前端开发过程跨域问题处理
跨域是由浏览器同源策略引起的,是指页面请求的接口地址,必须与页面url地址处于同域上(即域名,端口,协议相同)。这是为了防止某域名下的接口被其他域名下的网页非法调用,是浏览器对JavaScript施加的安全限制。
这个措施出发点是好的,但在项目开发的过程中,常常给前端开发者带来麻烦。由于页面开发中,静态资源是放在本地电脑上的,访问这些资源通常通过IP方式(127.0.0.1)或者localhosts来访问,与线上服务器所在域名不符,不能顺利进行接口调用。
何为同源策略
同源策略是一个重要的安全策略,它用于限制一个origin的文档或者它加载的脚本如何能与另一个origin的资源进行交互。它是一个约定,也是浏览器核心也最基本的安全功能,它能帮助阻隔恶意文档,减少可能被攻击的媒介,提高安全性。同源策略会阻止一个域的javaScript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)。
跨域是什么
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同(不在一个源)就是跨域,就会有跨域问题。
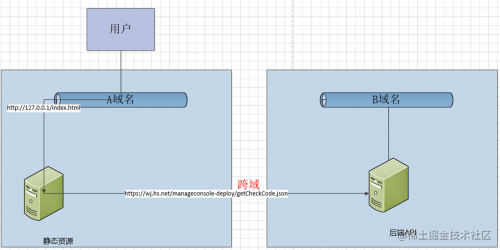
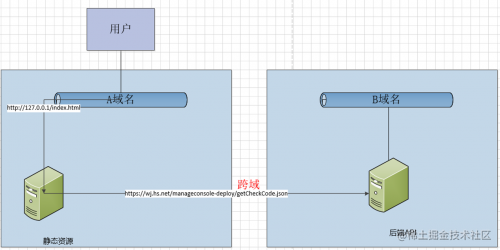
跨域问题描述
前端开发阶段常会遇到跨域问题,主要原因是前后端分离导致的不在一个源,后端服务会存放在其他的服务器上而不是开发者的本地。如在开发过程中,本地打开一个页面url为http://127.0.0.1/index.html,访问接口为https://wj.hs.net/manageconsole-deploy/getCheckCode.json这个时候接口与页面的协议、域名、端口不同,就触发了跨域问题。

判断跨域另一种方式:Option + 响应头
在正式跨域的复杂请求前,浏览器会根据需要,自动发起一个“PreFlight”(也就是Option请求,用来让服务端返回允许的方法(如get、post),被跨域访问的Origin(来源,或者域),还有是否需要Credentials(认证信息)。当在响应头中看到跨域属性就可判断接口跨域。服务端返回跨域响应头包含如下参数:
1.Access-Control-Allow-Credentials: true 该项标志着请求当中是否包含cookies信息,只有一个可选值:true(必为小写)。如果 不包含cookies,请略去该项,而不是填写false。
2.Access-Control-Allow-Headers: X-Requested-With, Content-Type, Authorization 用于 preflight request (预检请求)中,列出了将会在正式请求的 Access-Control-Request-Headers 字段中出现的首部信息。可支持的请求首部名字。请求头会列出所有支持的首部列表,用逗号隔开。
3.Access-Control-Allow-Methods: OPTION, POST, GET, DELETE 在对 preflight request.(预检请求)的应答中明确了客户端所要访问的资源允许使用的方法或方法列表。
4.Access-Control-Allow-Origin: http://127.0.0.2:3000 允许跨域的域名,只能填通配符或者单域名
5.Access-Control-Max-Age: 用来指定本次预检请求的有效期(options),单位为秒,,在此期间不用发出另一条预检请求
解决方案
主要解决方案思路:通过本地代理服务,代理远程接口。
1.把存在跨域问题的接口写成调用本地域的接口,如当前打开页面为 http://127.0.0.1/index.html,将接口请求写为 http://127.0.0.1/api/getCheckCode.json
2.将接口转发到后端服务器地址。将1中的 http://127.0.0.1/api/getCheckCode.json转发为https://wj.hs.net/manageconsole-deploy/getCheckCode.json

以下提供两个解决方案
Nginx代理
Nginx介绍\
Nginx是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。我们处理跨域问题使用了nginx的http代理功能。

Nginx跨域代理操作
1.找到nginx.conf文件: 一般nginx.conf文件在nginx安装目录下的\conf\nginx.conf文件下;
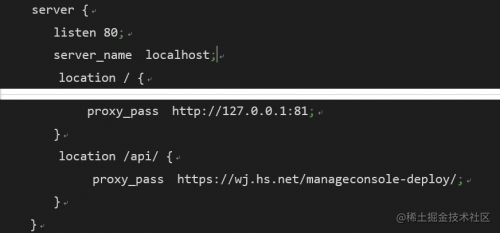
2.在nginx.conf文件添加配置:
配置介绍:
1.监听80端口,将http://localhost的所有请求服务转发到http://127.0.0.1:81,实际访问页面http://127.0.0.1:81,打开页面的url为http://localhost;
2.将http://localhost:80/api/user接口请求转发到 https://wj.hs.net/manageconsole-deploy/user;
Webpack代理
Webpack介绍 Webpack是一个用于现代javaScript应用程序的静态模块打包器,和前端资源构建工具。在解决前端开发阶段的跨域问题,我们使用了webpack-dev-server的proxy属性。Webpack-dev-server是webpack官方提供的一个小型Express服务器。使用它可以为webpack打包生成的资源文件提供web服务,供开发调试使用。主要提供功能:为静态文件提供服务、自动刷新和热替换(HMR)。
Webpack-dev-server中的proxy提供了代理服务。
Webpack跨域代理操作

配置介绍:
1.target :表示/api/XXX会被代理到https://wj.hs.net/manageconsole-deploy/api/xxx',如:/api/user----> https://wj.hs.net/manageconsole-deploy/api/getCheckCode.json;
2.处理跨域设置changeOrigin: true;
3.pathRewrite:不想始终传递/api,则需要重写路径,如上请求/api/ getCheckCode.json会被代理到https://wj.hs.net/manageconsole-deploy/getCheckCode.json;
总结
前端开发调试阶段遇到的跨域问题,主要是由于前后端服务不在同一个origin导致的,可以使用代理的方式解决。
以上提供了两种代理的方法:
- nginx高性能的HTTP代理服务
- webpack的webpack-dev-server插件中的proxy
排除以上同源策略导致的跨域问题,接口无报错,页面显示不正常情况,可以考虑是因为高版本chrome对跨域做了更多的限制导致的,可以设chrome://flags的SameSite。
排除以上同源策略导致的跨域问题,接口无报错,页面显示不正常情况,可以考虑是因为高版本chrome对跨域做了更多的限制导致的,可以设chrome://flags的SameSite。
跨域问题在前端开发阶段常会遇到,设置代理能够快速解决跨域问题,并不需要后端协助,节省了调试时间,提高开发效率。希望以上内容能够帮助到前端开发的同学们。## 题外话
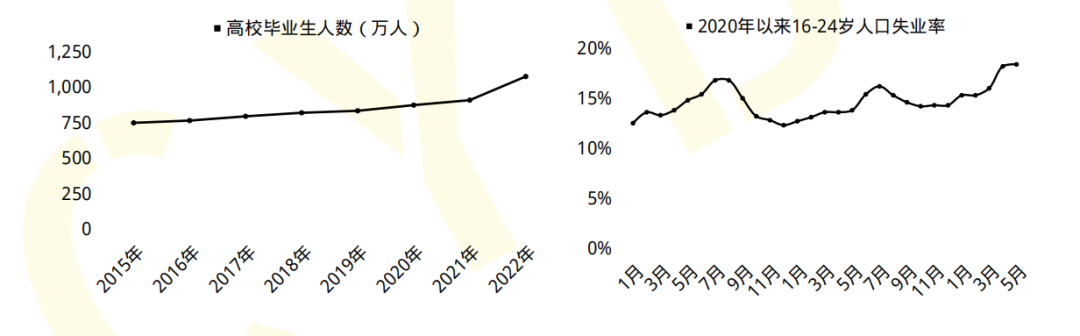
初入计算机行业的人或者大学计算机相关专业毕业生,很多因缺少实战经验,就业处处碰壁。下面我们来看两组数据:
2023届全国高校毕业生预计达到1158万人,就业形势严峻;
国家网络安全宣传周公布的数据显示,到2027年我国网络安全人员缺口将达327万。
一方面是每年应届毕业生就业形势严峻,一方面是网络安全人才百万缺口。
6月9日,麦可思研究2023年版就业蓝皮书(包括《2023年中国本科生就业报告》《2023年中国高职生就业报告》)正式发布。
2022届大学毕业生月收入较高的前10个专业
本科计算机类、高职自动化类专业月收入较高。2022届本科计算机类、高职自动化类专业月收入分别为6863元、5339元。其中,本科计算机类专业起薪与2021届基本持平,高职自动化类月收入增长明显,2022届反超铁道运输类专业(5295元)排在第一位。
具体看专业,2022届本科月收入较高的专业是信息安全(7579元)。对比2018届,电子科学与技术、自动化等与人工智能相关的本科专业表现不俗,较五年前起薪涨幅均达到了19%。数据科学与大数据技术虽是近年新增专业但表现亮眼,已跻身2022届本科毕业生毕业半年后月收入较高专业前三。五年前唯一进入本科高薪榜前10的人文社科类专业——法语已退出前10之列。

“没有网络安全就没有国家安全”。当前,网络安全已被提升到国家战略的高度,成为影响国家安全、社会稳定至关重要的因素之一。
网络安全行业特点
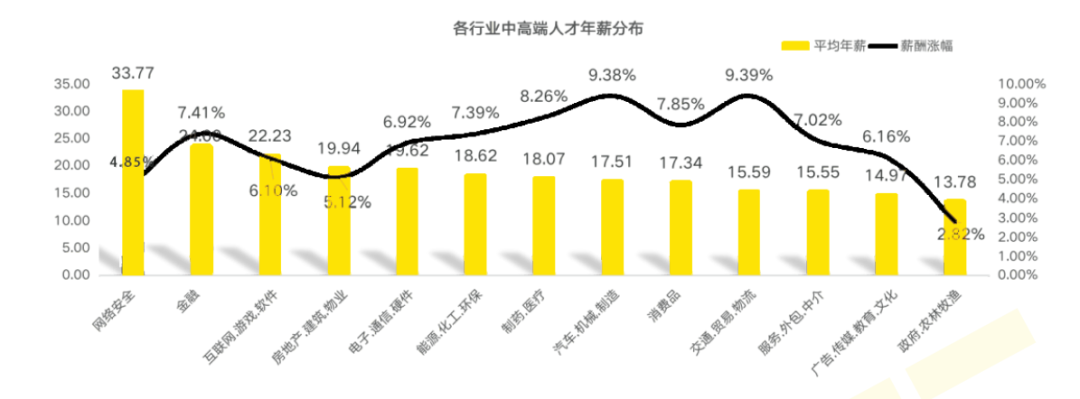
1、就业薪资非常高,涨薪快 2022年猎聘网发布网络安全行业就业薪资行业最高人均33.77万!

2、人才缺口大,就业机会多
2019年9月18日《中华人民共和国中央人民政府》官方网站发表:我国网络空间安全人才 需求140万人,而全国各大学校每年培养的人员不到1.5W人。猎聘网《2021年上半年网络安全报告》预测2027年网安人才需求300W,现在从事网络安全行业的从业人员只有10W人。

行业发展空间大,岗位非常多
网络安全行业产业以来,随即新增加了几十个网络安全行业岗位︰网络安全专家、网络安全分析师、安全咨询师、网络安全工程师、安全架构师、安全运维工程师、渗透工程师、信息安全管理员、数据安全工程师、网络安全运营工程师、网络安全应急响应工程师、数据鉴定师、网络安全产品经理、网络安全服务工程师、网络安全培训师、网络安全审计员、威胁情报分析工程师、灾难恢复专业人员、实战攻防专业人员…
职业增值潜力大
网络安全专业具有很强的技术特性,尤其是掌握工作中的核心网络架构、安全技术,在职业发展上具有不可替代的竞争优势。
随着个人能力的不断提升,所从事工作的职业价值也会随着自身经验的丰富以及项目运作的成熟,升值空间一路看涨,这也是为什么受大家欢迎的主要原因。
从某种程度来讲,在网络安全领域,跟医生职业一样,越老越吃香,因为技术愈加成熟,自然工作会受到重视,升职加薪则是水到渠成之事。
黑客&网络安全如何学习
今天只要你给我的文章点赞,我私藏的网安学习资料一样免费共享给你们,来看看有哪些东西。
1.学习路线图
行业发展空间大,岗位非常多
网络安全行业产业以来,随即新增加了几十个网络安全行业岗位︰网络安全专家、网络安全分析师、安全咨询师、网络安全工程师、安全架构师、安全运维工程师、渗透工程师、信息安全管理员、数据安全工程师、网络安全运营工程师、网络安全应急响应工程师、数据鉴定师、网络安全产品经理、网络安全服务工程师、网络安全培训师、网络安全审计员、威胁情报分析工程师、灾难恢复专业人员、实战攻防专业人员…
职业增值潜力大
网络安全专业具有很强的技术特性,尤其是掌握工作中的核心网络架构、安全技术,在职业发展上具有不可替代的竞争优势。
随着个人能力的不断提升,所从事工作的职业价值也会随着自身经验的丰富以及项目运作的成熟,升值空间一路看涨,这也是为什么受大家欢迎的主要原因。
从某种程度来讲,在网络安全领域,跟医生职业一样,越老越吃香,因为技术愈加成熟,自然工作会受到重视,升职加薪则是水到渠成之事。
黑客&网络安全如何学习
今天只要你给我的文章点赞,我私藏的网安学习资料一样免费共享给你们,来看看有哪些东西。
1.学习路线图

攻击和防守要学的东西也不少,具体要学的东西我都写在了上面的路线图,如果你能学完它们,你去就业和接私活完全没有问题。
2.视频教程
网上虽然也有很多的学习资源,但基本上都残缺不全的,这是我自己录的网安视频教程,上面路线图的每一个知识点,我都有配套的视频讲解。
内容涵盖了网络安全法学习、网络安全运营等保测评、渗透测试基础、漏洞详解、计算机基础知识等,都是网络安全入门必知必会的学习内容。

(都打包成一块的了,不能一一展开,总共300多集)
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
如果你对网络安全入门感兴趣,那么你需要的话可以点击这里👉网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!
3.技术文档和电子书
技术文档也是我自己整理的,包括我参加大型网安行动、CTF和挖SRC漏洞的经验和技术要点,电子书也有200多本,由于内容的敏感性,我就不一一展示了。

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
如果你对网络安全入门感兴趣,那么你需要的话可以点击这里👉网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!
4.工具包、面试题和源码
“工欲善其事必先利其器”我为大家总结出了最受欢迎的几十款款黑客工具。涉及范围主要集中在 信息收集、Android黑客工具、自动化工具、网络钓鱼等,感兴趣的同学不容错过。
还有我视频里讲的案例源码和对应的工具包,需要的话也可以拿走。
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
如果你对网络安全入门感兴趣,那么你需要的话可以点击这里👉网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!
最后就是我这几年整理的网安方面的面试题,如果你是要找网安方面的工作,它们绝对能帮你大忙。
这些题目都是大家在面试深信服、奇安信、腾讯或者其它大厂面试时经常遇到的,如果大家有好的题目或者好的见解欢迎分享。
参考解析:深信服官网、奇安信官网、Freebuf、csdn等
内容特点:条理清晰,含图像化表示更加易懂。
内容概要:包括 内网、操作系统、协议、渗透测试、安服、漏洞、注入、XSS、CSRF、SSRF、文件上传、文件下载、文件包含、XXE、逻辑漏洞、工具、SQLmap、NMAP、BP、MSF…

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
如果你对网络安全入门感兴趣,那么你需要的话可以点击这里👉网络安全重磅福利:入门&进阶全套282G学习资源包免费分享!




















 4550
4550











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








