

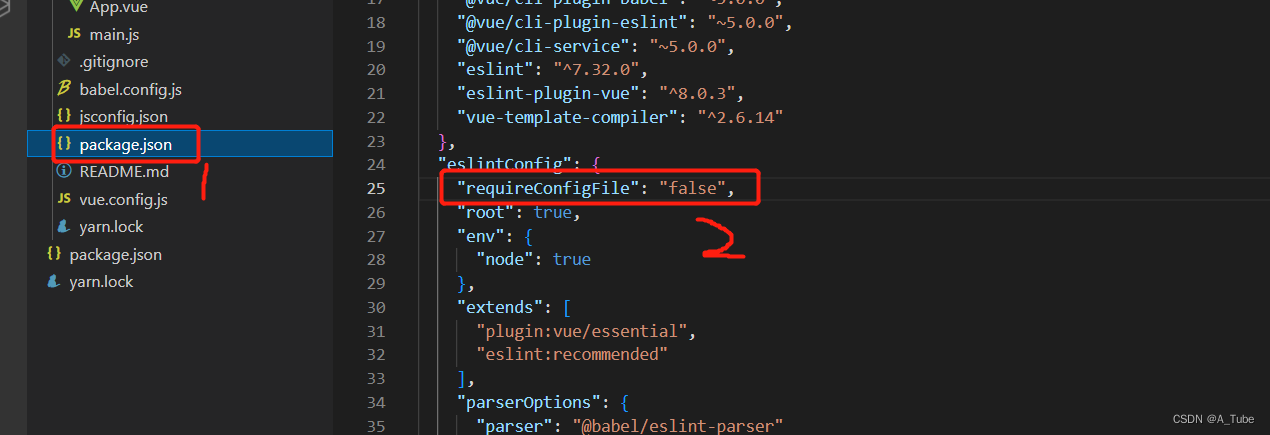
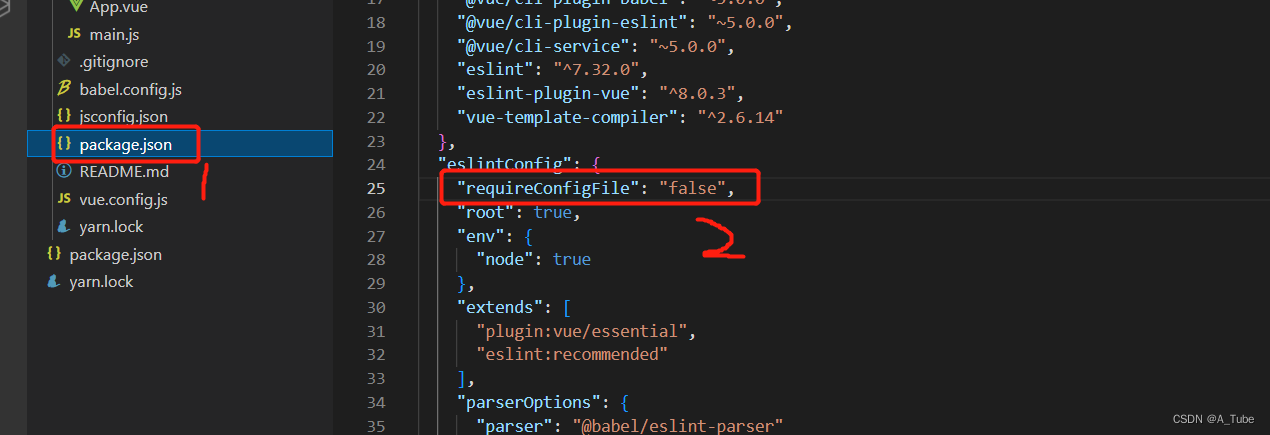
1、问题描述:一开始我创建了vue脚手架,因为安装了vetur插件,一点开文件就如图一报错,在网上也浏览了许多解决办法,都无法解决。 后来尝试在package.json文件中添加"requireConfigFile": "false",添加如下图所示,问题解决。

2、总结:这个问题也是困扰了我许久,也多次请教了别人,极其痛苦,希望可以对遇到有同样问题的码友有所帮助。(注:本人用的vetur版本是v0.35.0)


1、问题描述:一开始我创建了vue脚手架,因为安装了vetur插件,一点开文件就如图一报错,在网上也浏览了许多解决办法,都无法解决。 后来尝试在package.json文件中添加"requireConfigFile": "false",添加如下图所示,问题解决。

2、总结:这个问题也是困扰了我许久,也多次请教了别人,极其痛苦,希望可以对遇到有同样问题的码友有所帮助。(注:本人用的vetur版本是v0.35.0)
 222
222
 1万+
1万+
 4199
4199











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


