1、背景介绍
传统的GIS+视频监控应用虽然将摄像机的视频图像统一接入到地图大屏,但视频图像之间缺乏空间位置关联弱,监控画面孤立,视频呈现不直观,需要花大量的时间及人力去看监控。视频融合成为智慧城市中视频治理的必然趋势。
作者于2021年末探索了基于易智瑞(ArcGIS)系列产品实现了将视频投放至三维场景,实现了视频与三维场景融合展示。
2、效果
视频融合
视频融合
3、功能特色
3.1、投放视频能够贴于建筑物表面
本解决方案能够将待投放的视频分解,将视频中建筑物部分贴于建筑物表面,带来更好的用户体验。

3.2、为视频投放提供交互工具
本解决方案为视频投放提供交互工具,大大减轻视频投放工作量
解决方案允许用户按既定步骤交互生成视频投射参数,封装了了大量技术算法,降低了视频投放技术的门槛,提高了项目中视频投放生产效率。
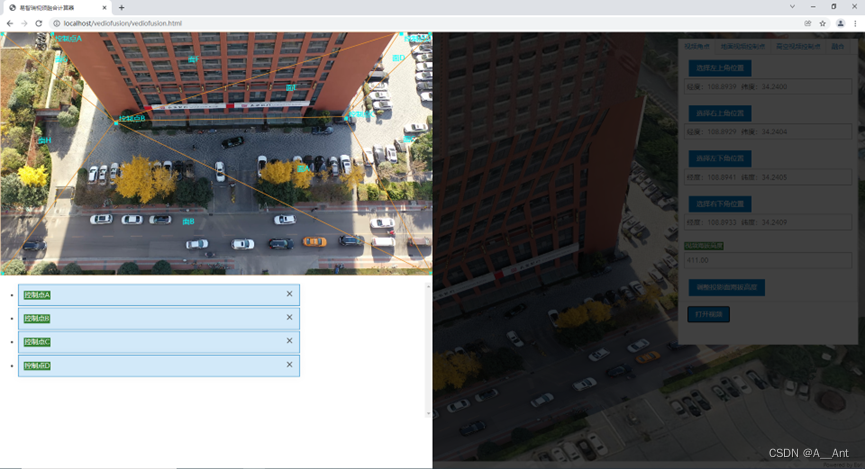
步骤一:视频中选取控制点

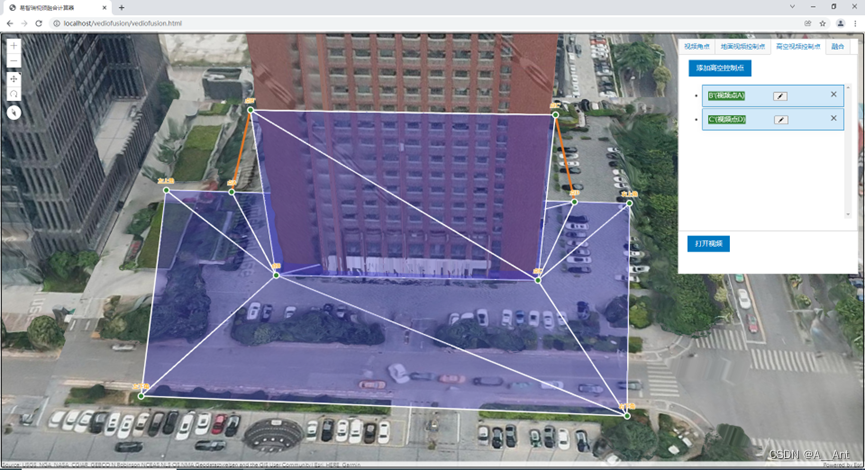
步骤二:三维场景中选取控制点

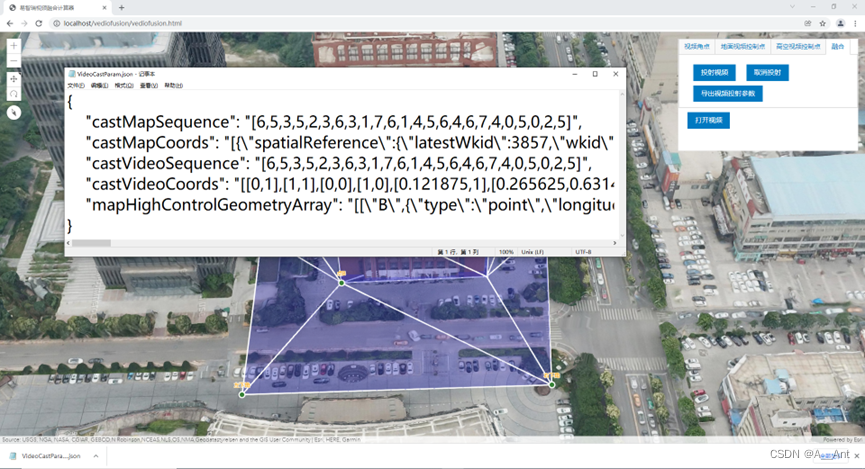
步骤三:投射视频
步骤四:导出视频投射参数,以备项目中使用

4、解决方案介绍
解决方案基于ArcGIS API for JavaScript实现,方案提供两部分内容,第一部分是“视频融合计算器”、第二部分是“视频融合类库”。“视频融合计算器”用于交互计算视频投放参数;“视频融合类库”是一个实现了易智瑞三维场景扩展接口的类库,此类库能够集成进入各开发项目,根据“视频融合计算器”提供的参数,实现视频融合功能。
视频融合计算器如何使用,请见另一篇博文
5、技术路线
ArcGIS API for JavaScript采用WebGL技术渲染二维地图和三维场景,ArcGIS API for JavaScript 提供了一个低级接口(externalRenderer)来访问 SceneView 的 WebGL 上下文,因此可以创建自定义可视化,以与内置图层相同的方式与场景交互。开发人员可以直接编写 WebGL 代码,也可以与第三方 WebGL 库集成。
本解决方案使用ArcGIS API for JavaScript的externalRenderer接口,使用Three.js技术进行视频融合研究,并解决了研究过程中遇到的一系列问题,包括且不限于以下技术:
1、ArcGIS API for JavaScript提供的externalRenderer接口
2、three.js视频纹理技术
3、蒂洛尼三角网生成算法
4、交互视频投射技术
具体的不想解释了,代码我附在后面,感兴趣的自己研究啦。
链接:https://pan.baidu.com/s/179CwKgwtUchlNR_Nl3Iqiw
提取码:y25s
链接永久有效
6、存在的问题
这是个视频融合的探索,后期发现问题也有很多
1、多视频融合的时候速度卡
2、超过两个建筑物需要贴视频时,计算机计算的结果有问题。(逻辑分支多,不想写了)
7、抛砖引玉
大家有好的方法,也可留言讨论。






















 3270
3270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








