块级元素和行内元素
| 元素分类 | 特点(区别) |
|---|---|
| 块级元素 | 元素(标签)运行在页面时,会自动换行,呈竖排显示 |
| 行内元素 | 元素(标签)运行在页面时,不自动换行,呈横排显示 |
| 元素分类 | 元素(标签举例) |
|---|---|
| 块级元素 | div、ul、li、dl、dt、dd、p、h1-h6、blockquote |
| 行内元素 | a、b、span、img、input、strong、select、label、em、button、textarea |
下面咱们用代码来具体表现块级元素和行内元素的区别
块级元素和行内元素的代码示范及对比
(就分别拿h1标签和span标签 来做示范吧!)
<!--块级元素示范:将两个块级元素 h1标签放在同一行-->
<h1>你</h1> <h1>好</h1>
<!--行内元素示范:将两个行内元素 span标签放在不同行-->
<span>Hello</span>
<span>World!</span>
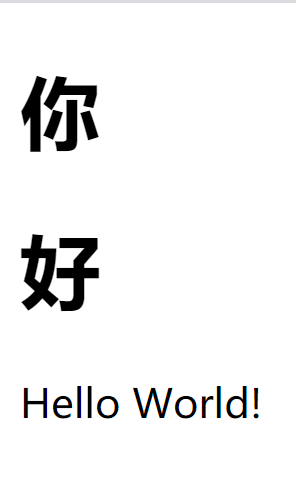
网页上呈现的运行结果:
两个块级元素h1标签中的“你”、“好”是自动换行的 (即使在html中两个h1标签是在同一行)
两个行内元素span标签中的“Hello”、“World!” 没有自动换行(即使在html中两个span标签不同行)























 4887
4887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








