前言
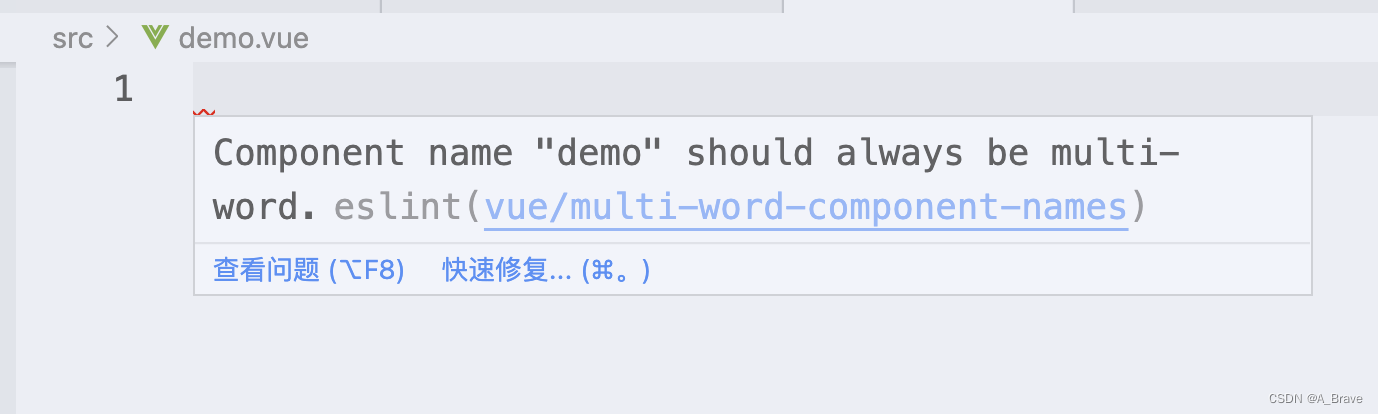
在vue3中当创建了一个demo.vue文件的时候,在文件中会提示Component name “demo” should always be multi-word如下图:

解决:
查看文档发现,组建命名规定是多字的,避免与vue内置的组件名称冲突和html标签起冲突,例如可以命名为‘todo-item’或者‘TodoItem’和’todoItem’类似的多单词形式。
当然也可以把这个检测给关闭掉:
以vue3项目安装了eslint为例,找到根目录下的.eslintrc.cjs添加以下规则然后重启项目
"vue/multi-word-component-names": ["error", {
"ignores": ["demo"] // demo是组件名称,可以添加多个
}]
或者嫌麻烦的话就直接关闭
"vue/multi-word-component-names": "off"






















 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








