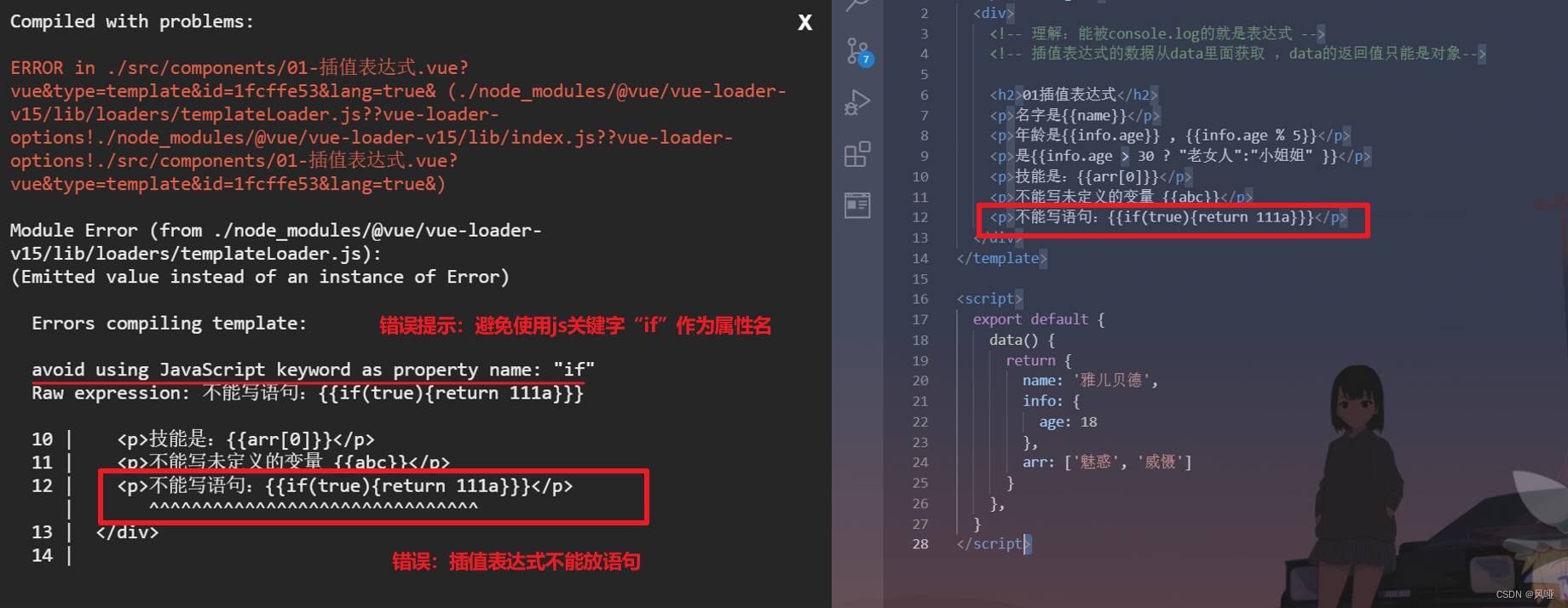
1.插值表达式里放入语句 造成bug

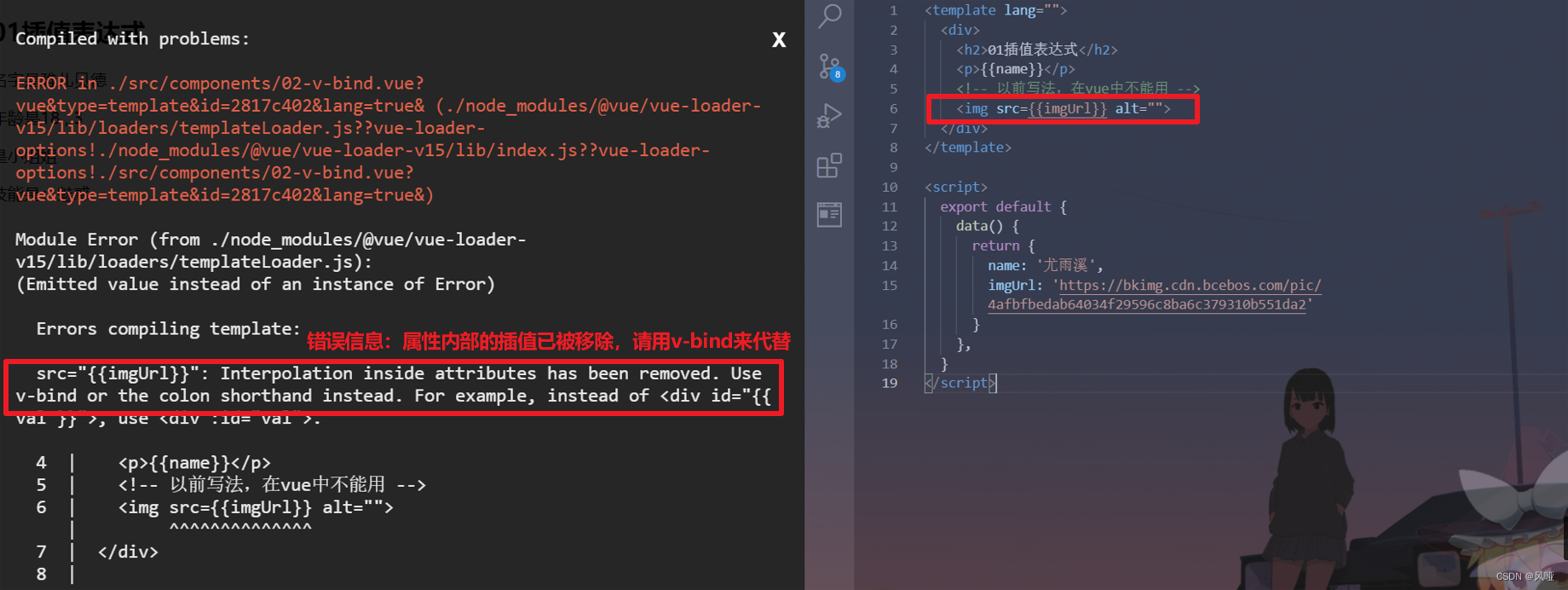
2.插值表达式作为属性值 造成bug

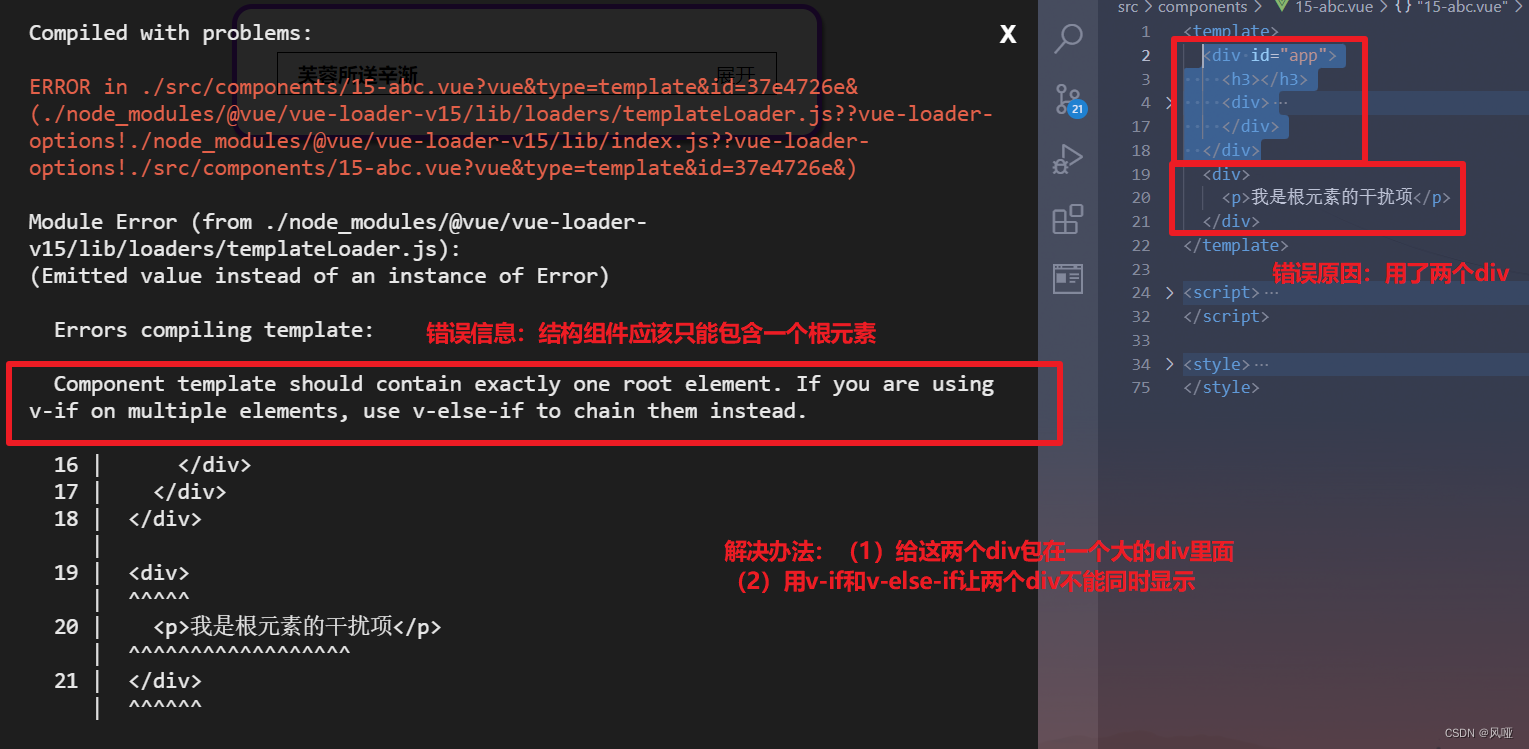
3.template中写了多个根元素 造成bug

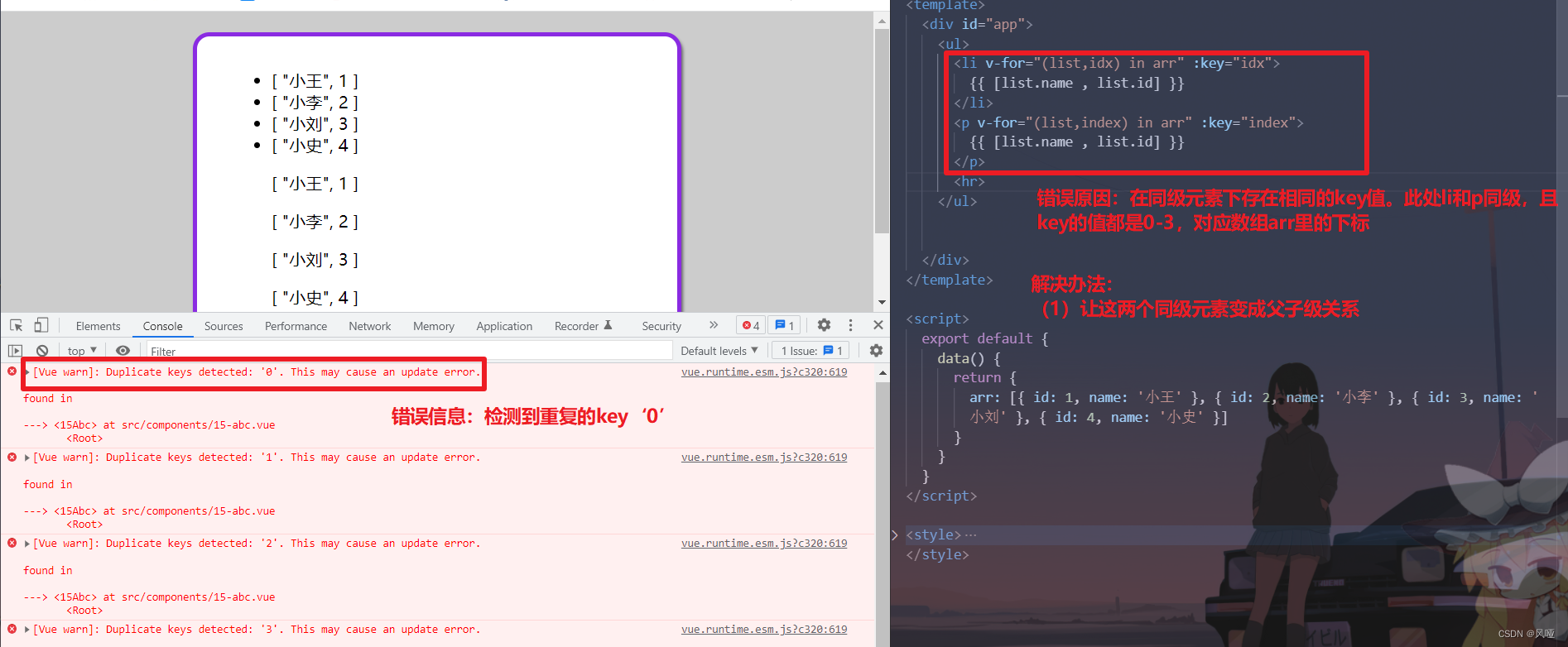
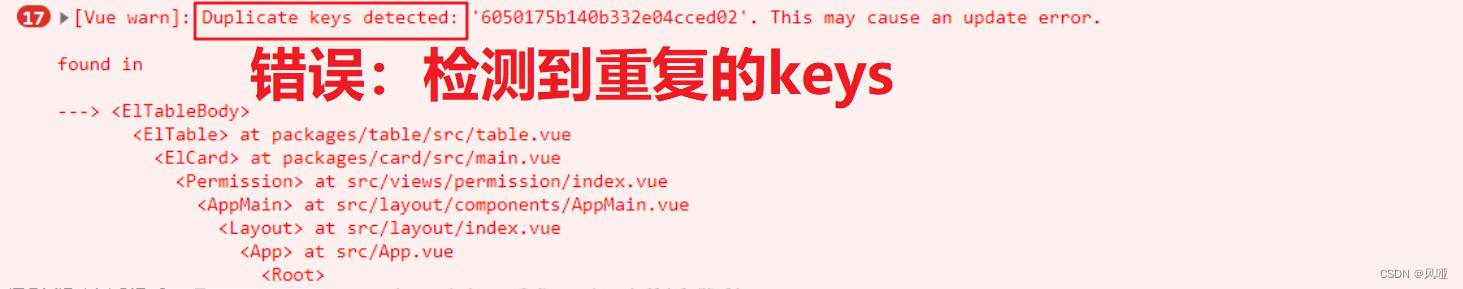
4.key值重复 造成bug
(如果在一个父元素下,给一个子元素设置了key,另一个同级的子元素不能设置同样的key)

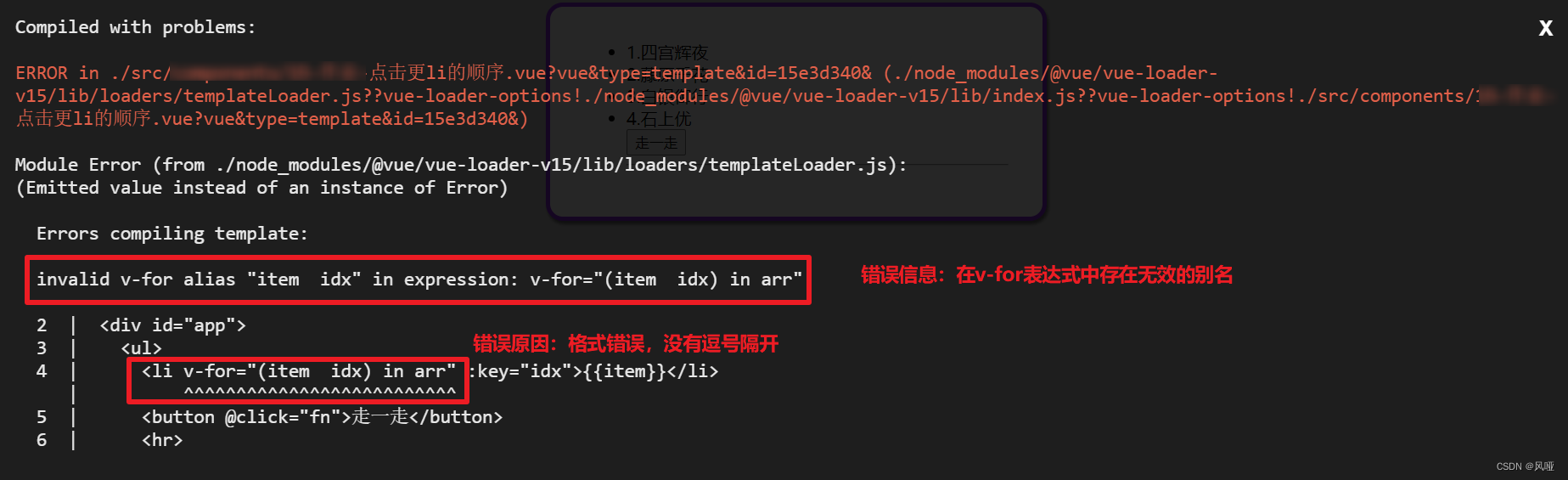
5.v-for格式错误 导致bug

6.v-for 中 元素名和数组名冲突 导致bug

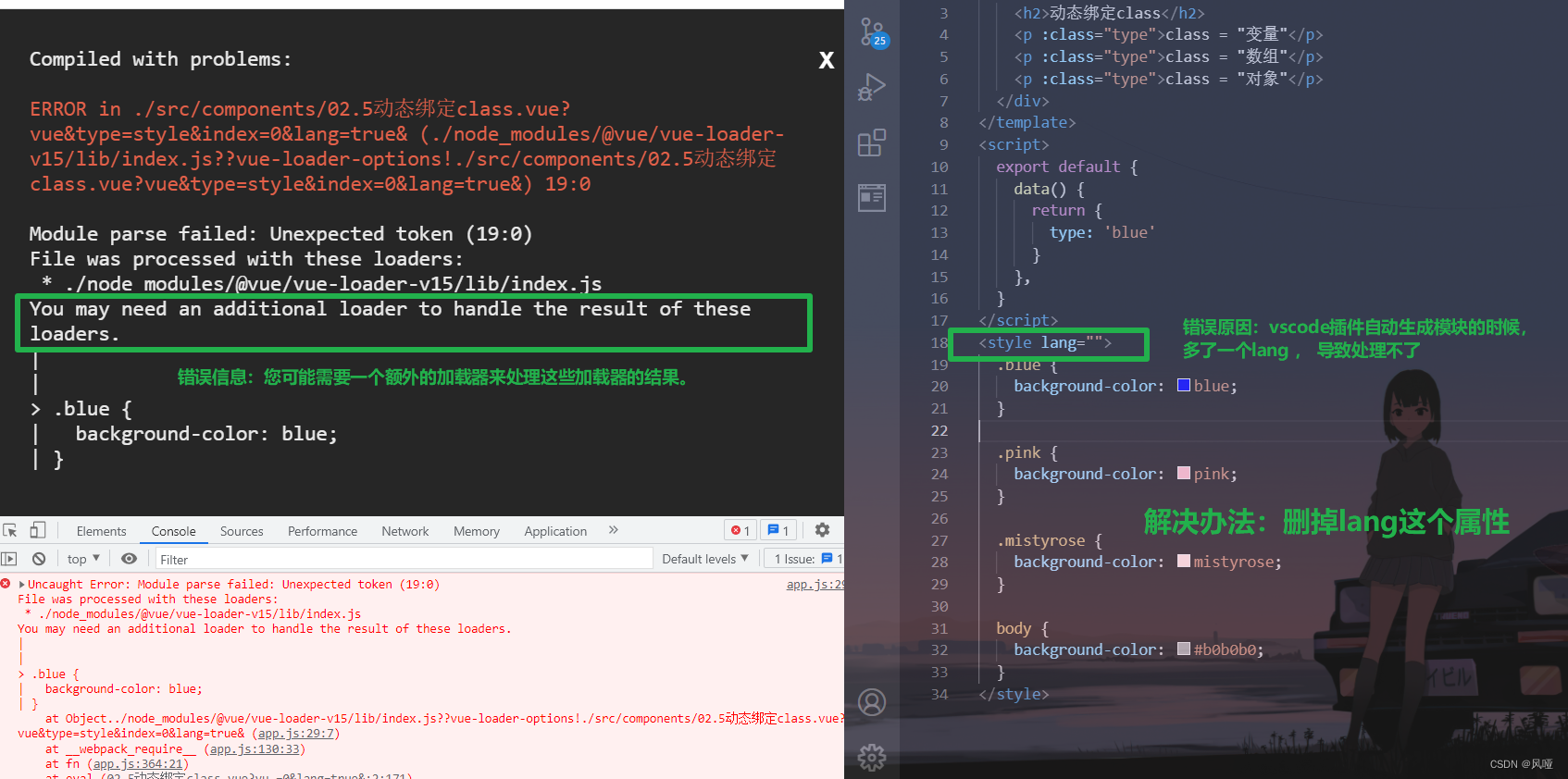
7.vscode插件加载默认模块的时候 自带lang的属性 导致bug

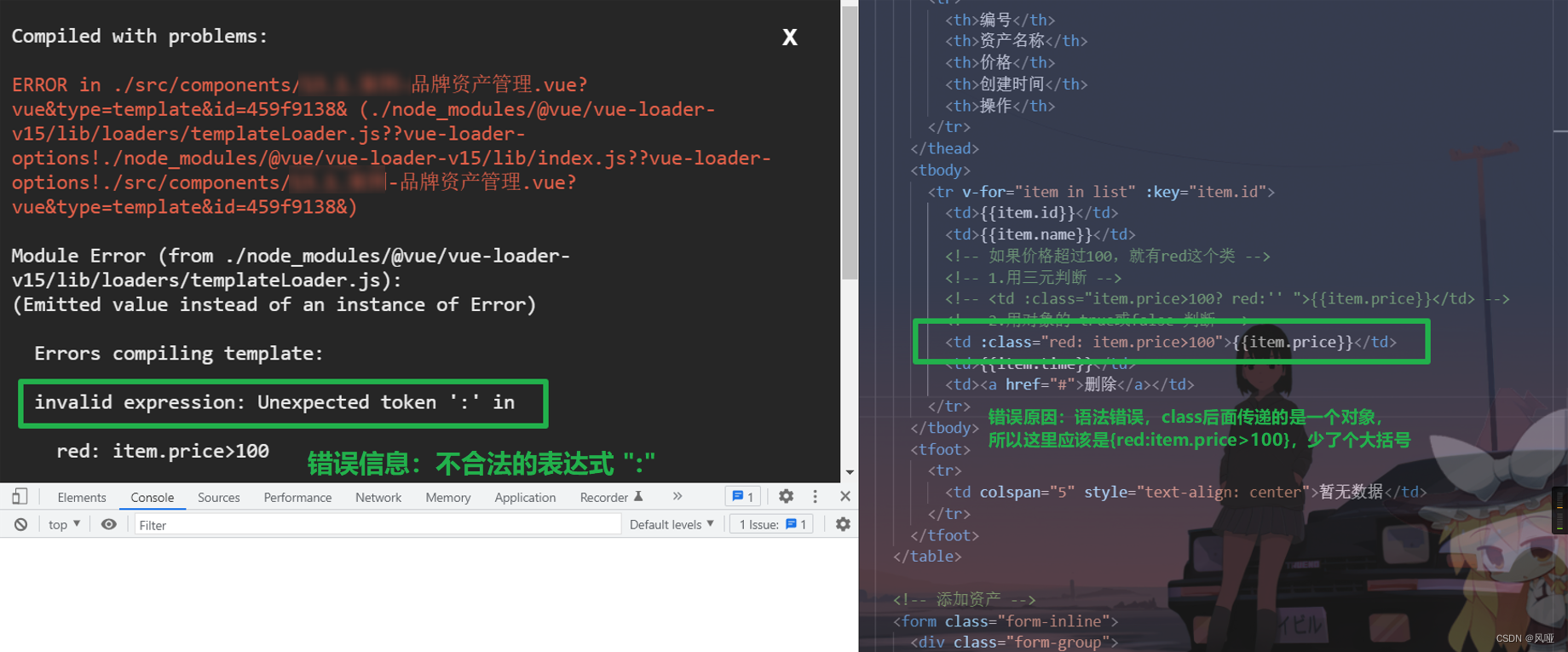
8.v-bind动态绑定class,传递对象的格式错误 导致bug

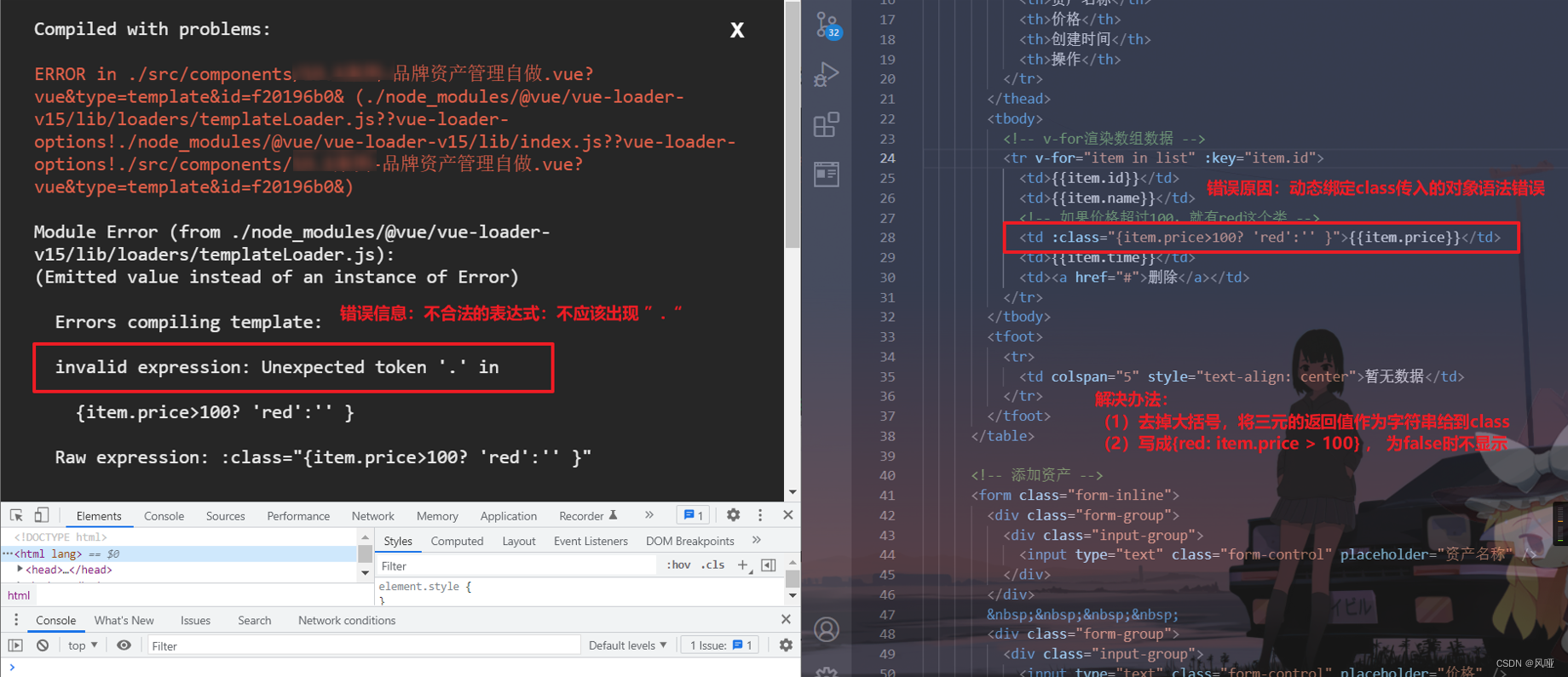
9.v-bind动态绑定class,传递对象的语法不熟错误 导致bug

10.块级作用域变量无法被全局调用 导致bug

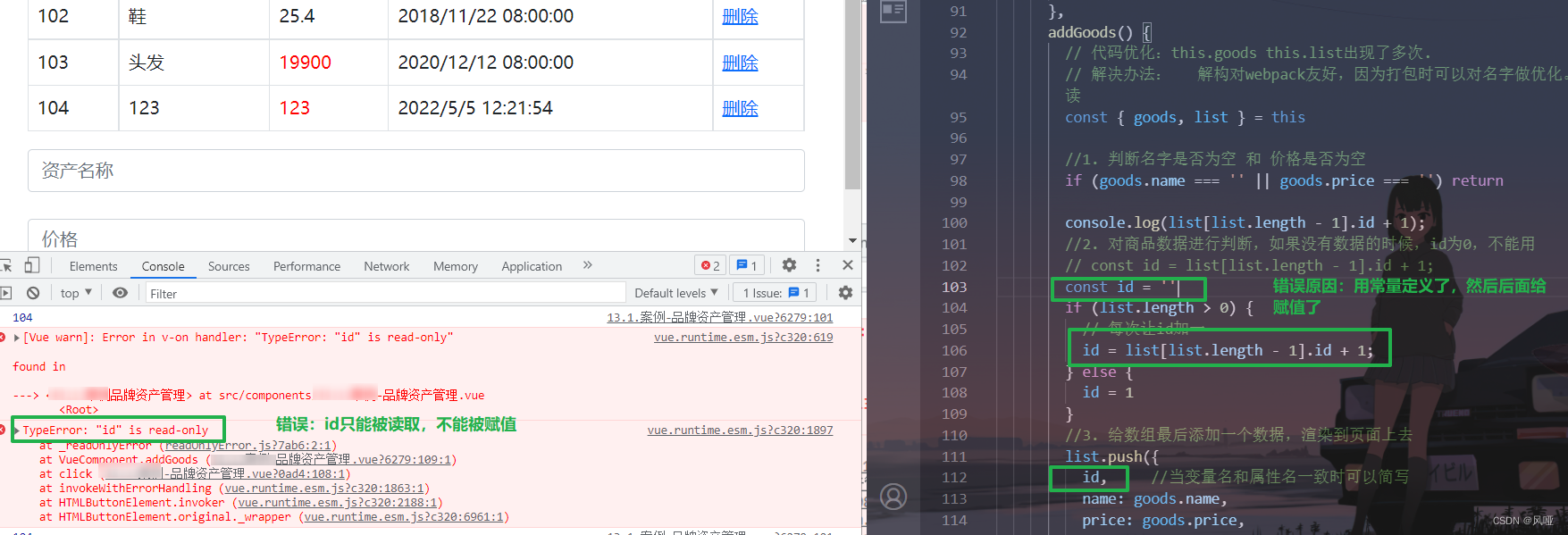
11.常量赋值 导致bug

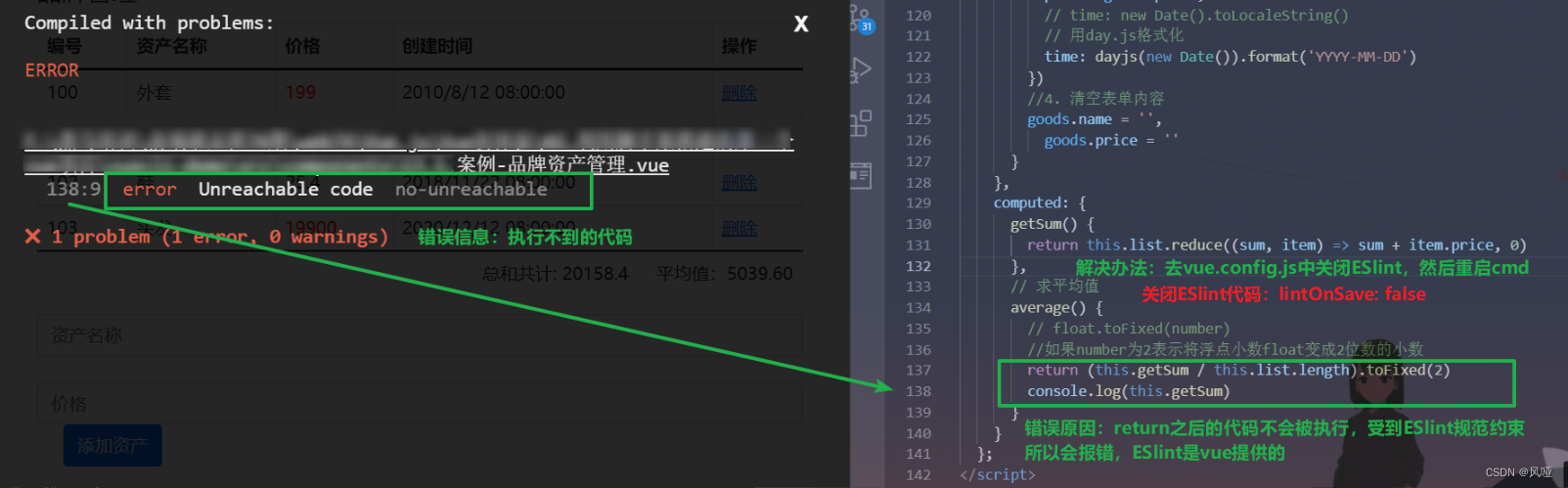
12.return后书写代码 被ESlint规范了 导致bug

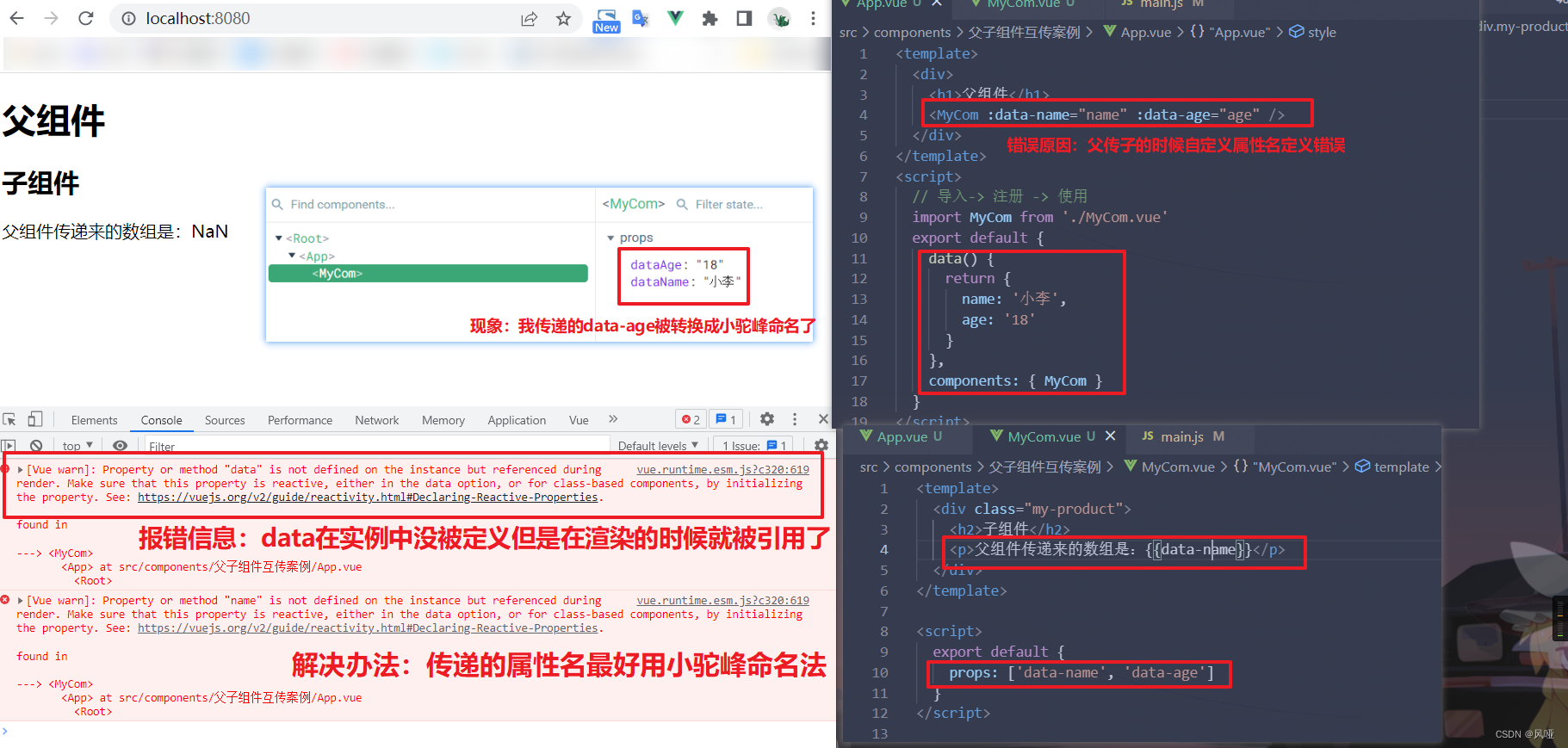
13.父传子组件的属性名命名不符合规范 导致bug

14.两个for循环遍历同一子组件,传递不同值的时候,由于取不到另一个的值 导致bug

15.单向数据流中 修改父组件传递的值类型 导致bug
注意:单向数据流中可以修改父元素传递来的值,但是vue不推荐,因为会导致许多bug
解决办法:不要在子组件里去修改父组件传递来的值

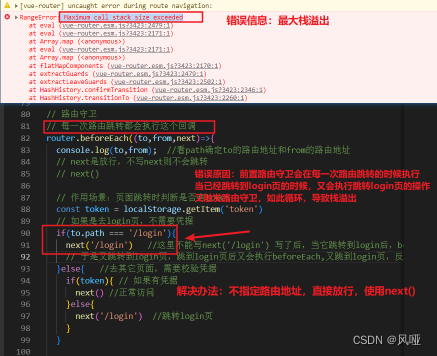
16.前置路由守卫检测到重复跳转 导致栈溢出

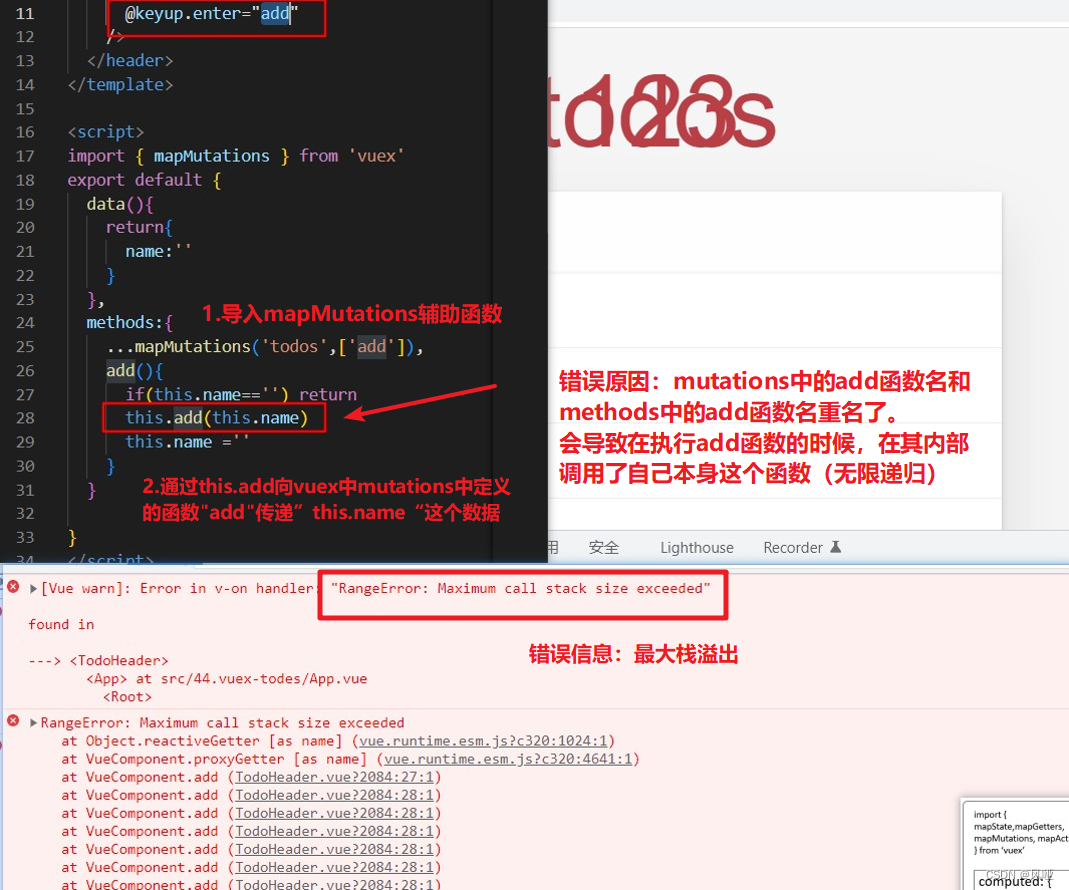
17.mutations函数名和methods中函数名重叠造成无限递归 导致最大栈溢出

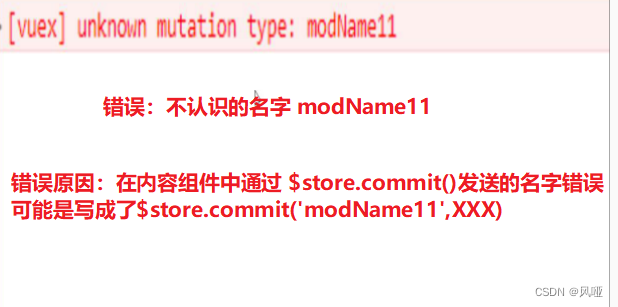
18.vuex修改公共基础数据 state 的时候 , 自定义函数名错误(在mutation中匹配不上)

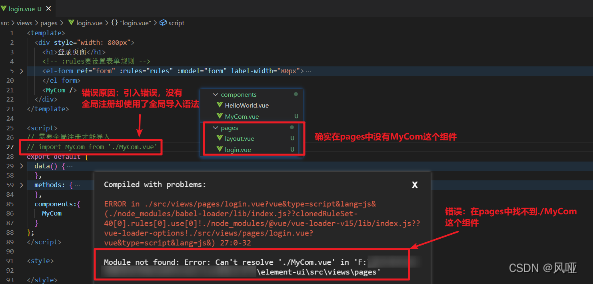
19.文件地址引入错误 导致bug

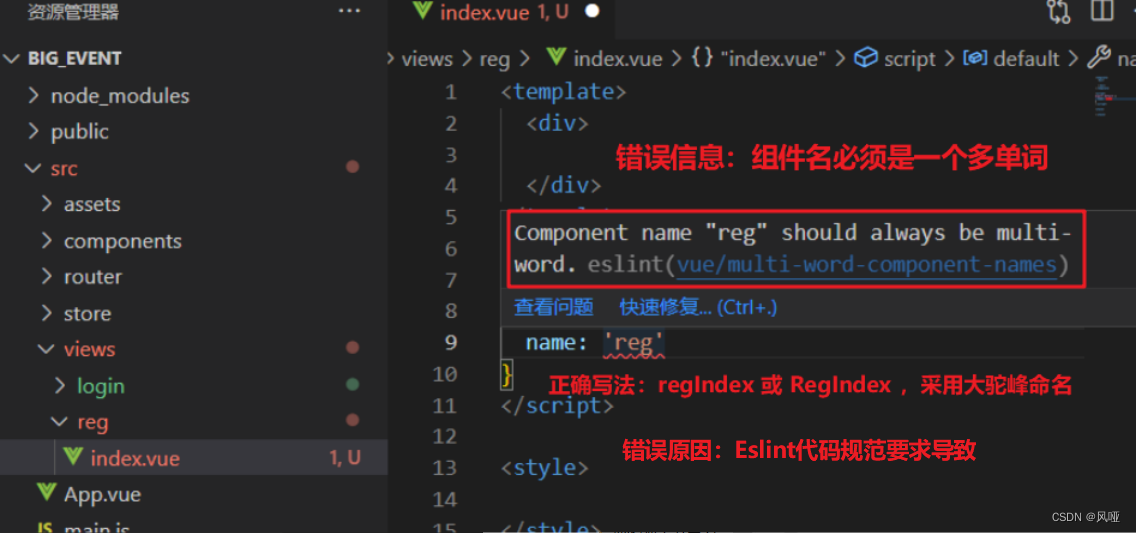
20.组件名不符合 Eslint 代码规范 文件导致报红

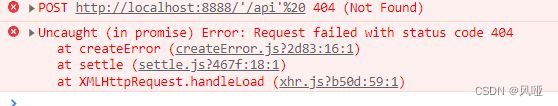
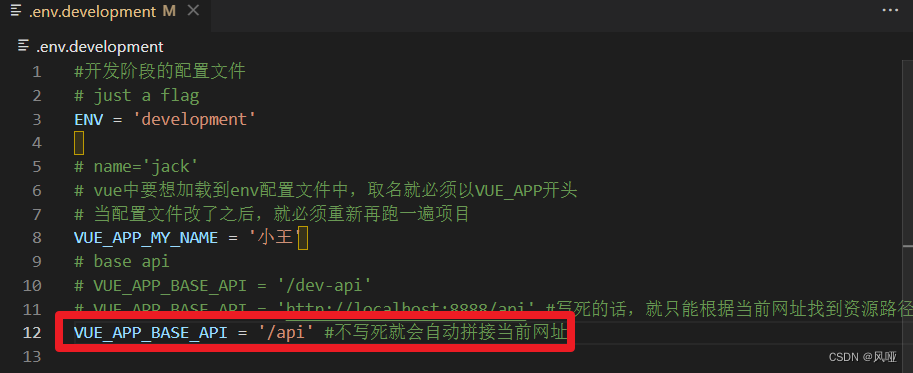
21.开发环境的配置文件中设置根路径的时候多加了空格 导致404

错误原因:配置根路径的时候,在该行后面添加了注释

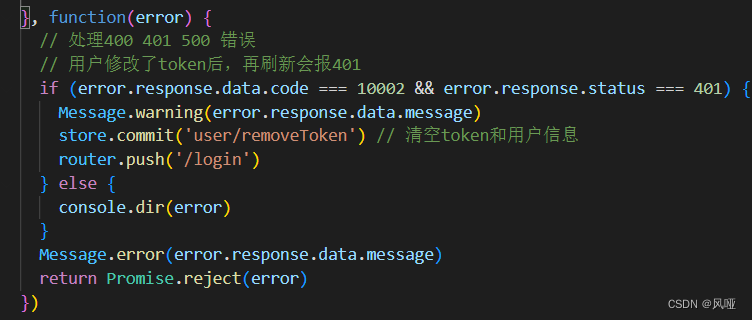
22.客户端修改token导致 401 , 需要在响应拦截器中进行处理

解决办法:

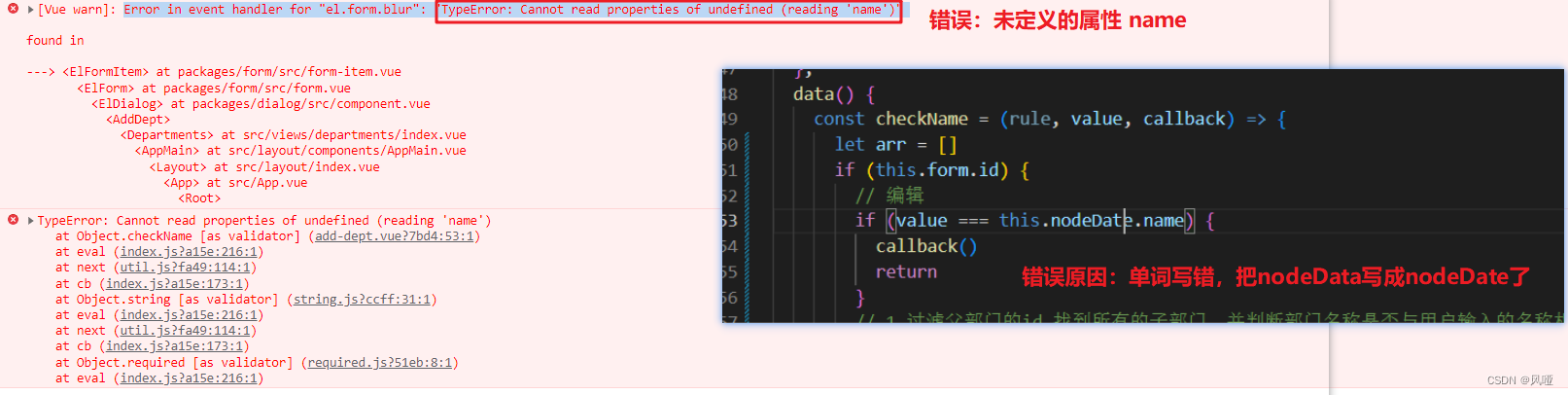
23.粗心大意单词写错 导致bug

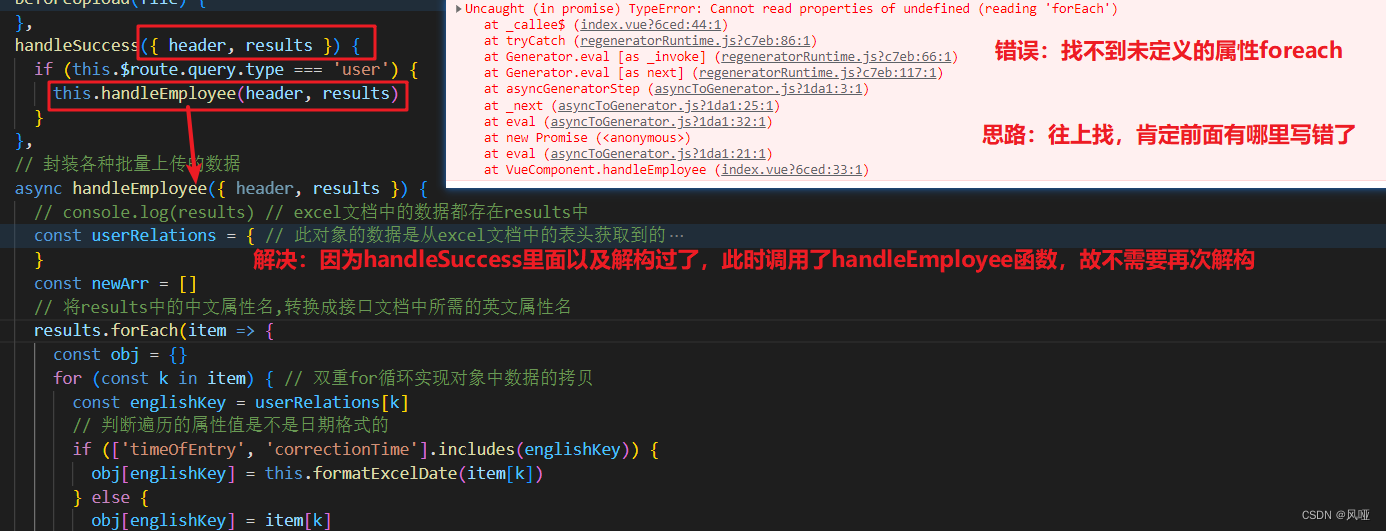
24.传参时多次解构 导致错误

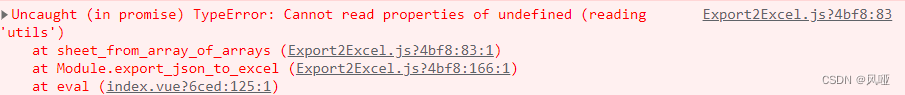
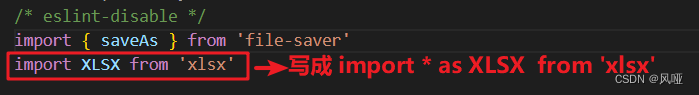
25.使用花裤衩的功能模块导出excel,由于xlsx的版本不同,导致bug

解决办法:在导入语句中添加 * as

26.cv的时候,少复制了一个请求ajax的方法,导致bug

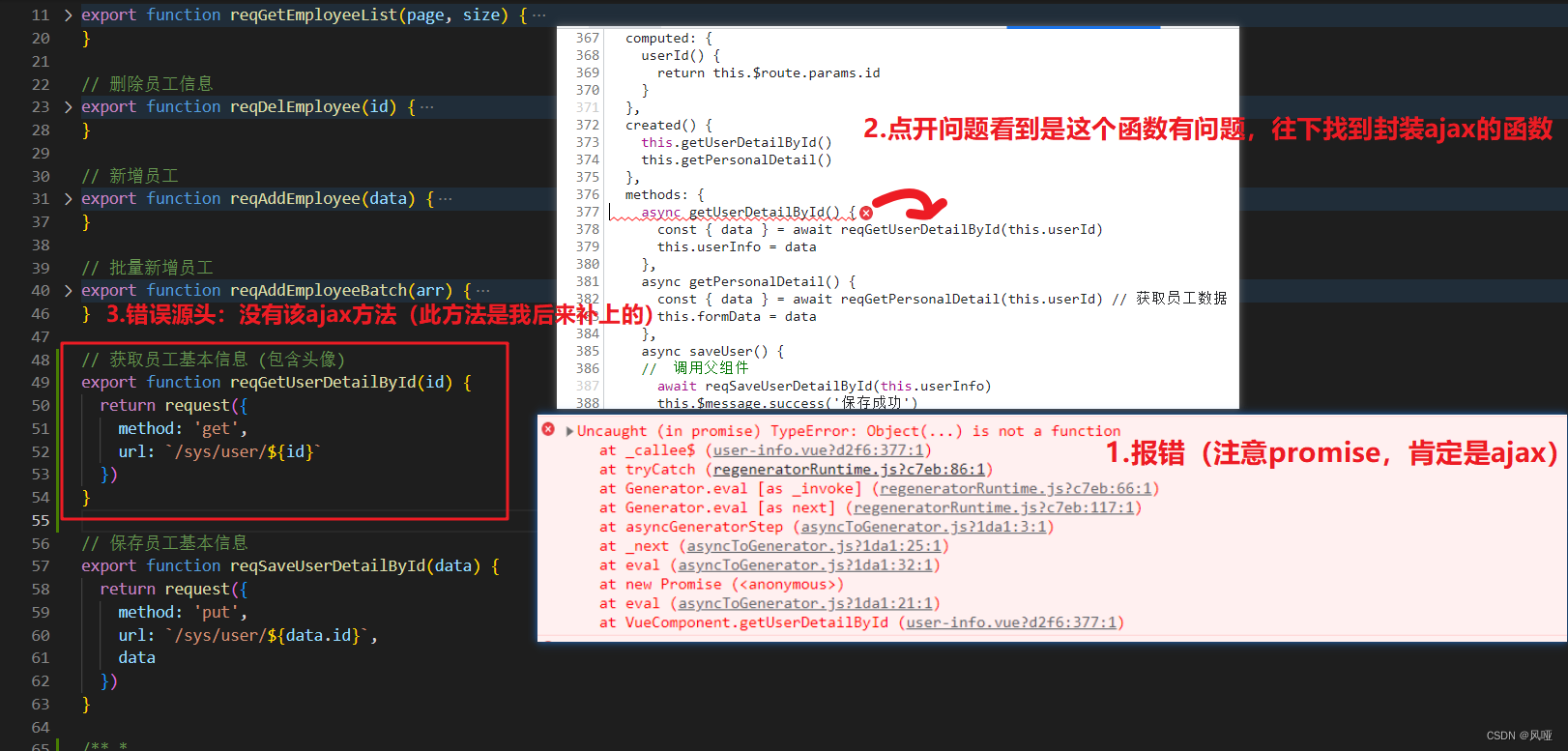
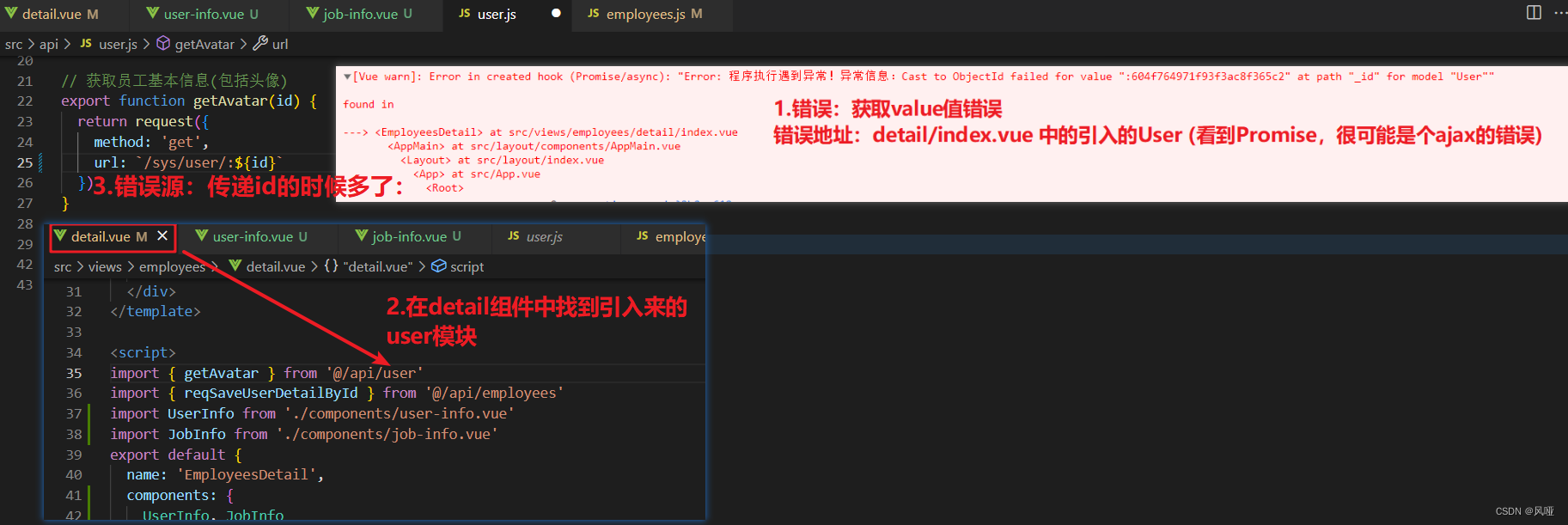
27.发送ajax,路由传参的时候多带了一个 冒号 导致bug

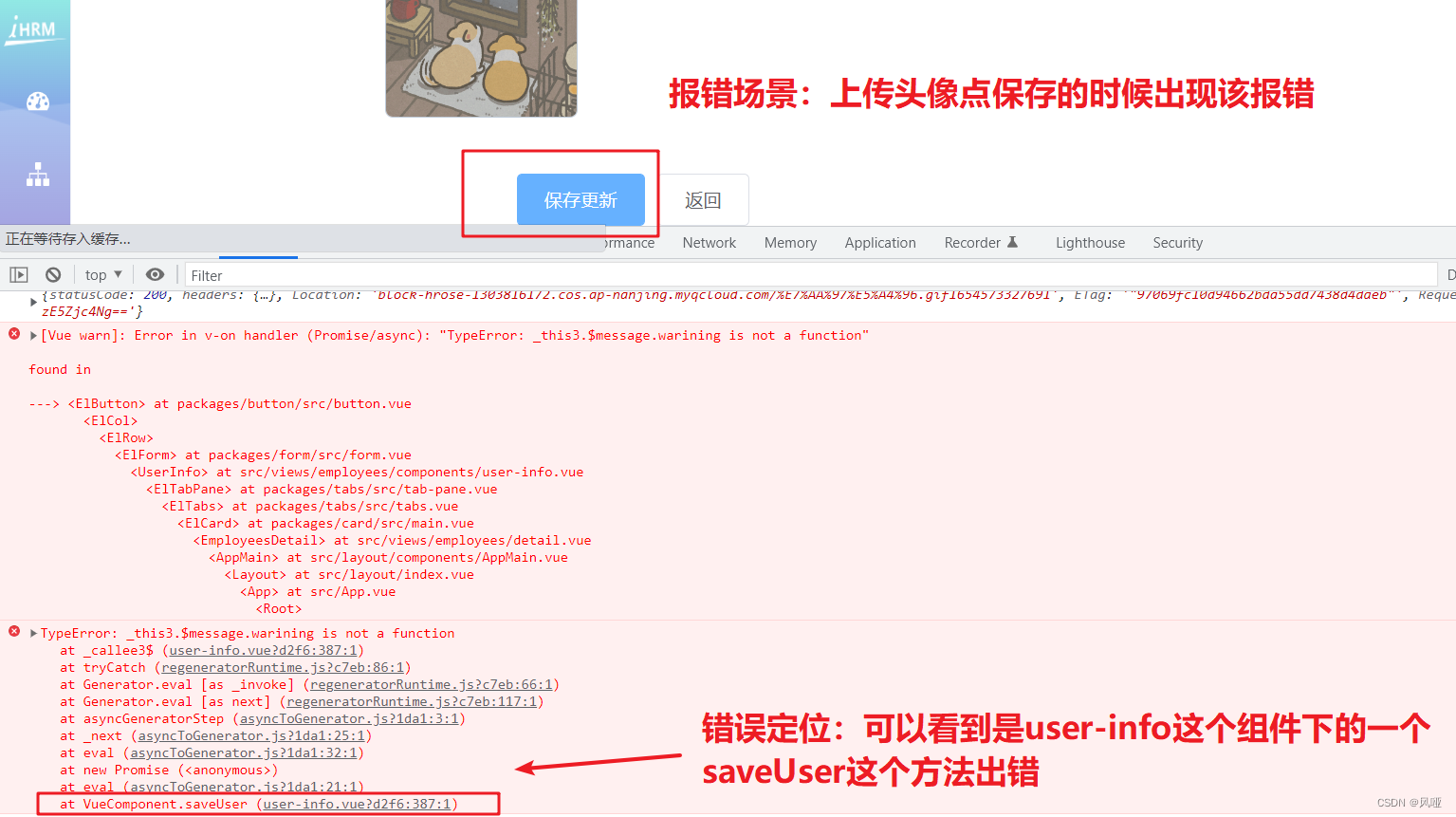
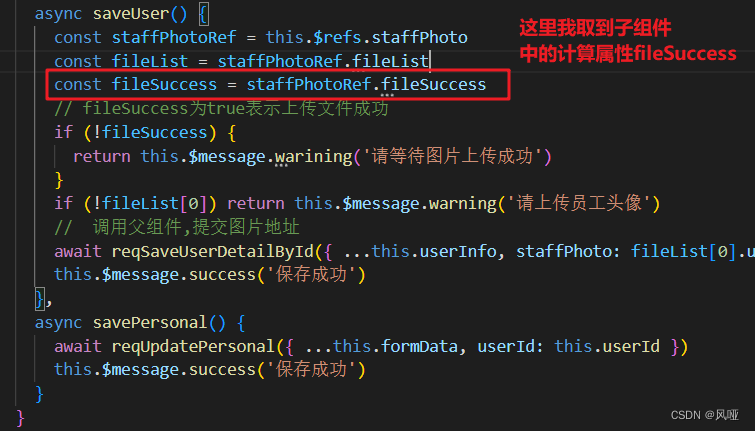
28.组件取值时,定义的值和取到的值不一致导致bug

接下来去saveUser这个方法去查看

最终找到错误

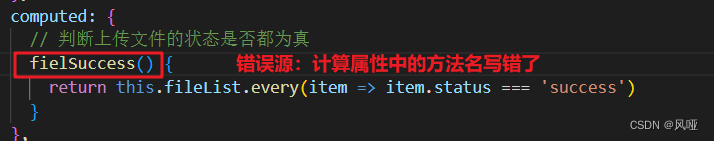
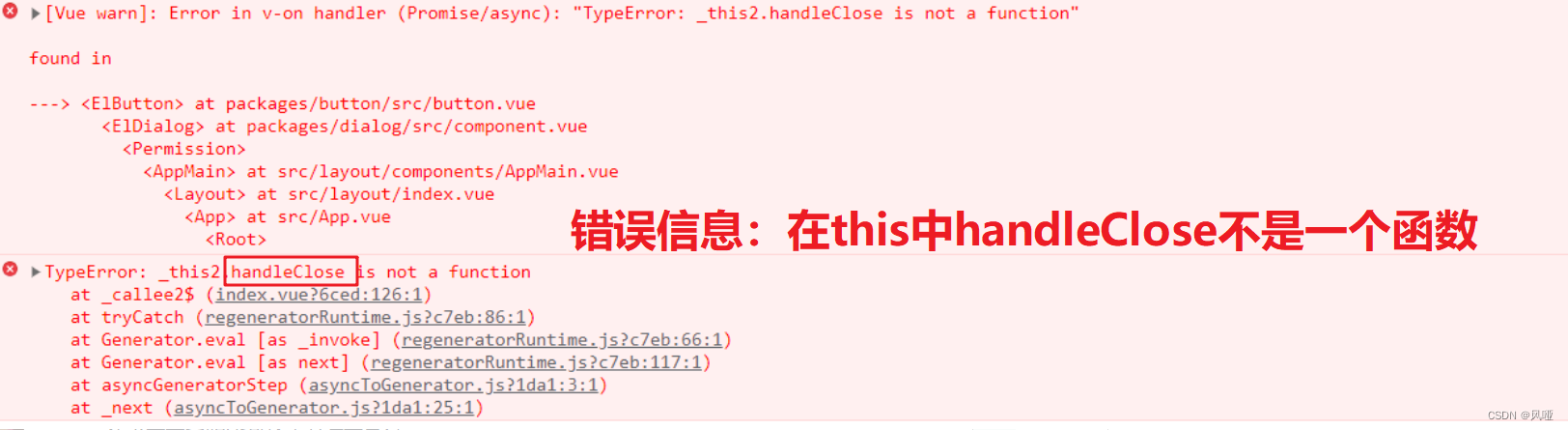
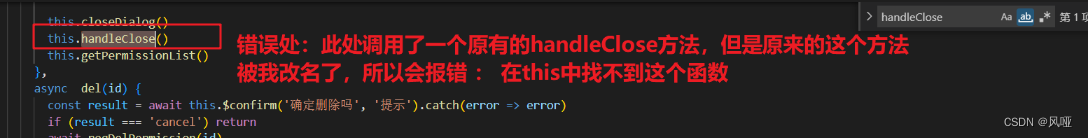
29.函数修改后 调用原函数导致bug
错误触发处:编辑一个表单信息,点击确定时将修改的表单信息渲染到页面上,该步骤报错


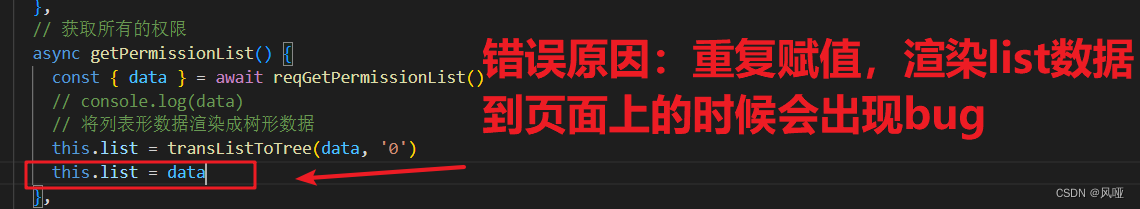
30.重复赋值渲染数据 导致bug
错误场景:进入路由组件页面时报错


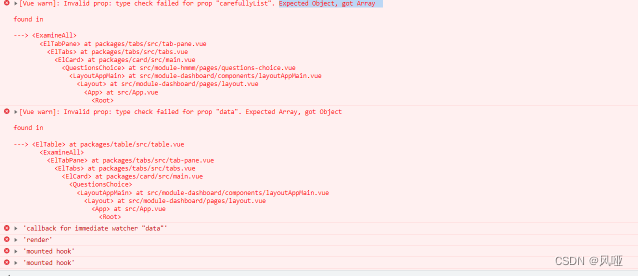
31.组件数据传递类型错误
报错:Invalid prop: type check failed for prop “carefullyList“. Expected Object, got Array

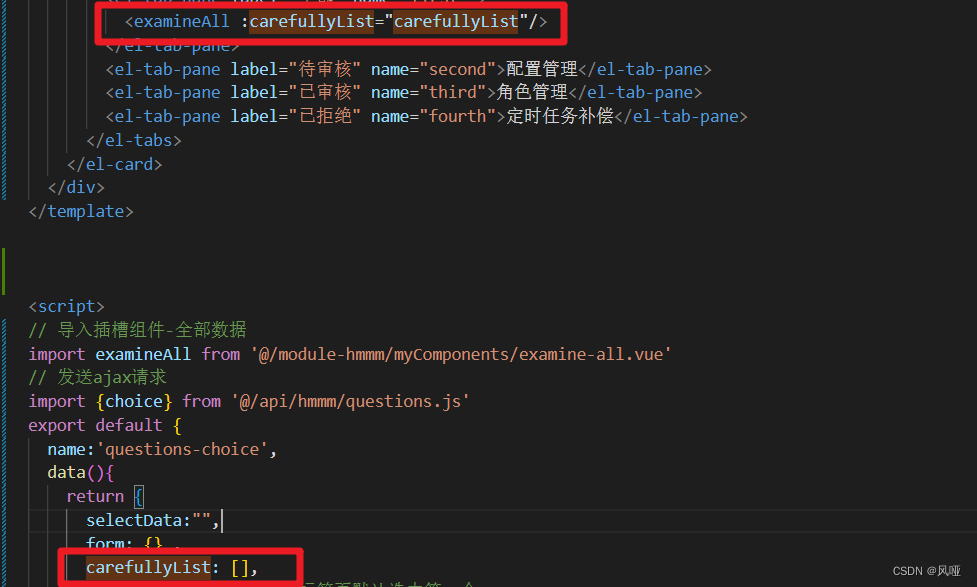
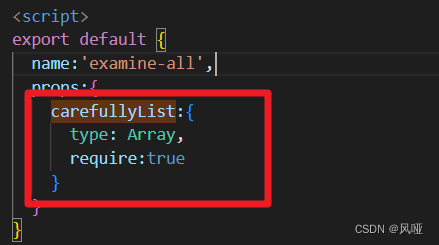
原因:父组件中默认值为[] , 应该改成{}
父组件中:

子组件中:

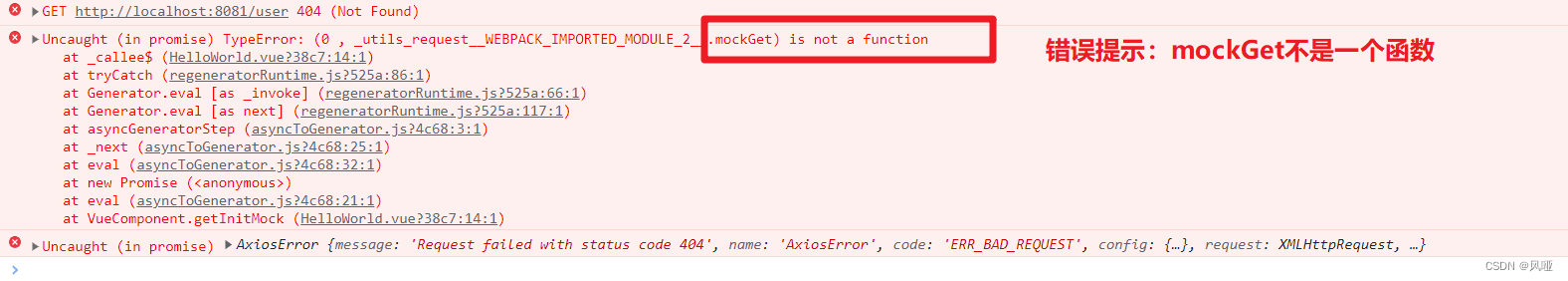
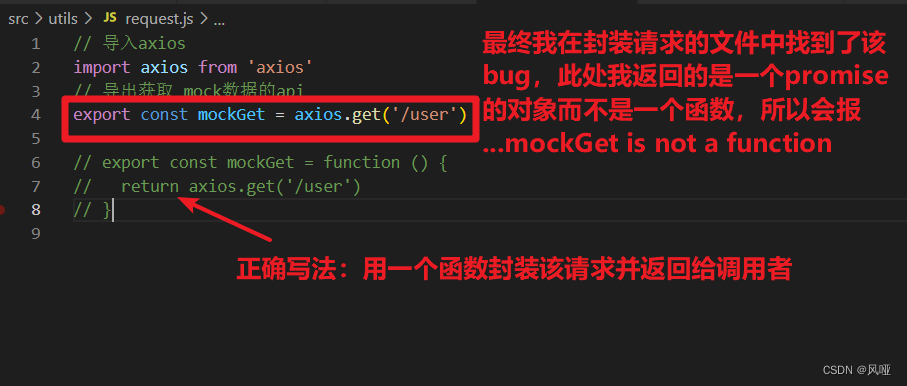
32.按需导出封装的ajax请求和使用不一致,导致获取不到数据




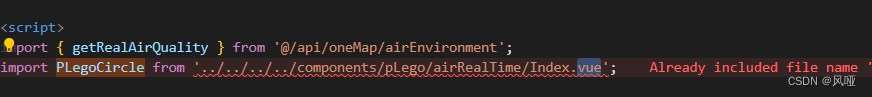
33.导入Vue组件时报错:

错误:Already included file name 'xxx' differs from file name 'xxxx'
原因分析:导入的组件名更改了大小写。
结合例子:比如我这里先导入的文件名是index,后改成了Index,就出现了这种问题。
解决方法:去掉.vue后缀 。 或者将引入的组件文件改成别的名字
参考文献:https://www.jianshu.com/p/0b74921ef07d
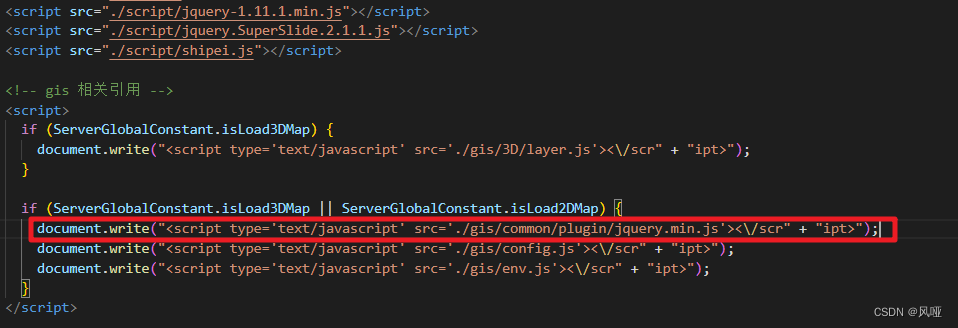
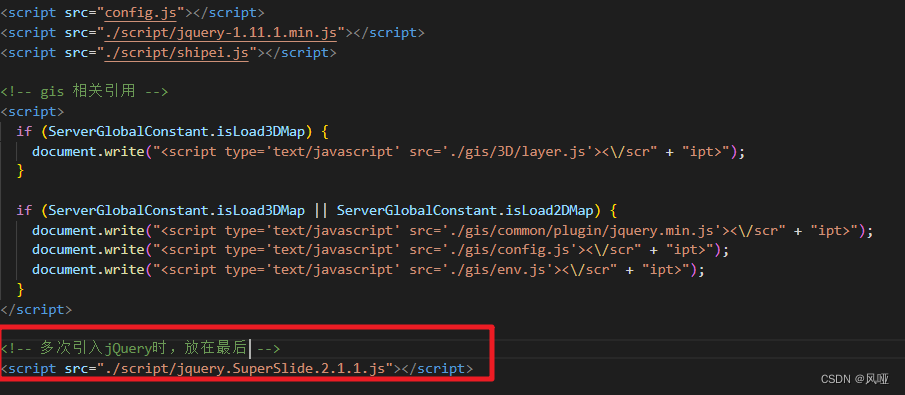
34.vue中使用jquery文件时报错
错误:$(...).slide is not a function
原因分析: 可能是没有导入jQuery压缩文件,也可能是重复导入
结合例子:表面上我只引入了一个Jquery的文件,但是gis又再后面引入了,导致重复引入

解决方法:将需要的插件文件放在最后,如:

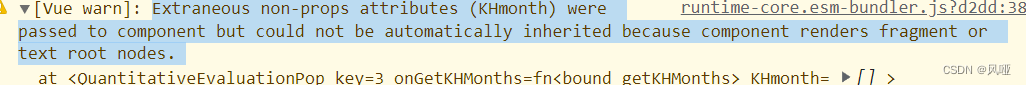
35.Vue3中根元素错误
报错:
Extraneous non-props attributes (xxx) were passed to component but could not be automatically inherited because component renders fragment or text root nodes.

原因:
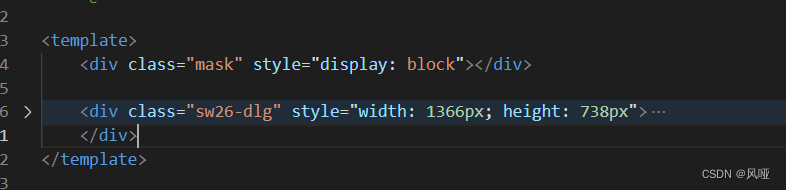
vue3template模板中存在多个根元素,此时进行组件传值就会触发警告

解决:加一个根元素
持续更新中……






















 1022
1022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








