显示图片
defaultImg: 'img/0cf0d305f95d45b49714cc856485c76e.png',
imgList: [
'img/0cf0d305f95d45b49714cc856485c76e.png',
'img/5d267f7e98a649fcbbb3f291fb72f545.png',
'img/7f5c58ef2b134719a11b9e8f8d4b7321.png',
'img/93aead519c564435a80b80f50ea52764.png',
'img/94bcf845a64e442eaa36a55288085c06.png',
'img/0440c9f53c2d493bb2ed57ebf993f6b5.png',
'img/40762e9f1463450dba8c60a7aae52d14.png',
'img/68805c8894f2407a8c68bf7dd8ba02fd.png',
'img/b95d8e215a3a4d498f623748e92fbde7.png',
'img/fad536e972e14ce4b37803185dc3b00c (1).png',
],
},
methods:
{
handleFunc() {
// 避免定时器中的this不在指向Vue实例,提前将其取出
var _this = this
if (_this.message === '停止') {
// 清除定时器并复原t
clearInterval(this.t)
this.t = null
Vue.set(this, 'message', '点我开始选图片')
} else {
// 改变文字
Vue.set(this, 'message', '停止')
// 将t设为间隔1秒的定时器
this.t = setInterval(function () {
// 开始切换图片
_this.defaultImg = _this.imgList[_this.count]
_this.count++
// 如果计数器超过总图片数量就清零
if (_this.count > _this.imgList.length - 1) {
_this.count = 0
}
}, 1000)
}
}
}
})
</script>
案例2:过滤查找
需求:
-
设计一个input框
-
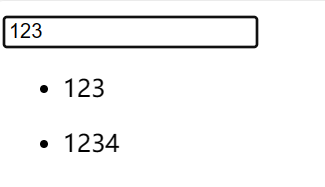
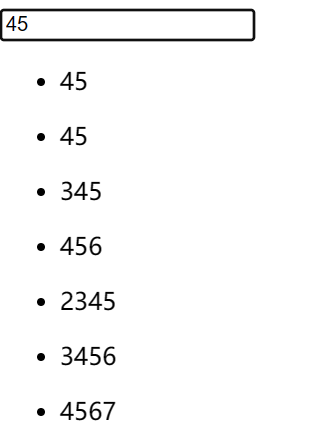
input中输入文本时会根据匹配值将符合的文本显示在输入框上方
-
类似于搜索引擎的过滤功能
核心要点:
-
掌握属性指令的双向绑定
-
掌握this关键字的指向
<body>
<div id="app">
<!-- 与userInput双向绑定,再绑定输入方法-->
<input type="text" v-model:value="userInput" @input="handleInput">
<!-- 当用户输入内容不为空时遍历keyMessage-->
<ul v-for="word in keyMessage" v-if="userInput.length>0">
<li>{{word}}</li>
</ul>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
// 用户输入的信息
userInput: "",
// 呈现给用户的关键词
keyMessage: [],
// 关键词词库
keyword: [
'1', '2', '3', '4', '11', '22', '33', '44', '111', '222', '333', '444', '1111', '2222', '3333', '4444'
],
},
methods: {
// 当用户输入时触发该方法
handleInput() {
// 避免后续函数中的this不再指向Vue实例,提前将其取出
var _this = this
// 将词库中的词过滤后赋值给keyMessage:对this.keyword数组中的每个元素使用方法,item就是每个元素
this.keyMessage = this.keyword.filter(function (item) {
// 如果词库中的词存在于用户输入就将其返回,indexOf会判断左边元素是否存在括号元素中,并返回索引
return item.indexOf(_this.userInput) >= 0;
})
}
}
})
</script>


方法补充
a.indexOf(b):查找a元素是否存在于b元素,返回值是符合查找的索引listA.filter(function (item) {...}):假设listA是一个数组,那么filter方法会对其每个元素使用方法,item就是被检查的数组listA中的每一个元素t = setInterval(function () {}, 1000):创建一个定时器,每隔1000毫秒都会执行一次function,clearInterval(t)可以将该定时器关闭























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








