盒子模型大体由以下三大部分组成(由内及外)
- 盒子壁(border)
- 内边距(padding)
- 盒子内容(width + height)
盒子模型的具体组成:
margin + border + padding + content(width + height);
margin天生就有8px的值
eg:
- 无任何CSS样式
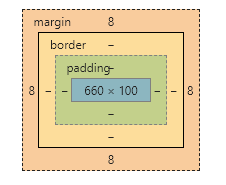
此时的结果如下图所示(在chrome下测试)

好像现在已经修正:

- 添加如下的CSS样式
div{
width: 100px;
height: 100px;
background: #f40;
padding: 10px;
border: 10px solid #00f;
margin: 100px;
}
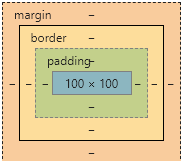
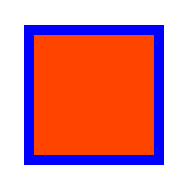
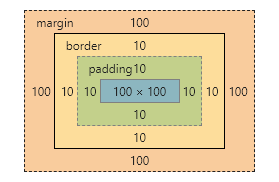
可得如下图所示的样式和盒子模型:


此时中间红色的方块的大小为140×140
由此可见background的样式也作用于padding






















 7937
7937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








